- Instalación del plugin “The Travel Button®”
- Configuración de tracking code
- Estilos de botón
- The Travel Button® en WordPress
- Cómo usar The Travel Button® en tus entradas
- Información importante
- Ocultar botones en página de inicio
- Seguridad
Instalación del plugin “The Travel Button®”
Queremos hacerte la vida más fácil, así que hemos diseñado un plugin para WordPress con el que podrás gestionar cómo quieres que tu audiencia acceda a Travelfinder®. Intuitivo y muy fácil de manejar, nuestro plugin te permitirá crear y gestionar The Travel Button® de una forma sencilla.
The Travel Button® es el widget que permite a tu audiencia acceder a Travelfinder, tu metabuscdor de viajes, de forma sencilla y sin abandonar tu página web.
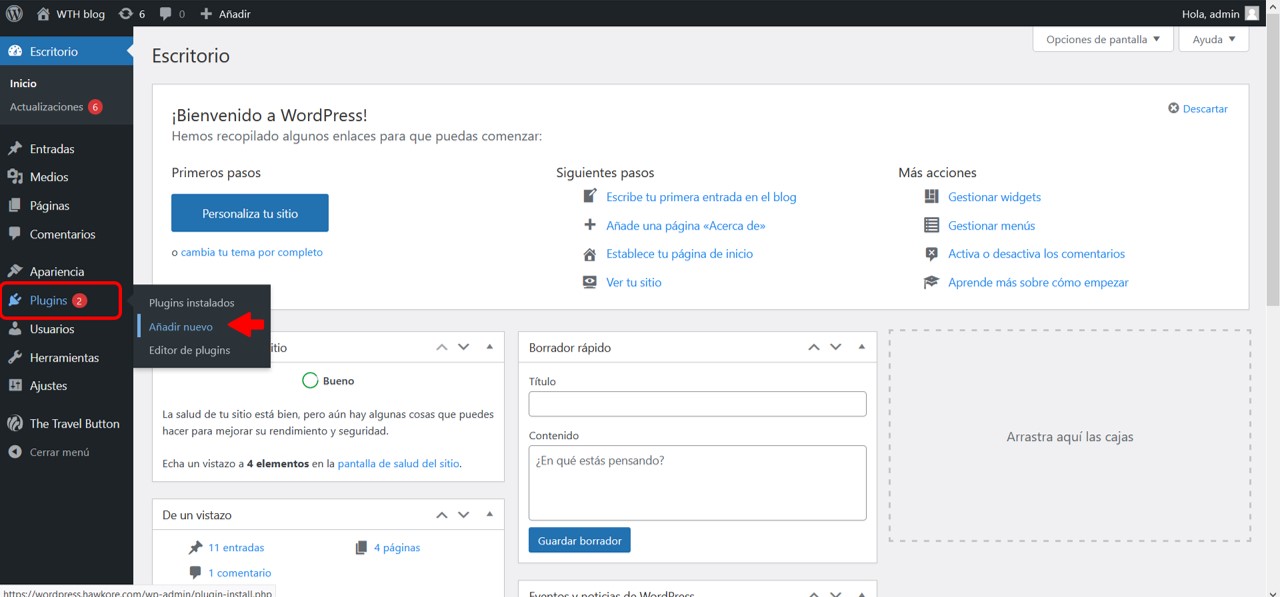
Lo primero que debes hacer es instalar el plugin. Para ello, ve al menú de administración de WordPress.
- Plugins -> Añadir Nuevo > Buscar Plugin
- Introduce "The Travel Button", instala y activa el plugin.

Una vez activado, verás en el menu de WordPress un elemento nuevo llamado “The Travel Button”.
Configurar The Travel Button® con nuestro plugin es muy sencillo, solo tienes que personalizar un estilo, es decir la apariencia y posición del botón, y al configurar tu primer botón asociar el estilo que desees a un destino.
Sigue los siguientes pasos para crear tu primer estilo y tu primer botón.
Configuración de tracking code
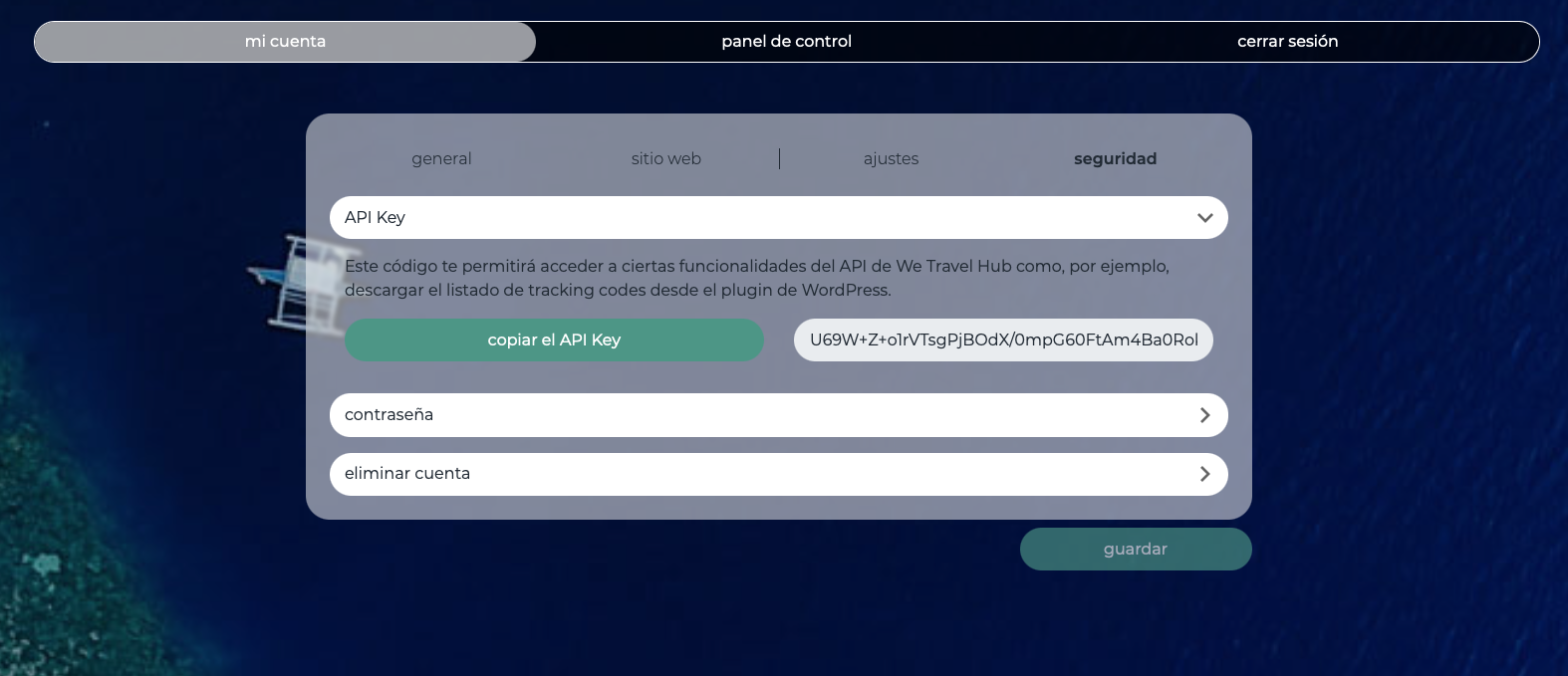
Una vez te hayas registrado en We Travel Hub, tendrás asociada una clave (API Key) con la que podrás cargar tu lista de tracking codes.
La clave está disponible en tu cuenta, en la pestaña ‘seguridad’ > ‘API key’

