Fixed travel button on Shopify
Once you have customized Travelfinder® and The Travel Button® follow the steps below to install it on your website:
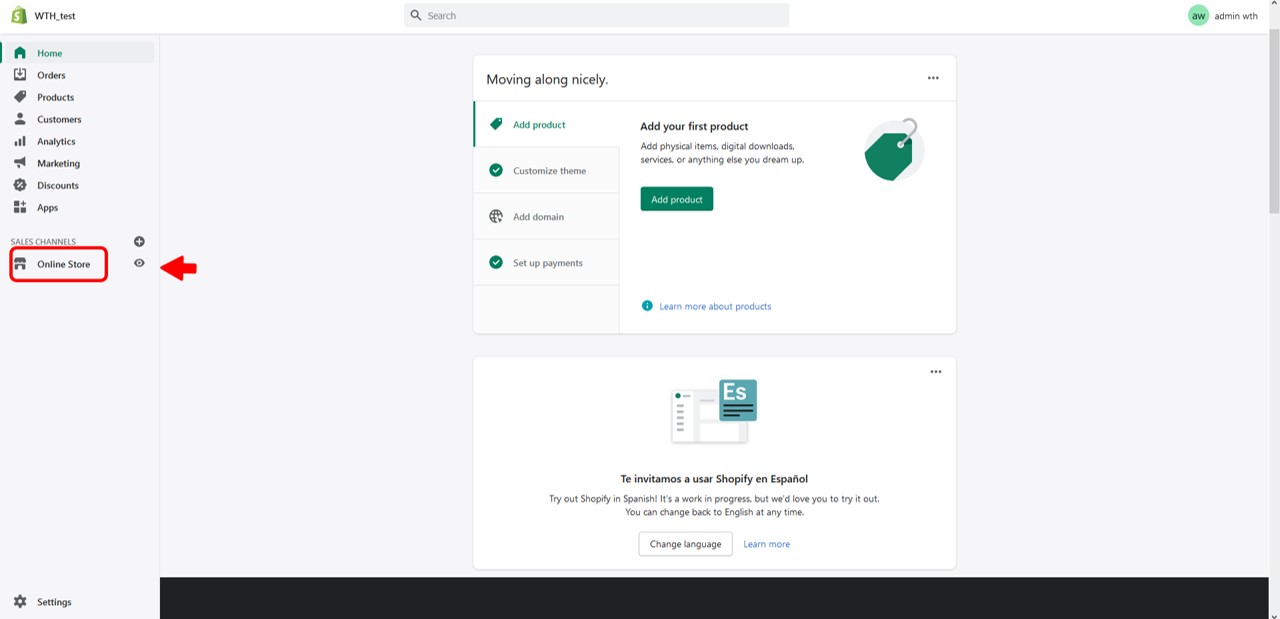
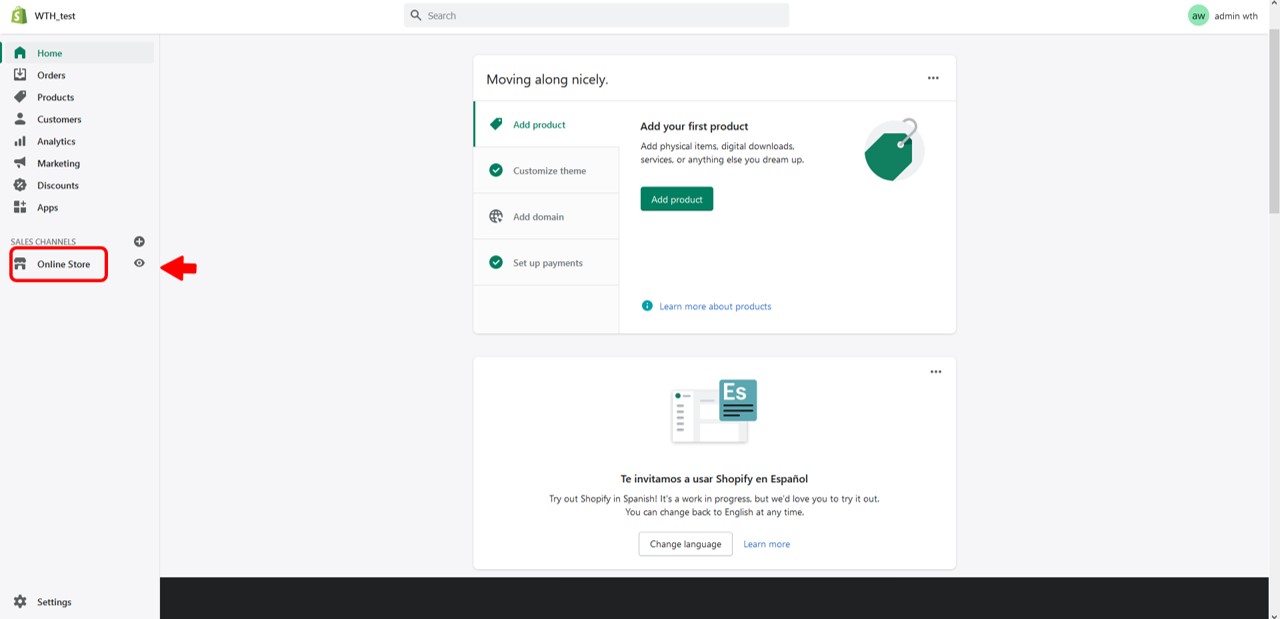
1) On your Shopify admin control panel click the ‘Online store’ tab.

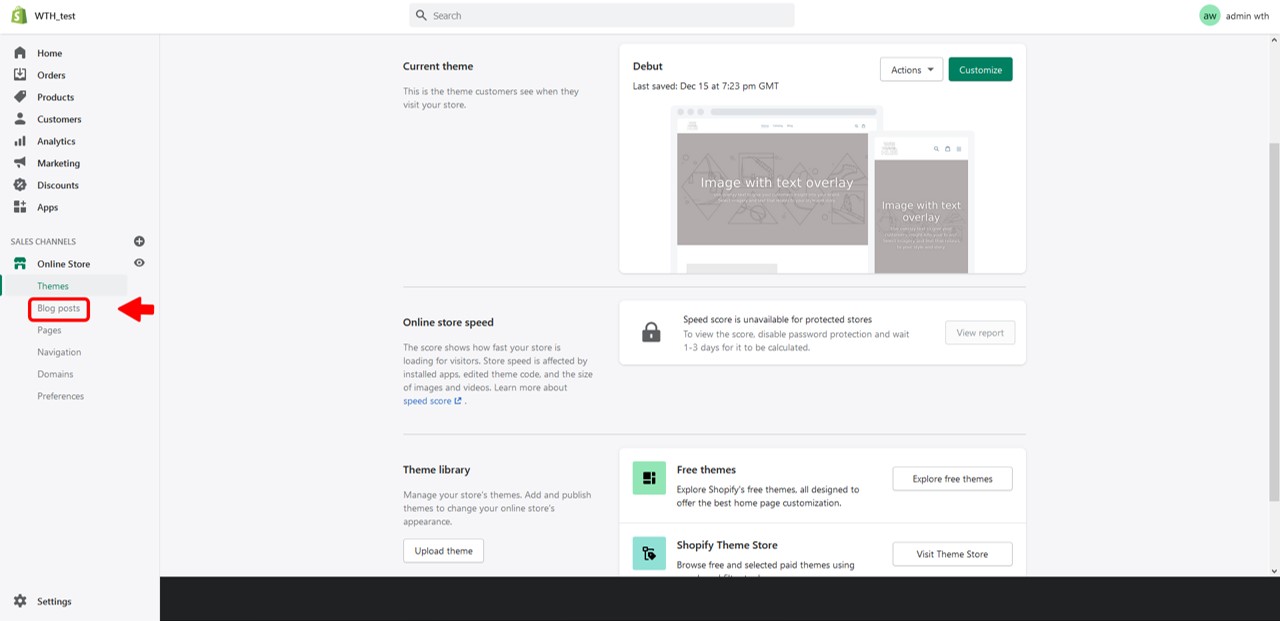
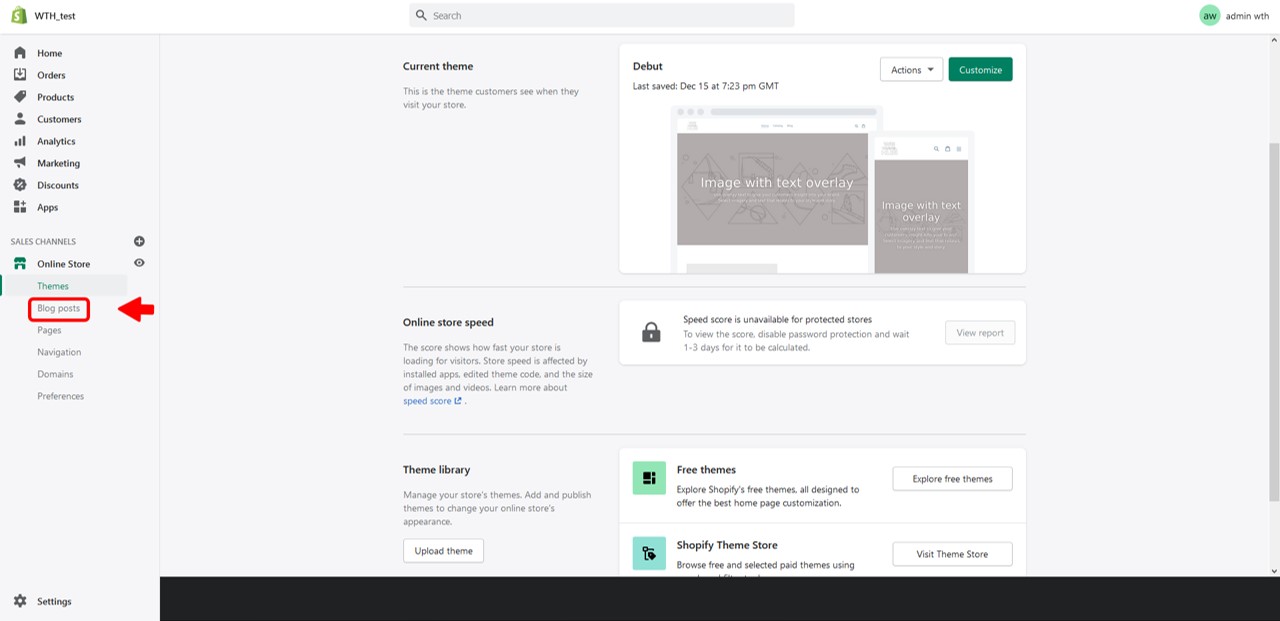
2) And then click the ‘Blog posts’ tab.

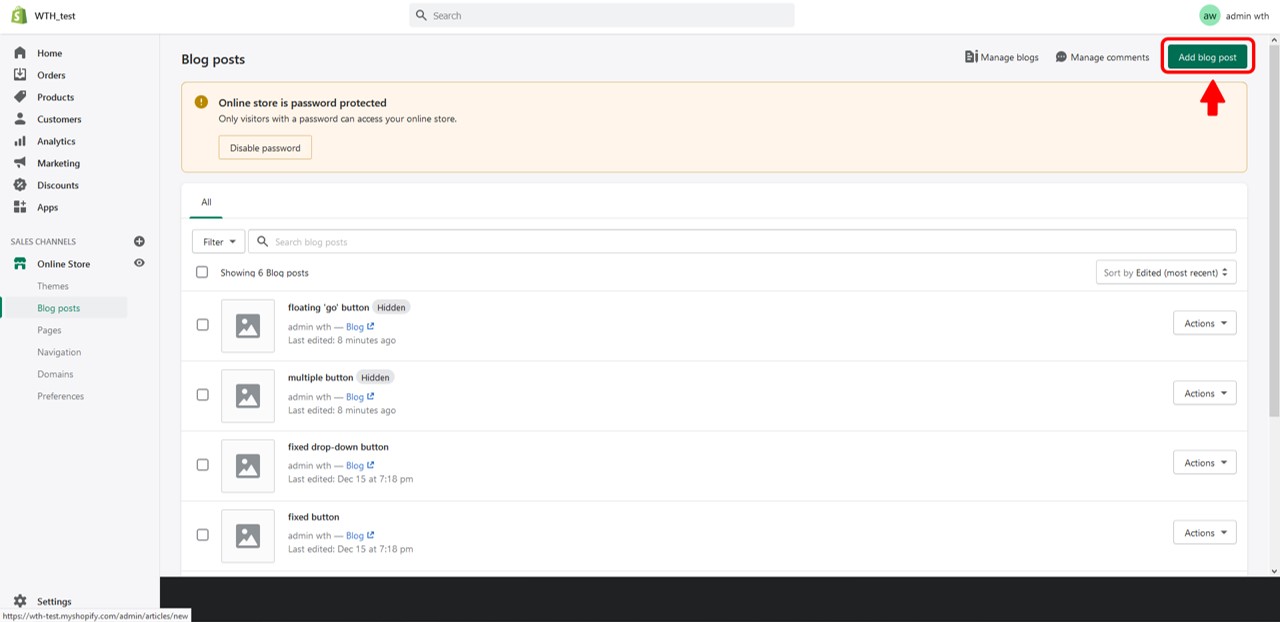
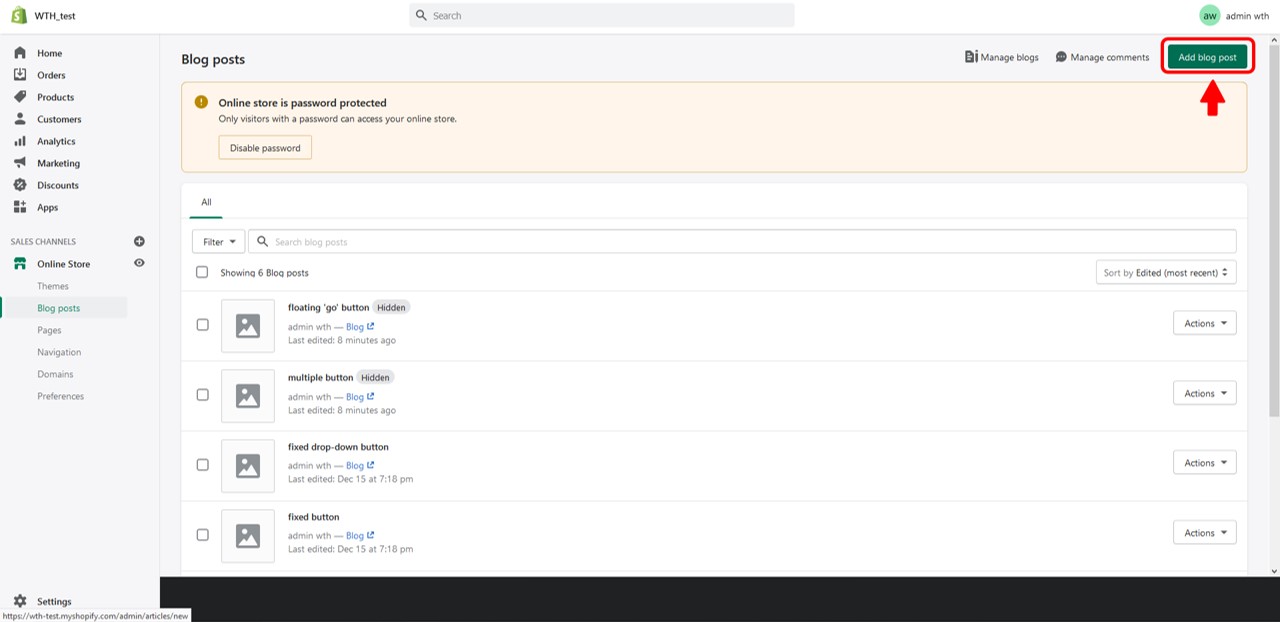
3) You can click ‘Add blog post’ and install The Travel Button® while posting new content, or you can install it on an older post. To do this, click the post’s title.