El tracking code es imprescindible para que podamos asignarte las comisiones generadas gracias a The Travel Button®.
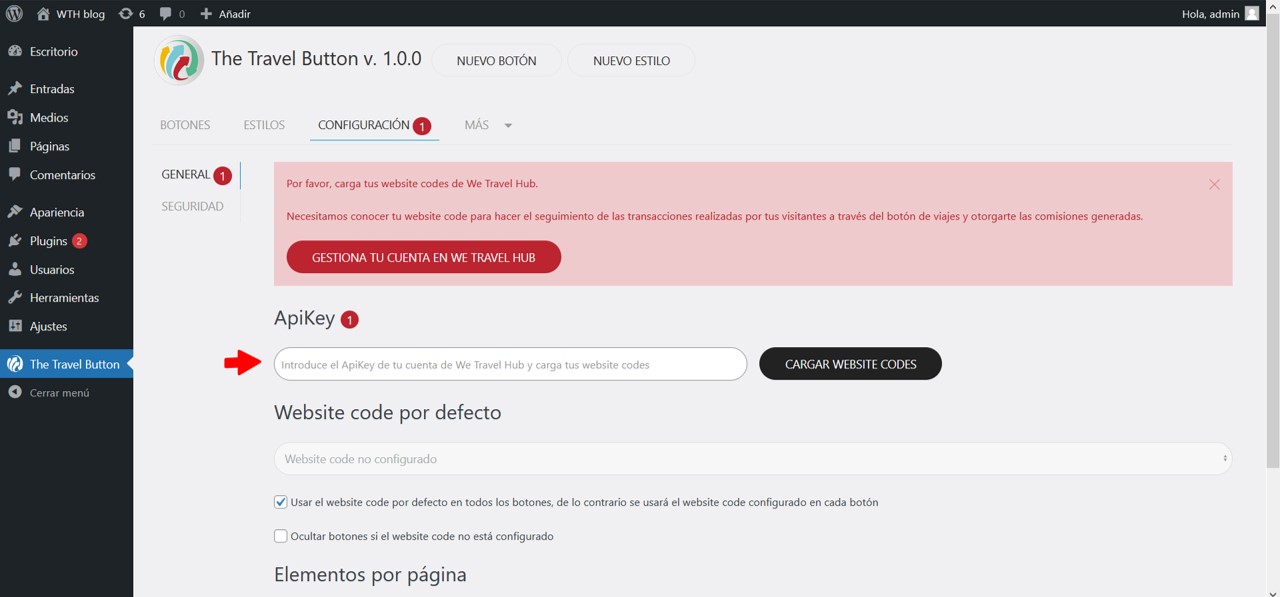
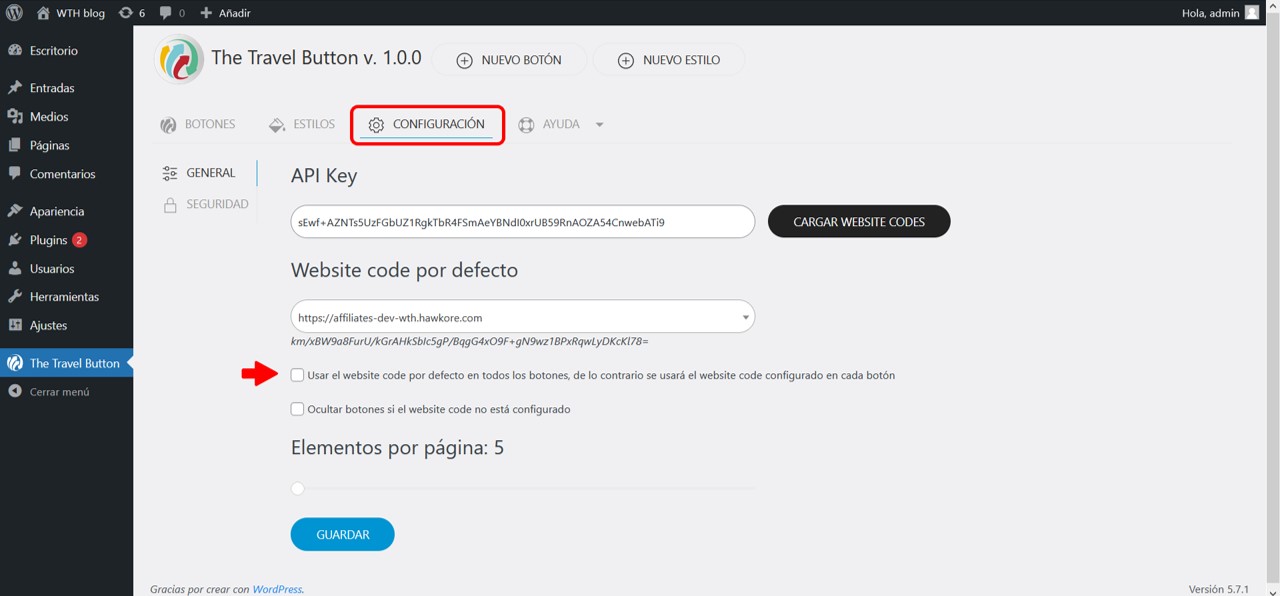
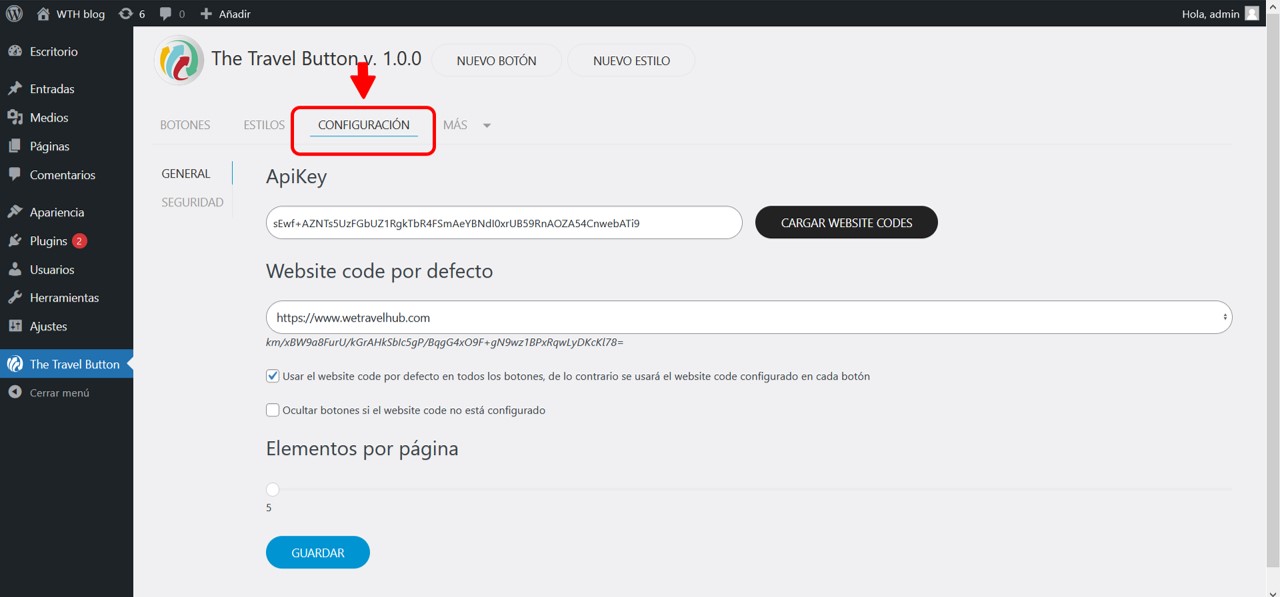
Debes introducir el API Key de tu cuenta We Travel Hub en el plugin, en la pestaña configuración > general, para configurar un tracking code por defecto.