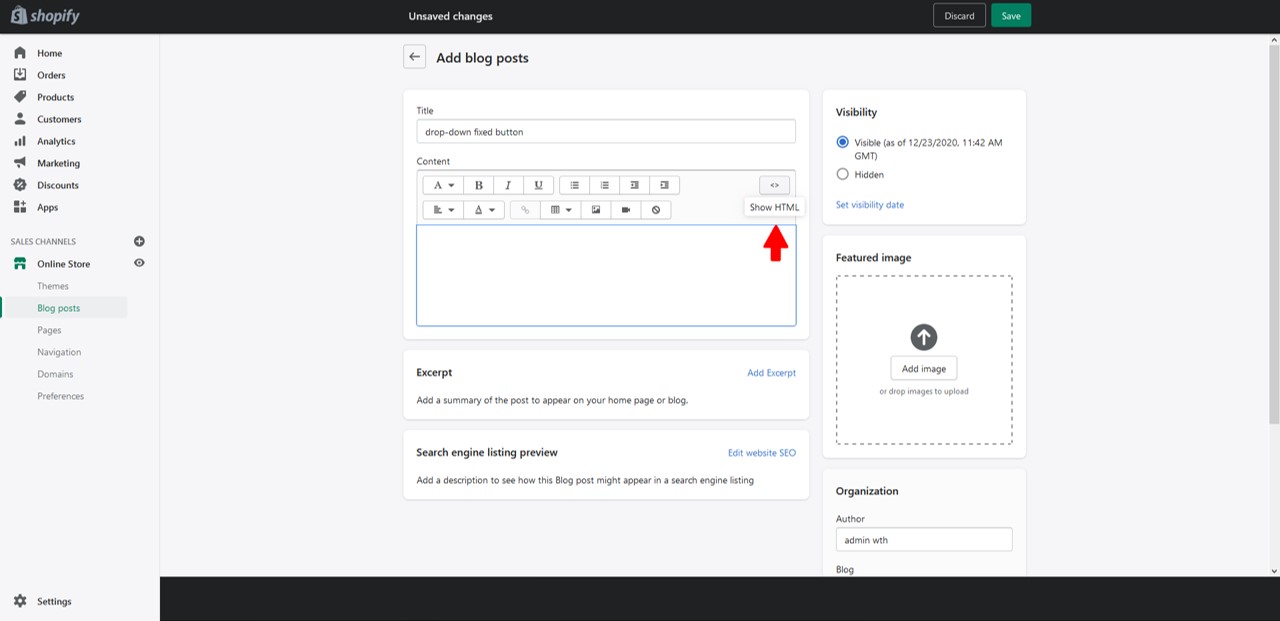
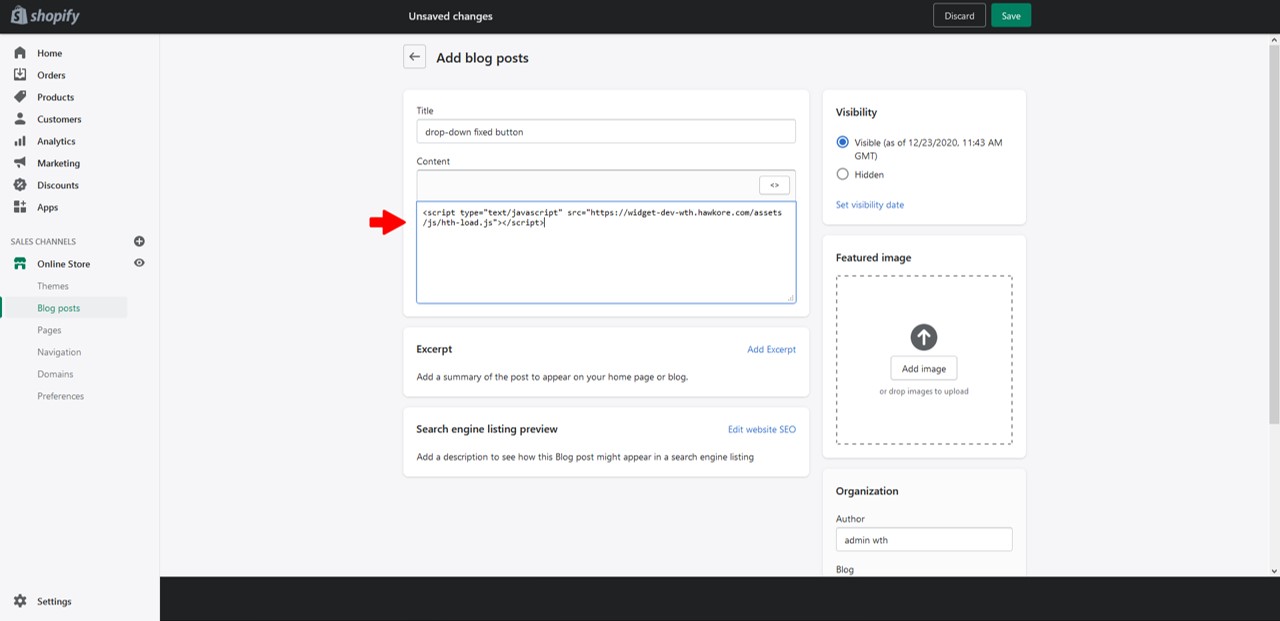
4) In this example, we will add a travel button to a new blog post. To do this, once you have clicked ‘Add blog post’ and accessed the content editor, click the ‘Show HTML’ button, the last one in the toolbar.

5) Go to the installation tab in the control panel section of your private area and copy the <script>
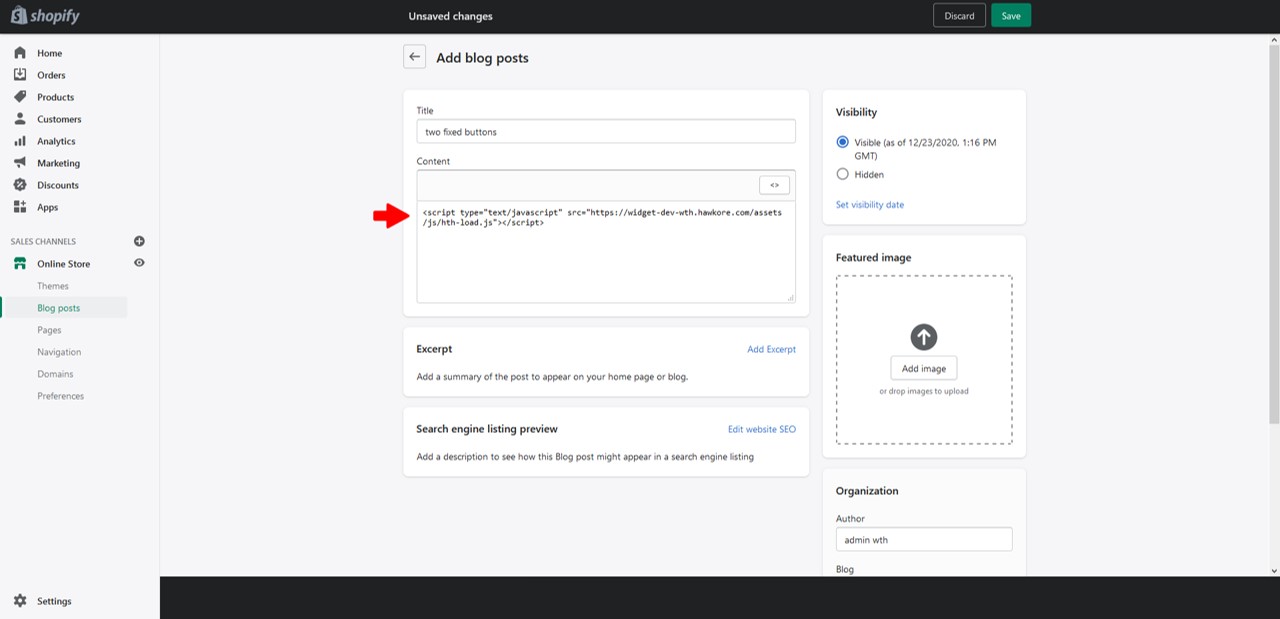
6) Paste the <script> into your Shopify editor.

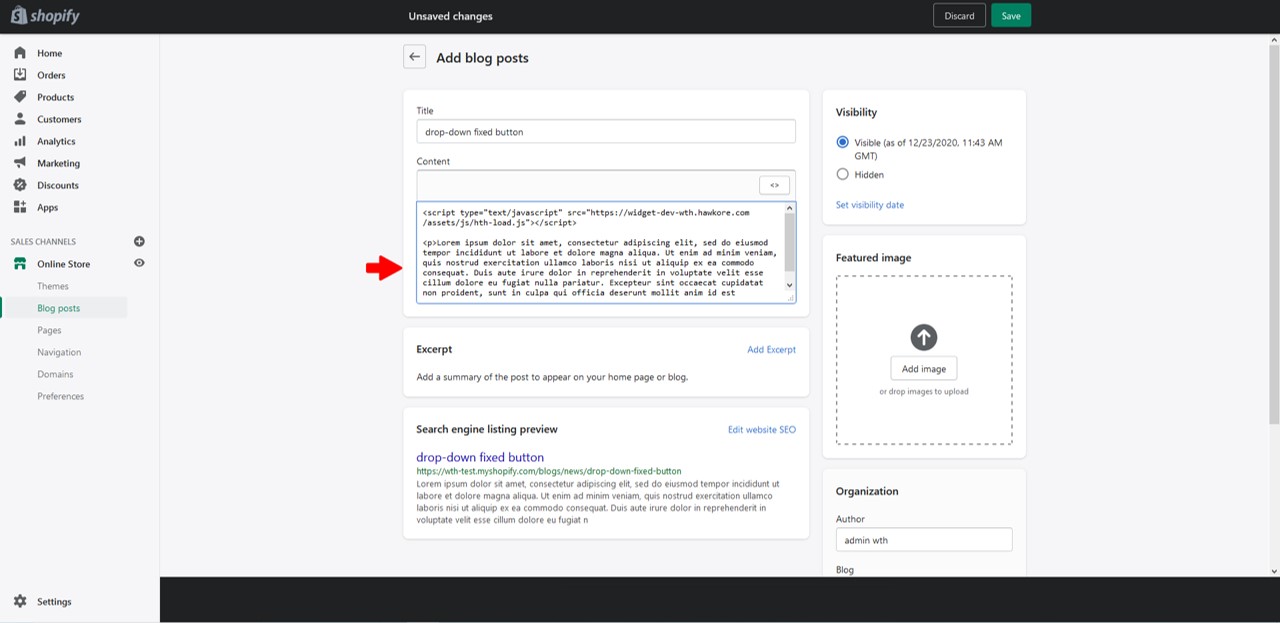
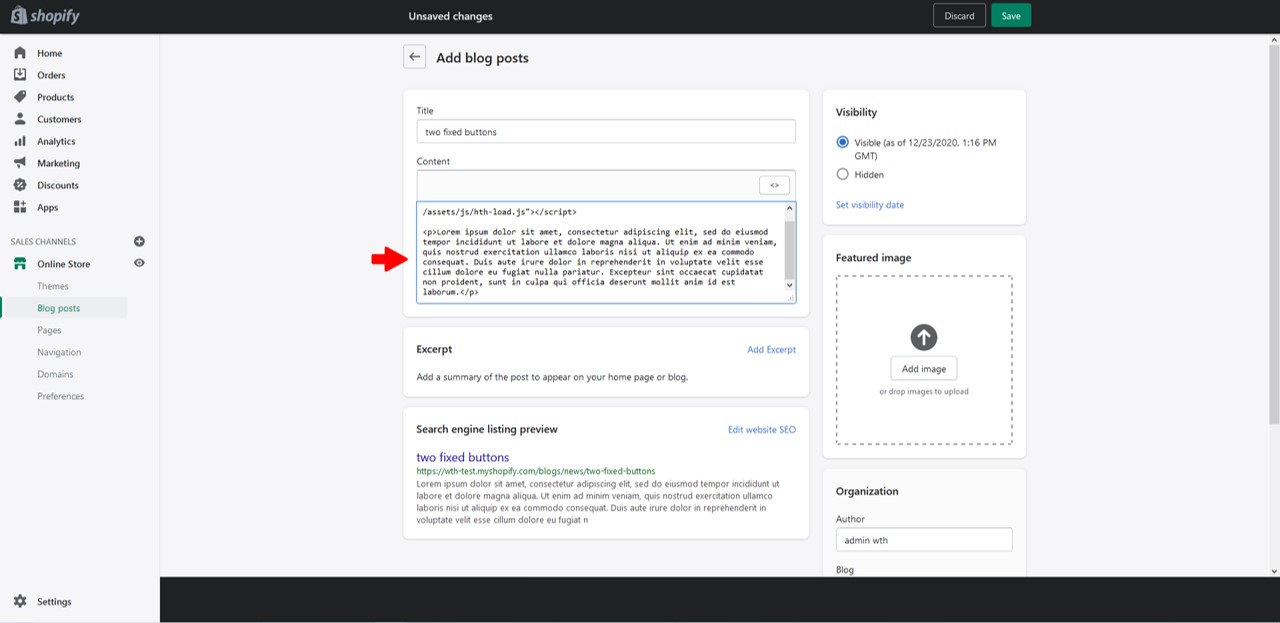
7) Add your content. As you are writing in HTML mode, remember to separate paragraphs with the elements '<p>' and '</p>'.