En el caso que tengas diferentes tracking codes, cuando configures el botón podrás asociarlo al tracking code que prefieras.

Si el campo tracking code no aparece en el menú de personalización del botón, tienes que cambiar la configuración.
Haz clic en ‘configuración’ y en la pestaña ‘general’ quita la selección ‘usar el tracking code por defecto’. Así podrás añadir tracking codes específicos para cada uno de tus botones.

Estilos de botón
Configurando distintos estilos puedes crear botones con el look que más te guste, y reutilizarlo todas las veces que quieras.
Con estilos predefinidos ahorras tiempo al crear nuevos botones. Además, si cambias de ideas y quieres alterar su aspecto, no tienes más que cambiar el estilo, sin necesidad de actualizar tus publicaciones.
Podrás personalizar:
- El tipo de botón.
- Los servicios turisticos que quieras que aparezcan.
- Los colores.
- El tamaño del botón.
- La posición del botón dentro de tus páginas, fijo (donde tu lo coloques) o flotante.
Para crear un estilo:
Si acabas de instalar el plugin, haz clic en la pestaña “The Travel Button”, en el menú de tu escritorio de WordPress. Luego haz clic en el botón ‘crea tu estilo’.
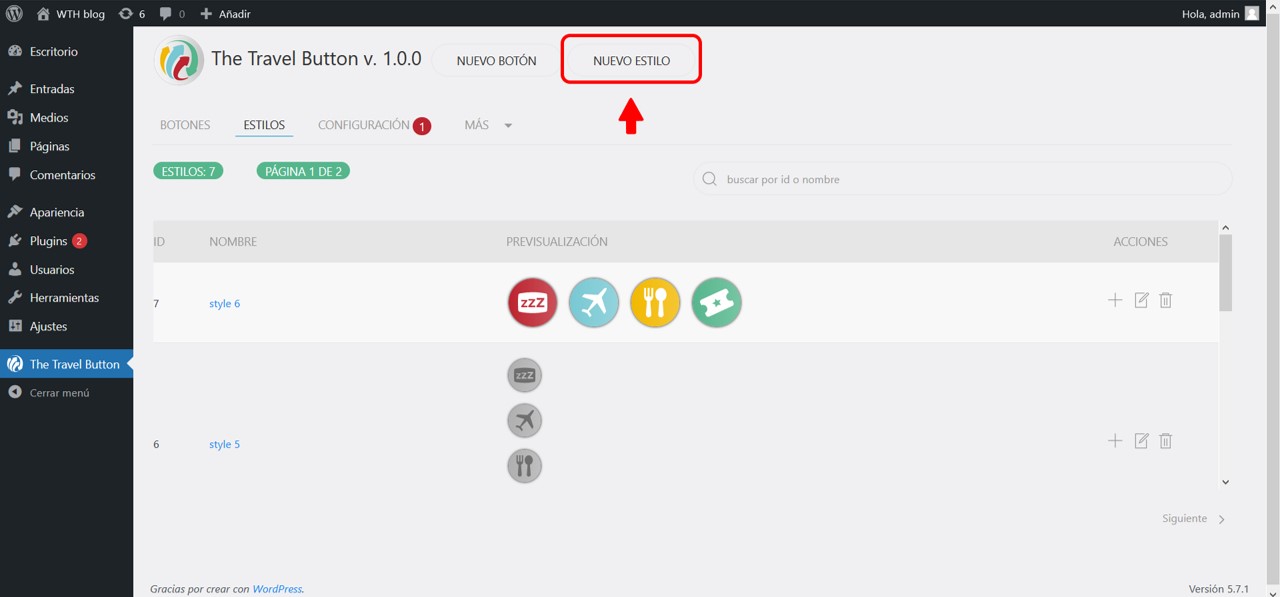
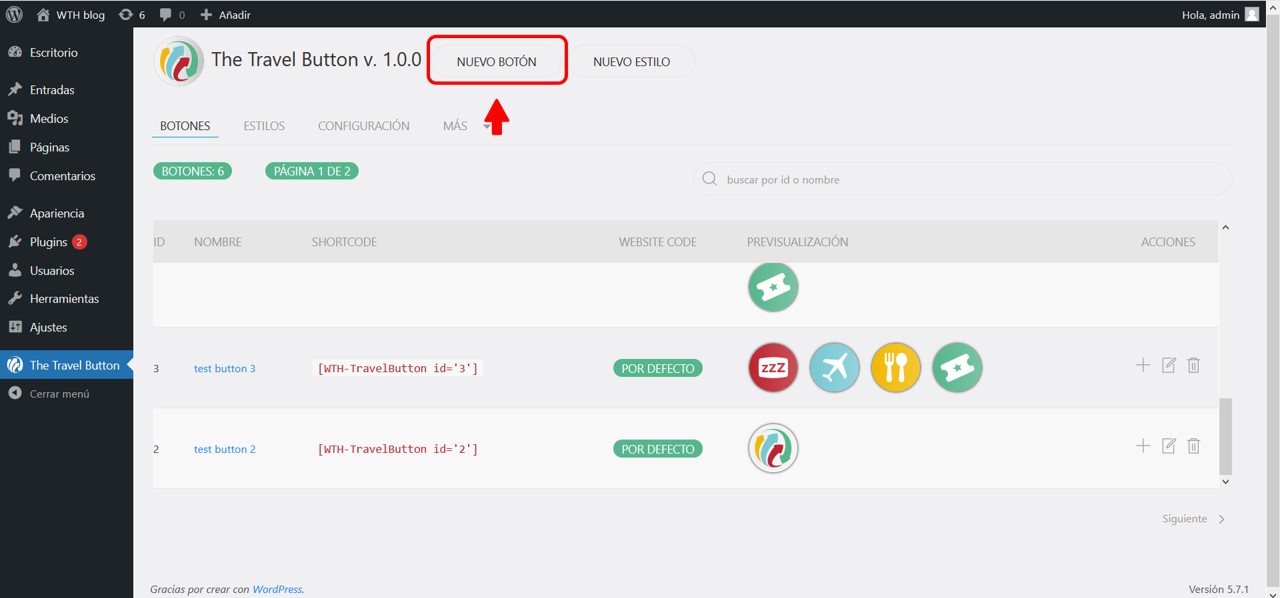
Si ya has configurado otros estilos, haz clic en ‘nuevo estilo’, en la parte superior de tu pantalla.

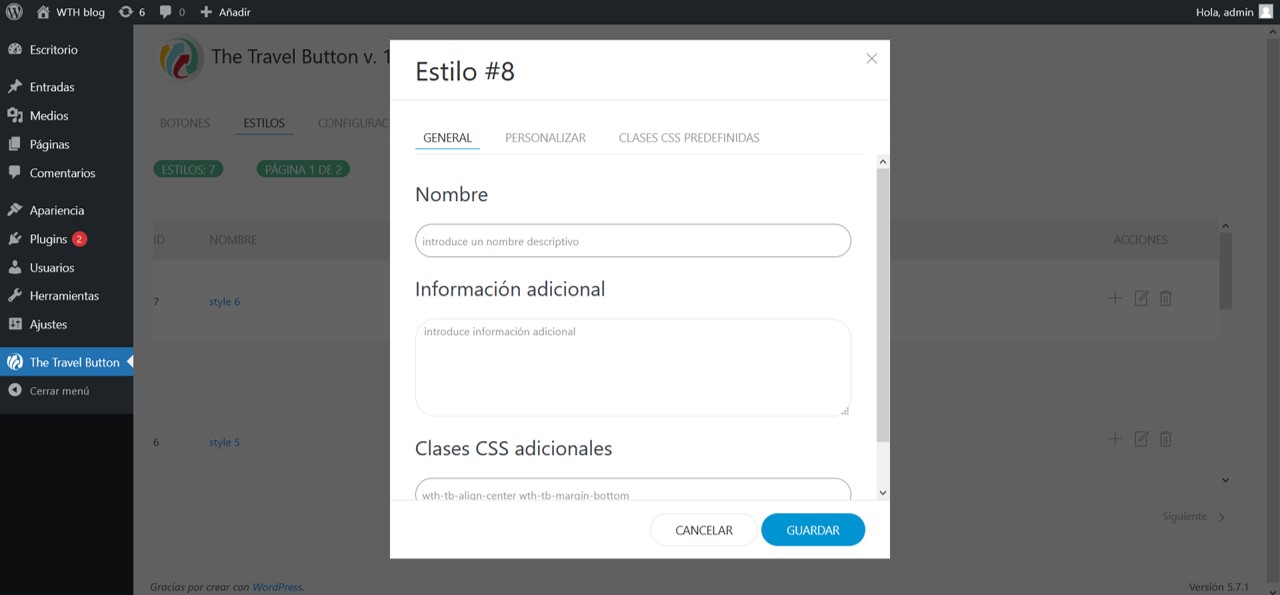
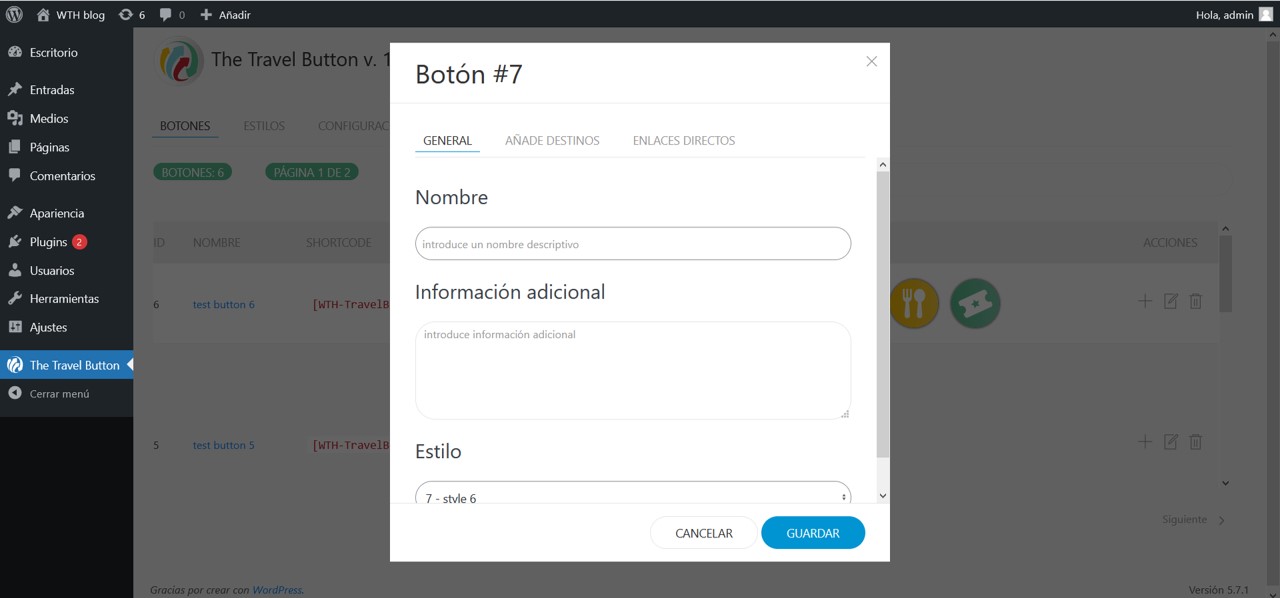
- Introduce un nombre descriptivo que identifique el estilo que vas a crear e información adicional que consideres relevante.