8) Do you know where you want to place your button? In this example, we will place it at the bottom of our post, but you can do it between paragraphs or at the top of the page.
9) Go back to the installation tab in the control panel section of your private area and copy your button’s code.
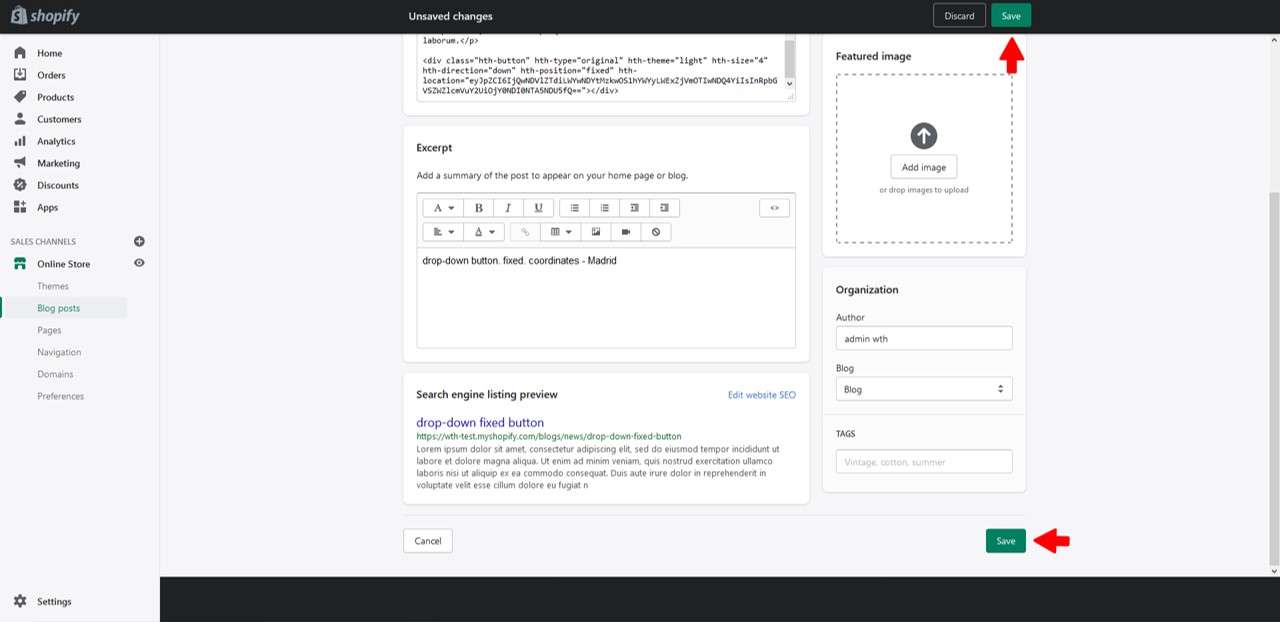
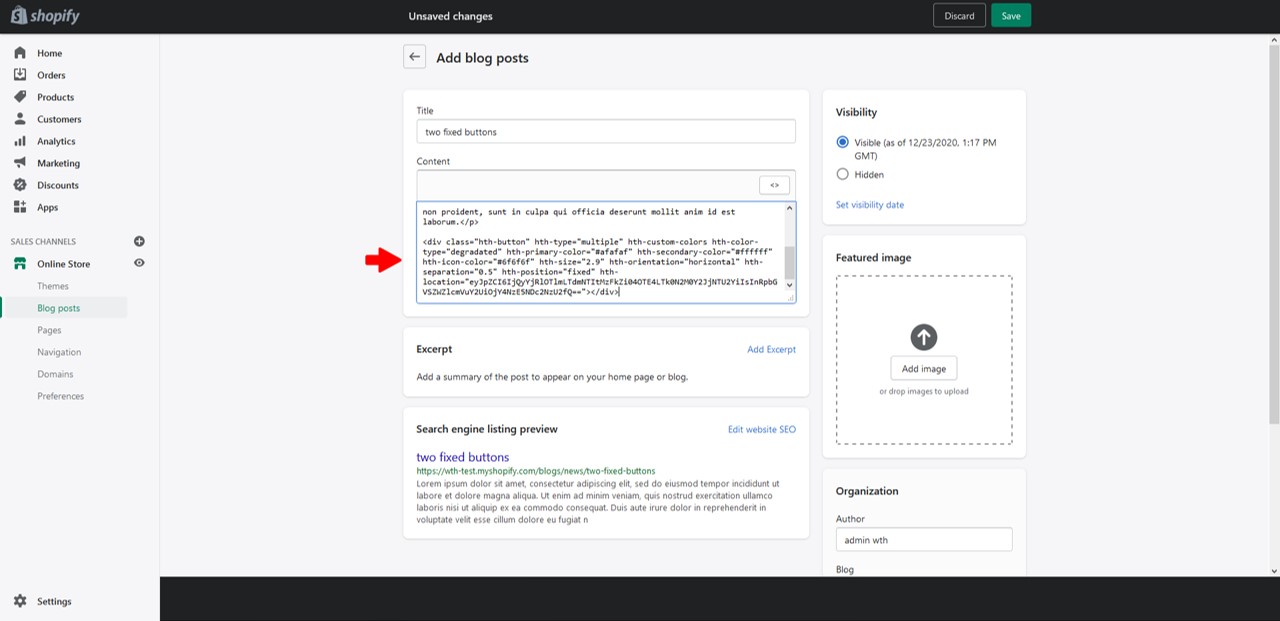
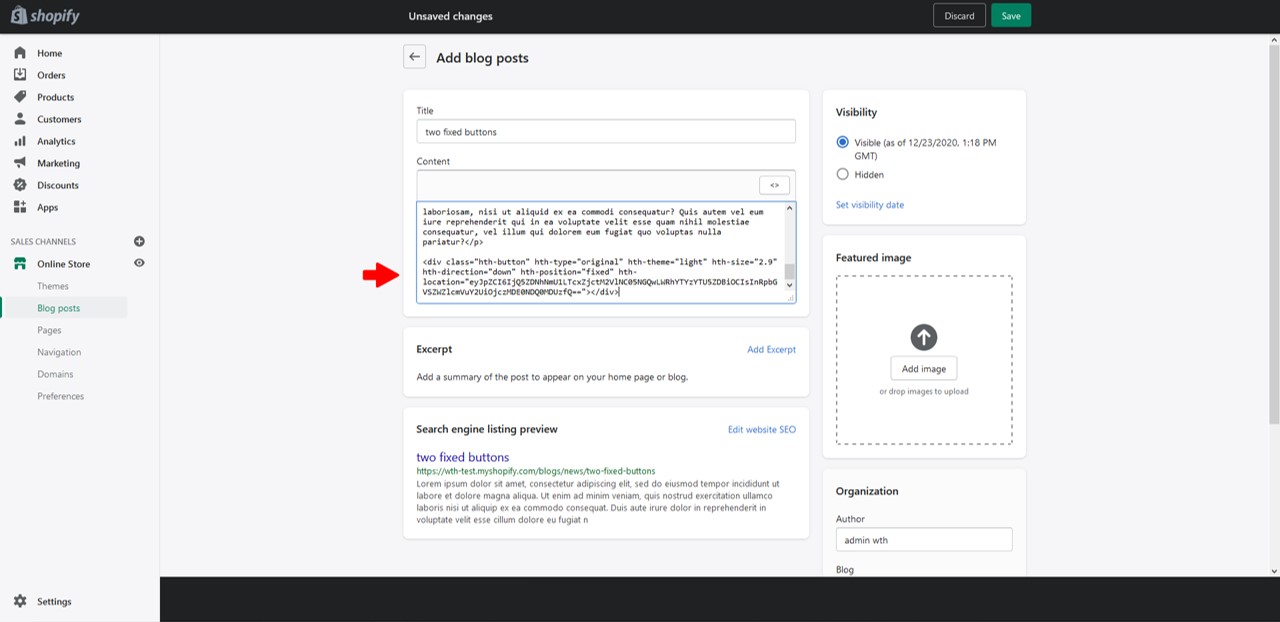
10) Paste the button’s code below your content (or wherever you want to place the button).