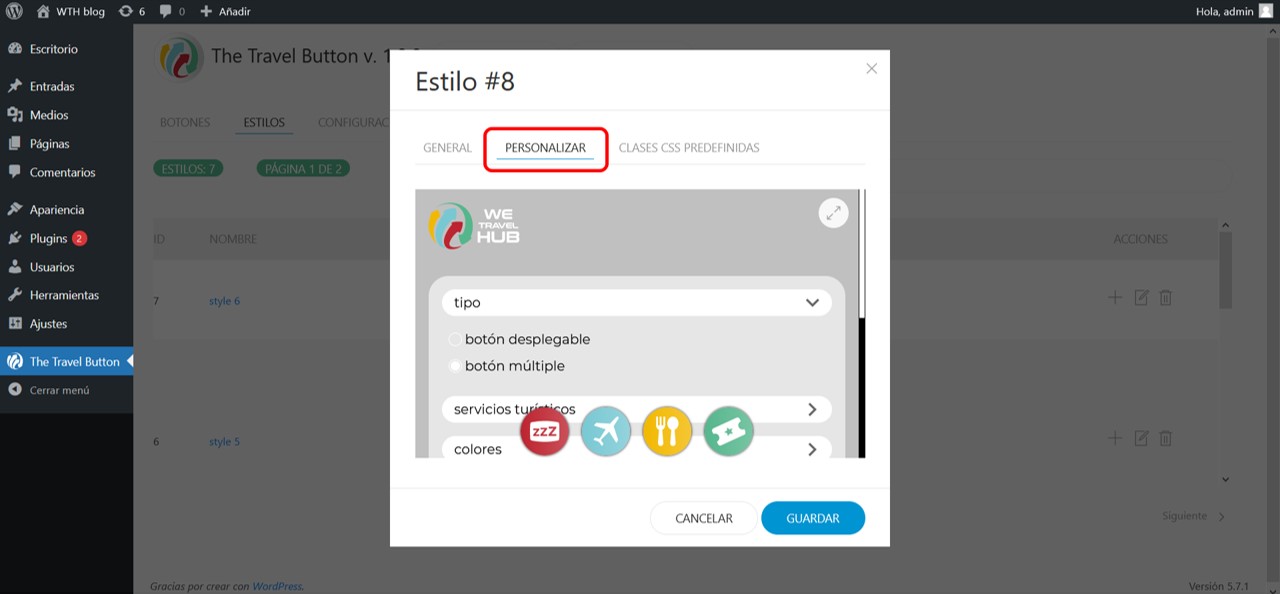
- Haz clic en ‘personalizar’ y elige la apariencia del botón. Su posición la puedes definir usando nuestro editor, aunque algunas opciones (por ejemplo, centrar el botón) solo están disponibles si añades clases CSS en las definiciones generales del estilo (la pantalla anterior).

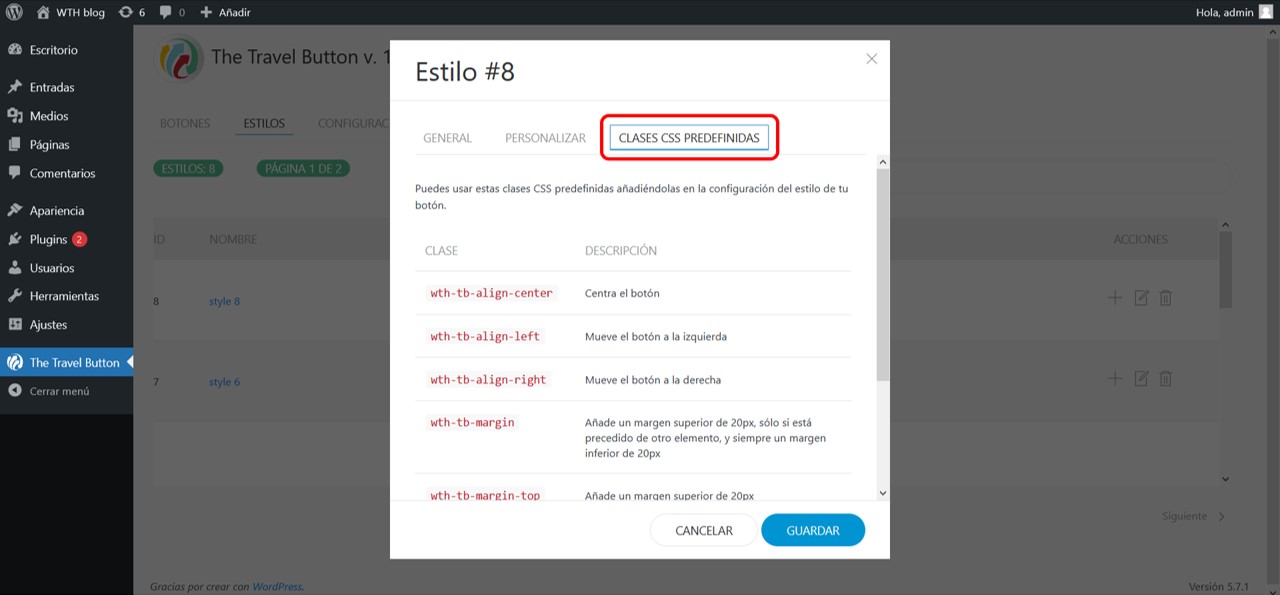
- Para ayudarte a posicionar el botón te hemos dejado algunas clases CSS predefinidas en la pestaña correspondiente en el editor de estilos.

- Una vez hayas terminado, haz clic en “Guardar”.
The Travel Button® en WordPress
Puedes crear tantos botones como quieras, emparejados con los estilos que hayas creado y asociados a lugares sobre los que hables en tus publicaciones.
Si acabas de empezar, una vez hayas creado tu primer estilo podrás usarlo para personalizar un botón asociado a una localidad concreta. Para ello, haz clic en ‘crea tu primer botón’.
Si ya tienes botones configurados, ve al menú “The Travel Button” y haz clic en ‘nuevo botón’, en la parte superior de tu pantalla.

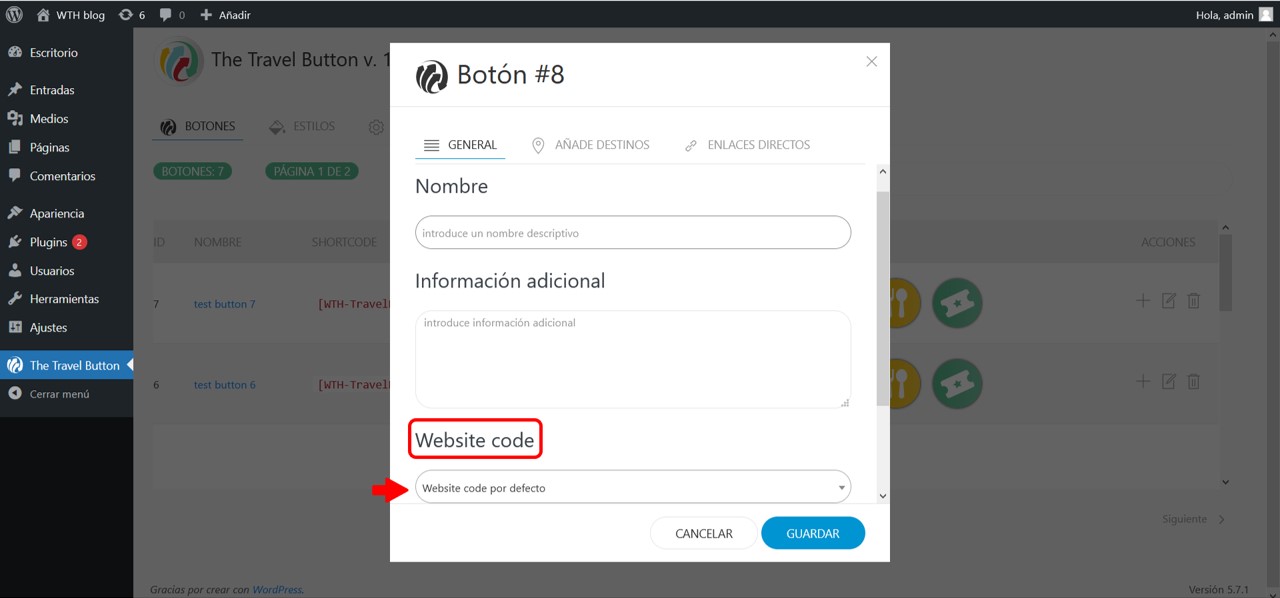
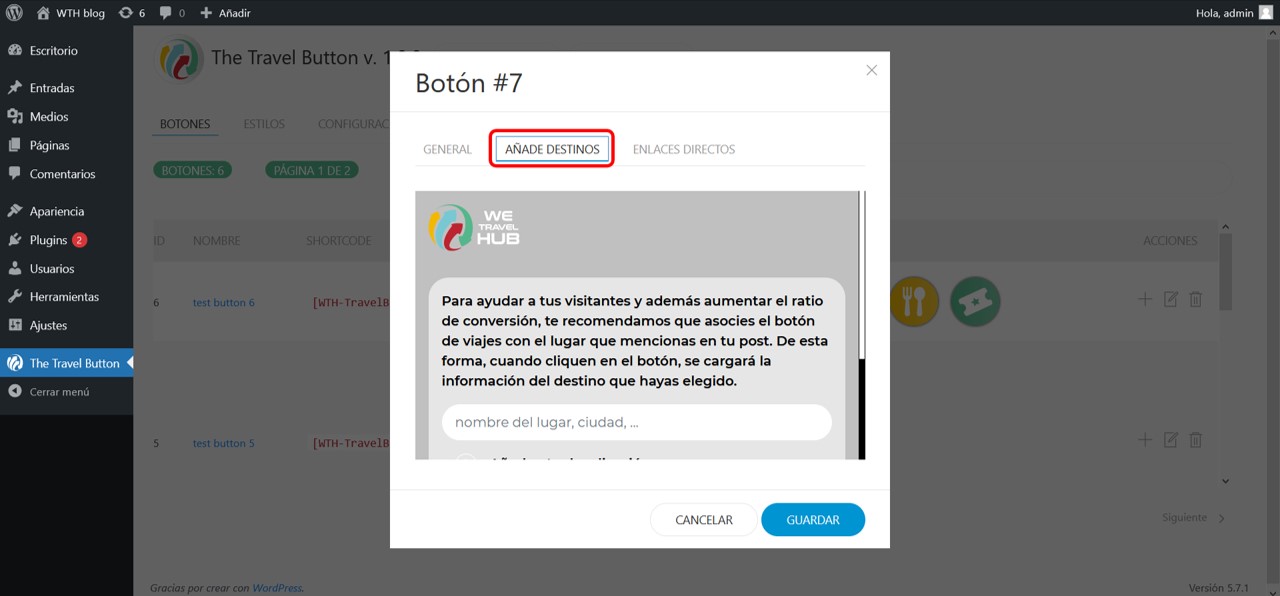
- Introduce un nombre descriptivo que lo identifique y selecciona el estilo.

- Asócialo al lugar del que hablas en tu blog.

- Una vez hayas terminado, haz clic en “Guardar”.
Una vez creado, podrás insertarlo en tus publicaciones con el shortcode, usando el editor de bloques de WordPress.