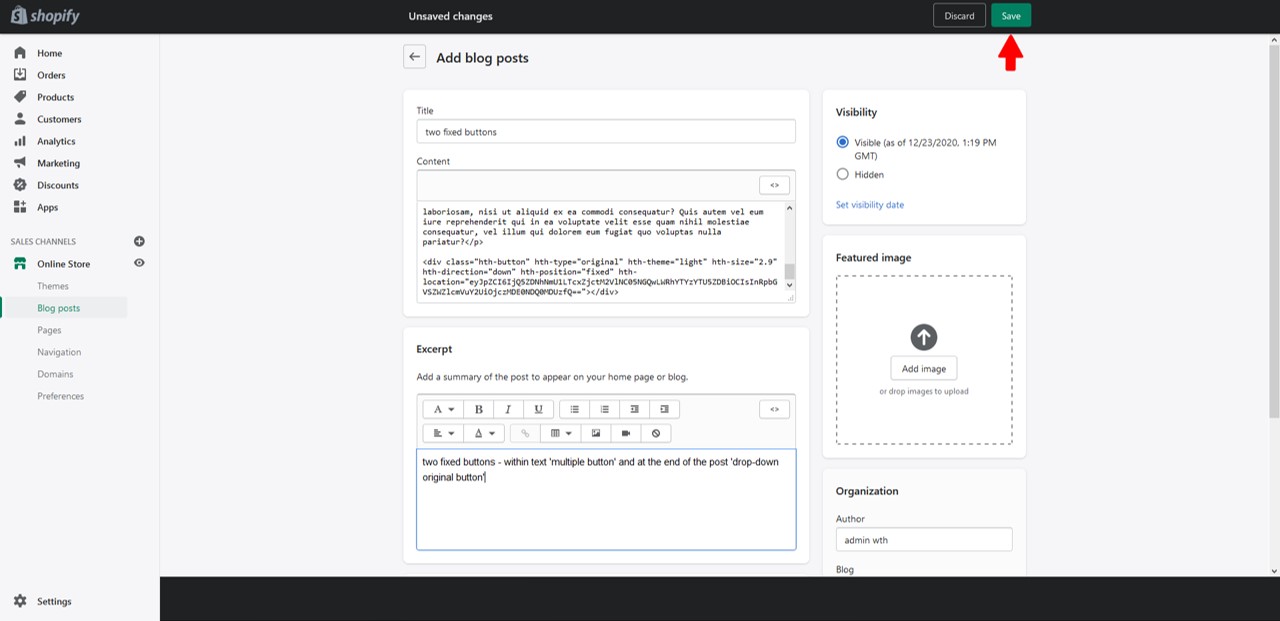
11) Once you’ve finished editing your post click > Save, in the upper right corner of your screen or at the bottom of the page.

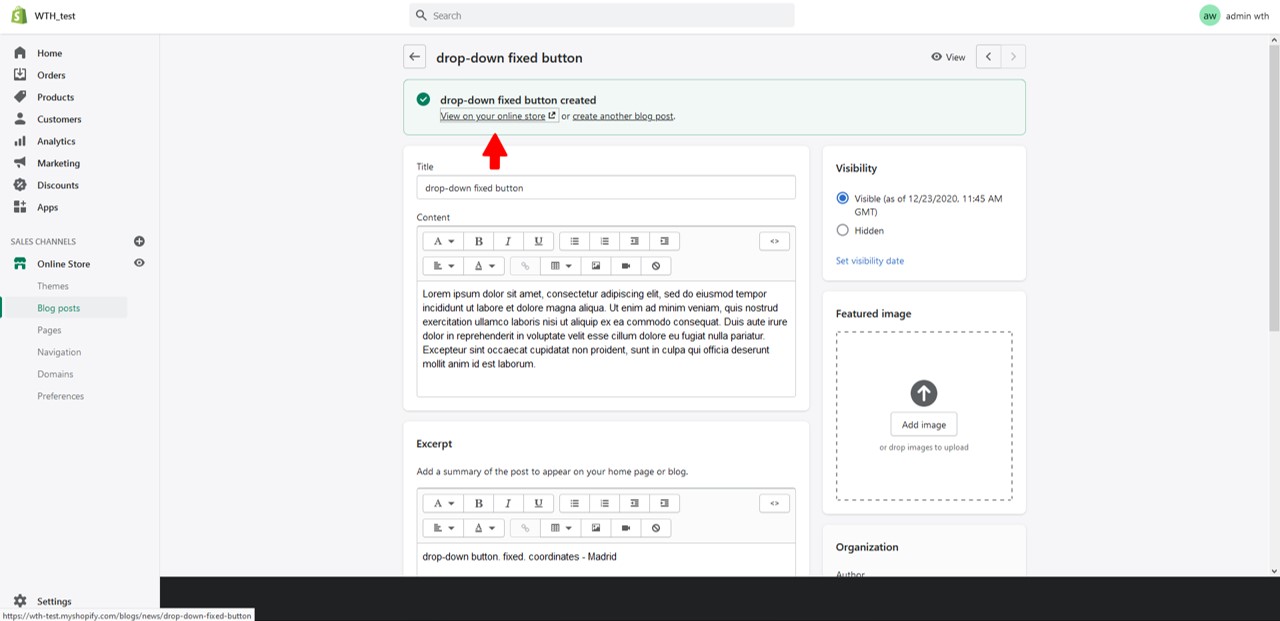
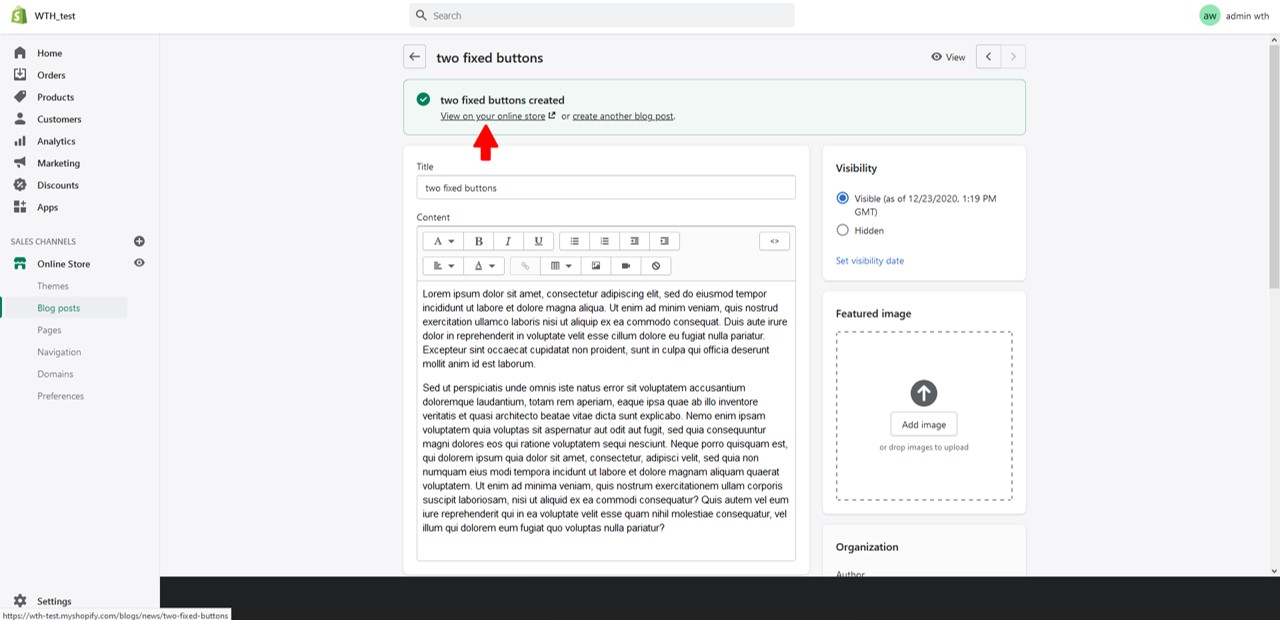
12) Wait until the ‘Blog post created’ message pops-up, so you’re sure your new content has been published correctly.