Cómo usar The Travel Button® en tus entradas
Una vez hayas creado The Travel Button® a tu gusto, sigue estos pasos para instalarlo en tu página web:
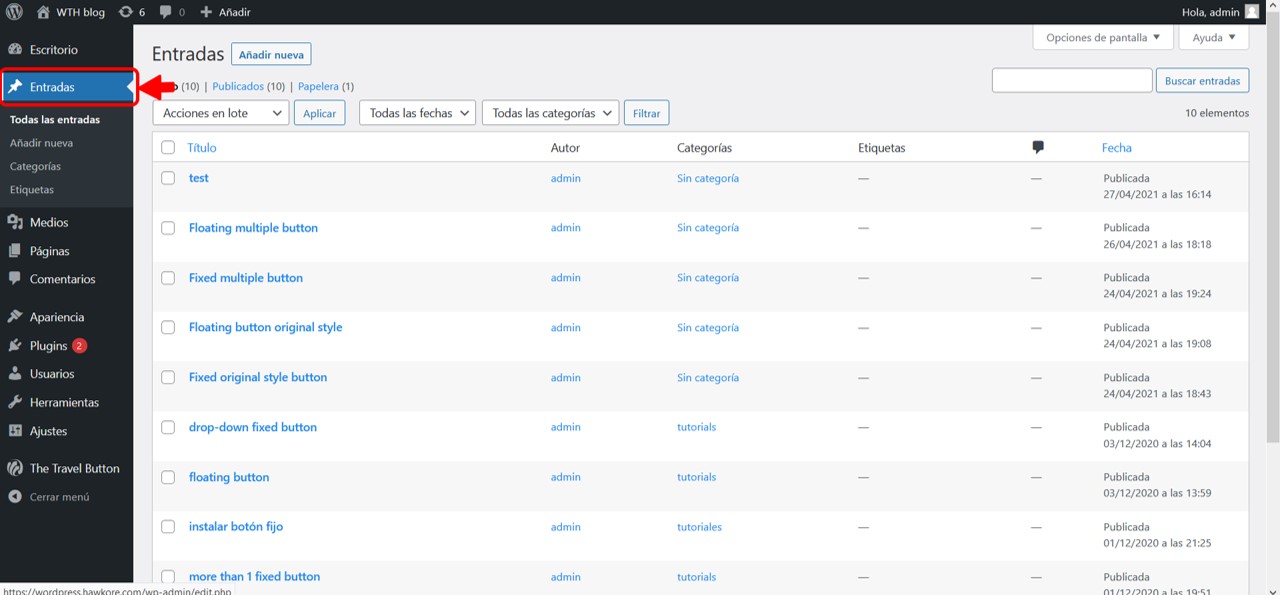
1) En el Escritorio de WordPress haz clic en la pestaña > Entradas.

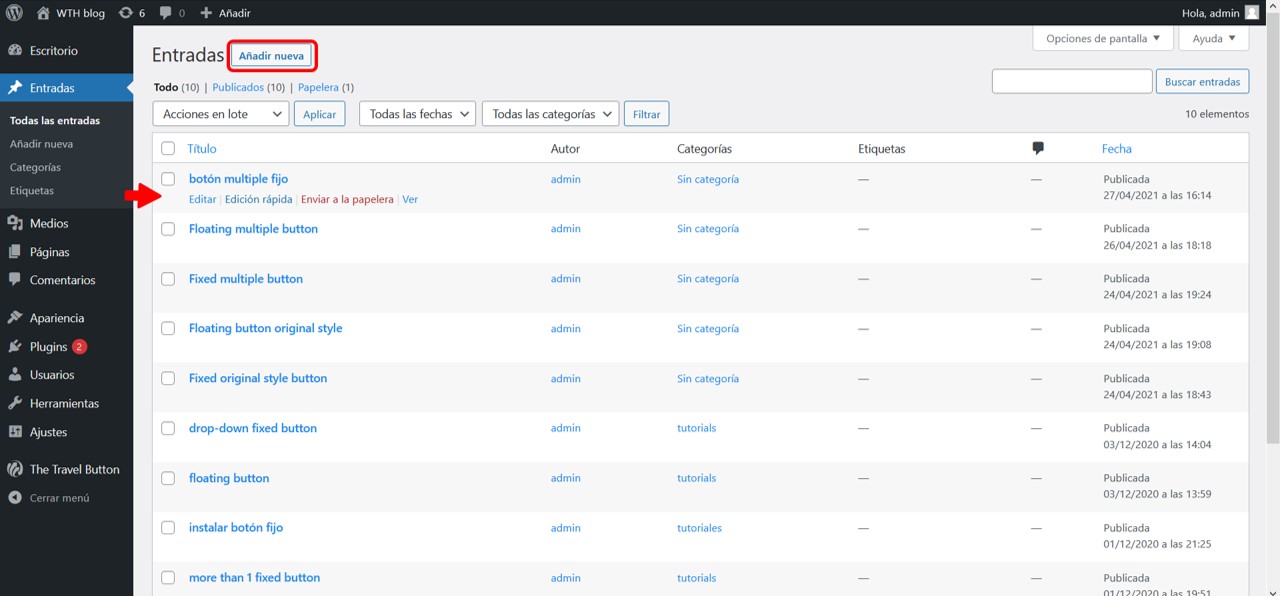
2) Puedes clicar en ‘Añadir nueva’ e instalar The Travel Button® a la vez que publicas nuevos contenidos, o instalarlo en una entrada ya publicada. Para eso, pasa con el cursor por encima del título de la entrada y haz clic en > Editar.

3) Para instalar The Travel Button®, tienes que añadir a tu entrada un bloque de shortcode.
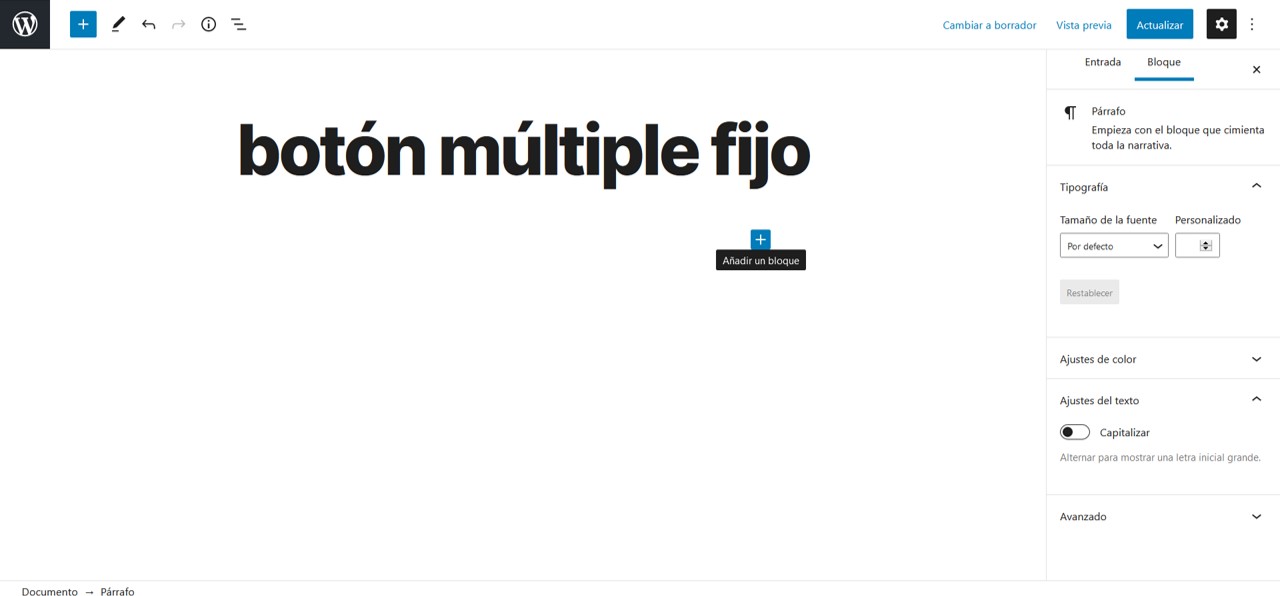
Para un botón fijo, debes seleccionar el bloque del editor donde quieras que aparezca el botón; al principio del texto, al final o entre párrafos.
Si tu botón es flotante, añade el shortcode donde quieras, su ubicación no influye en el resultado final.
4) Coloca el cursor en el bloque que hayas seleccionado y aparecerá un icono + de color negro. Haz clic en ese icono y se abrirá una ventana emergente.