13) To view your new post, click ‘View on your online store’, on the green box, or ‘View’, at the top right corner of your screen.

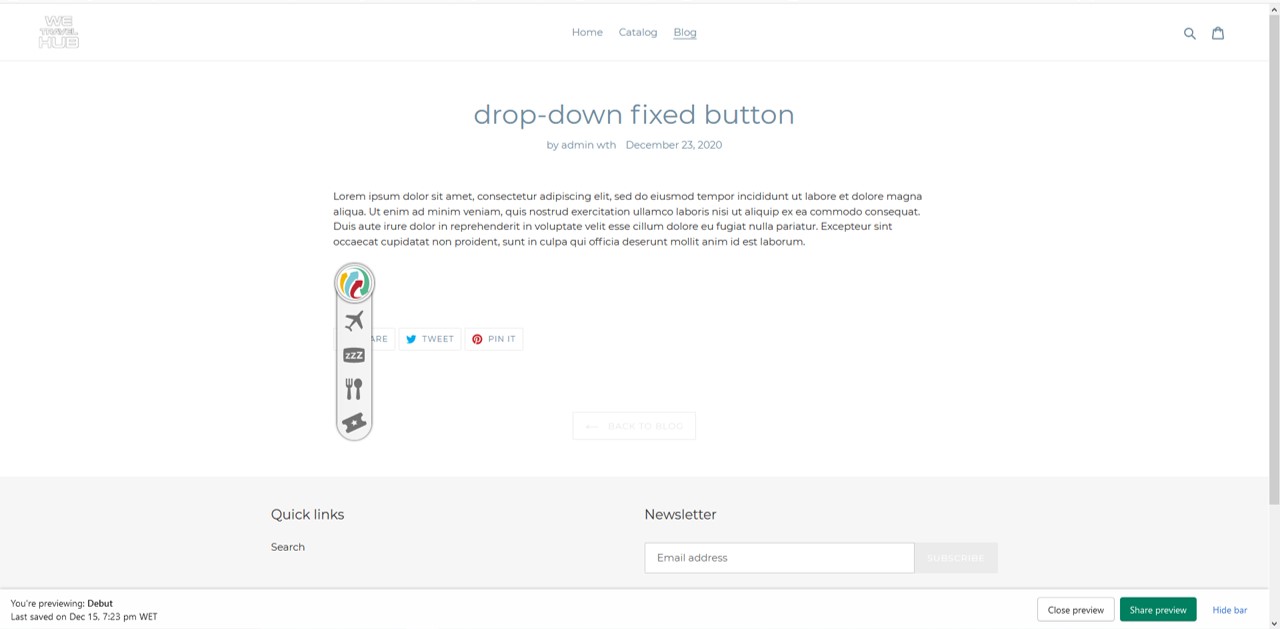
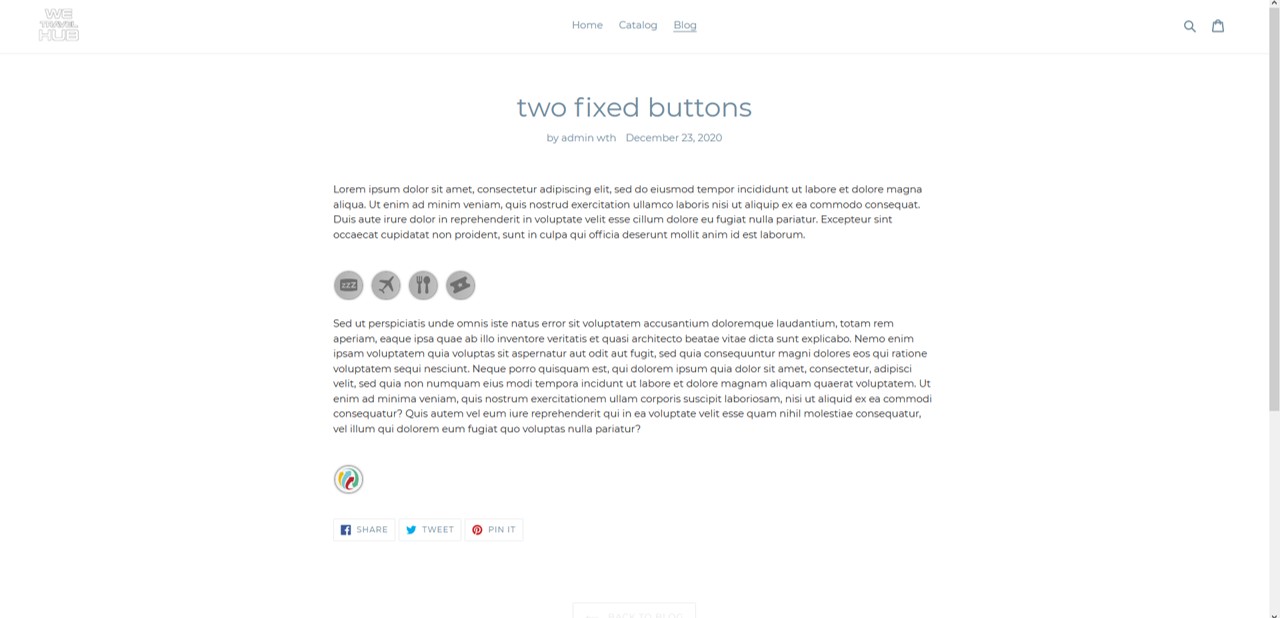
Ta-da! You’ve done it.

And here’s the search engine your readers will see once they click the travel button – in this case, the ‘where to eat’ option.

Please note that the button’s position will depend on the style sheet of your website. By default, the button is aligned to the left. You can't remove the hth.button class from our <div>, but you can add styles to change the button’s position within your post.
Several fixed buttons on Shopify
Once you have customized the first button to your liking, follow the steps below to install it on your website:
1) On your Shopify admin control panel click the ‘Online store’ tab.

2) And then click the ‘Blog posts’ tab.

3) You can click ‘Add blog post’ and install The Travel Button® while posting new content, or you can install it on an older post. To do this, click the post’s title.

1) In this example, we will add a travel button to a new blog post. To do this, once you have clicked ‘Add blog post’ and accessed the content editor, click the ‘Show HTML’ button, the last one in the toolbar.

2) Go to the installation tab in the control panel section of your private area and copy the <script>
3) Paste the <script> into your Shopify editor.

4) Add your content. As you are writing in HTML mode, remember to separate paragraphs with the elements '<p>' and '</p>'.

5) Do you know where you want to place your first button? In this example, we will place it between paragraphs, but you can do it at the top or the bottom of the page.
6) Go back to the installation tab in the control panel section of your private area and copy the button’s code.
7) Paste the button’s code below your first paragraph (or wherever you want to place the button).

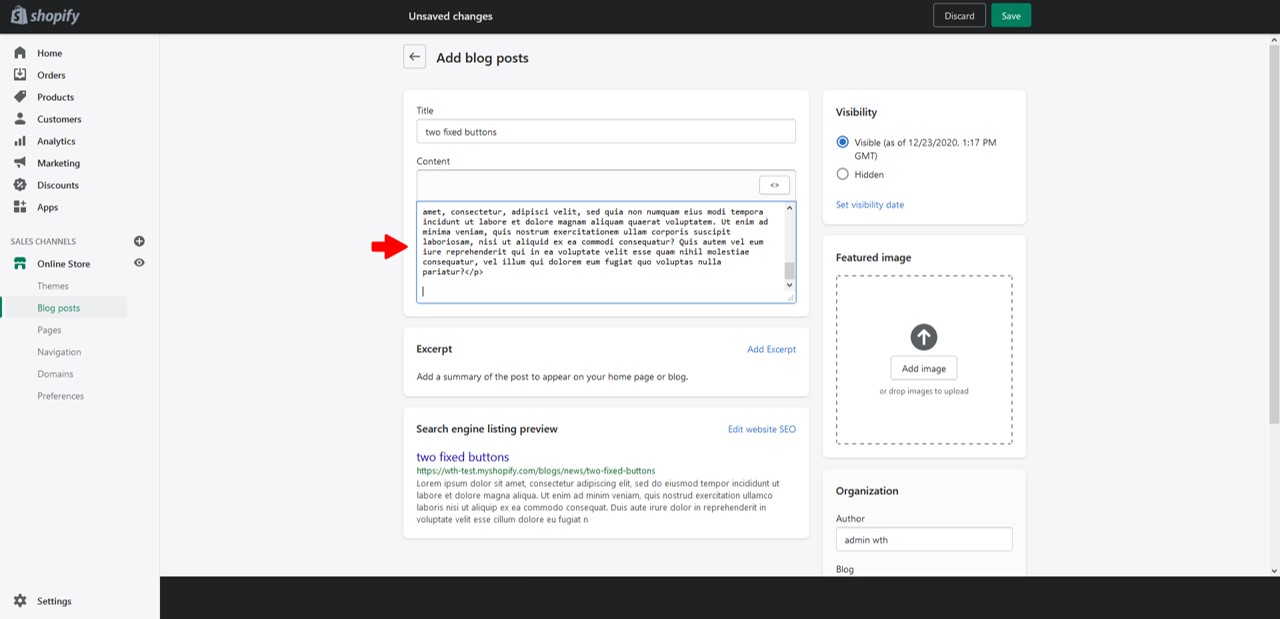
8) Add some more content.

9) Go back to the installation tab in the control panel section of your private area, customize your second button, and copy its code.
10) Paste the button’s code below your content.

11) Once you’ve finished editing your post click > Save, in the upper right corner of your screen.

12) Wait until the ‘Blog post created’ message pops-up, so you’re sure your new content has been published correctly.

13) To view your new post, click ‘View on your online store’, on the green box, or ‘View’ at the top right corner of your screen.

Ta-da! You’ve done it.

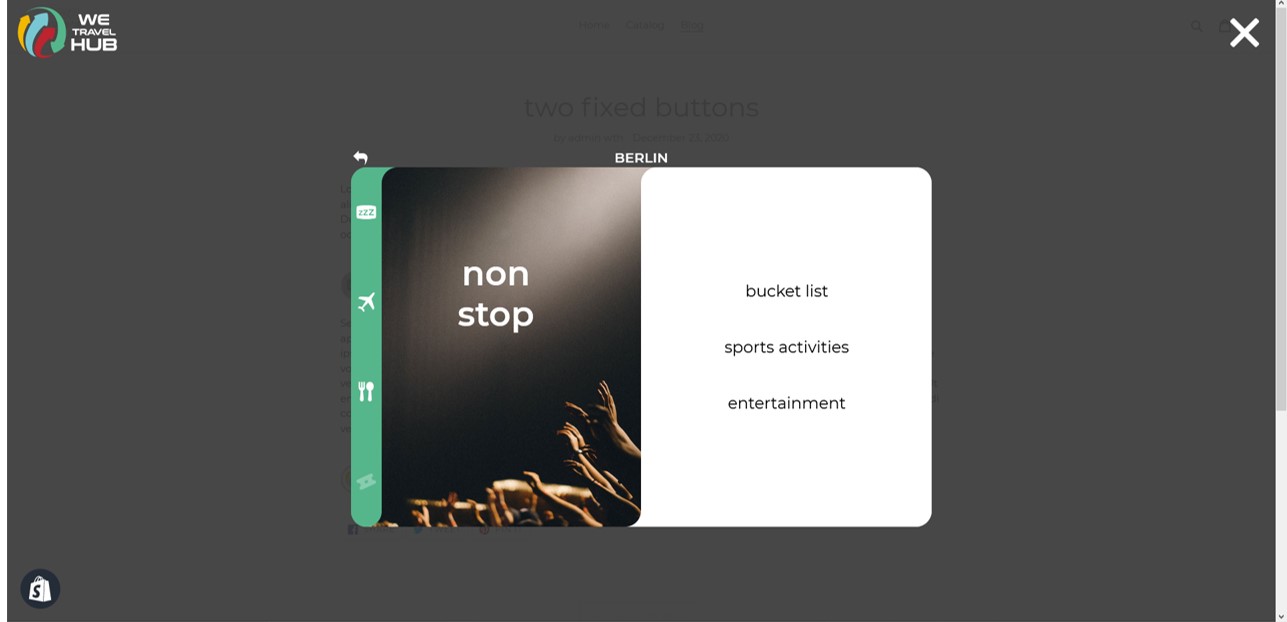
And here’s the search engine your readers will see once they click the The Travel Button® – in this case, the ‘how to get there’ option on the first button.

And the ‘what to do’ option on the second one.

Please note that the buttons’ position will depend on the style sheet of your website. By default, the buttons are aligned to the left. You can't remove the hth.button class from our <div>, but you can add styles to change the buttons’ position within your post.