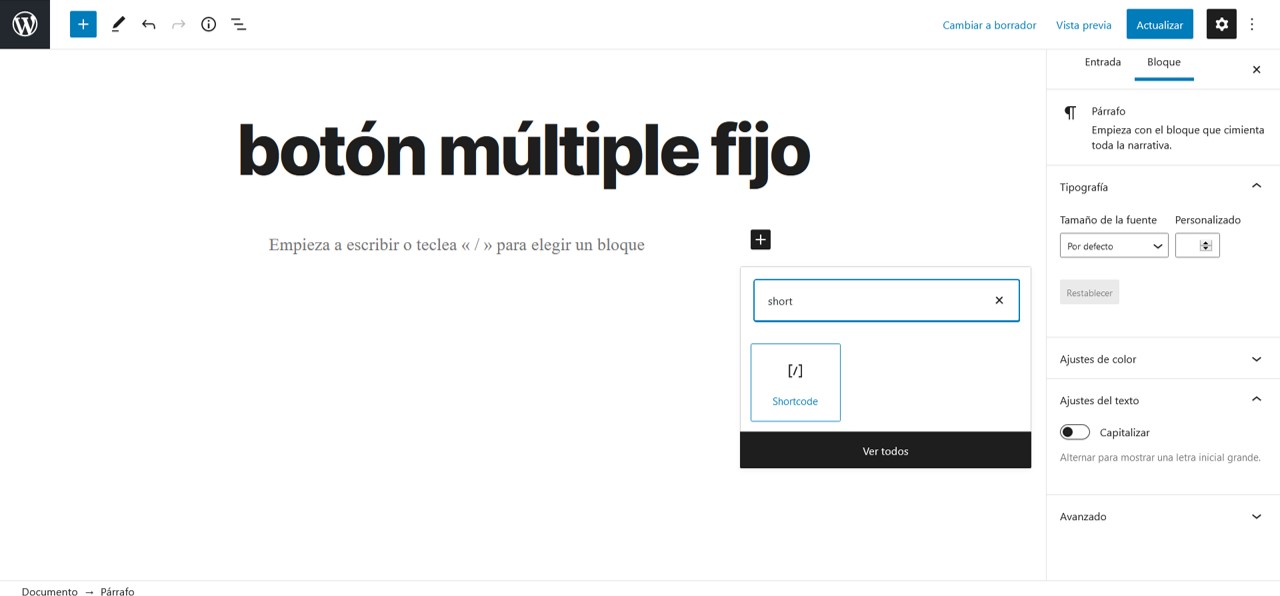
5) Escribe ‘short’ en la barra de búsqueda y haz clic en el botón ‘shortcode’.

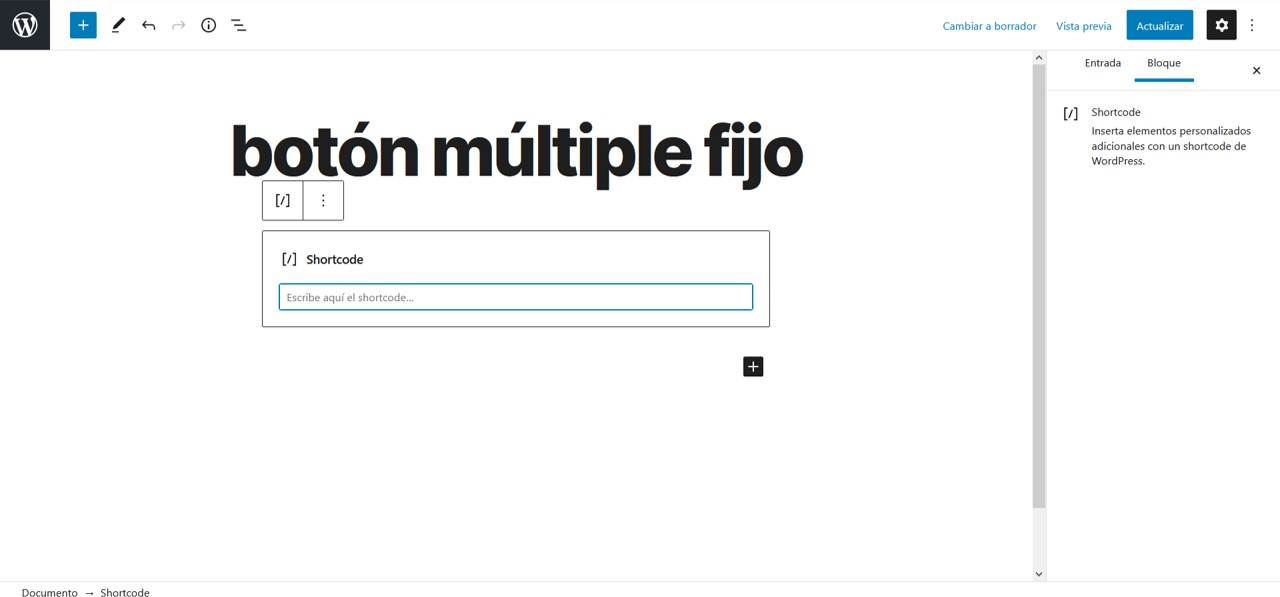
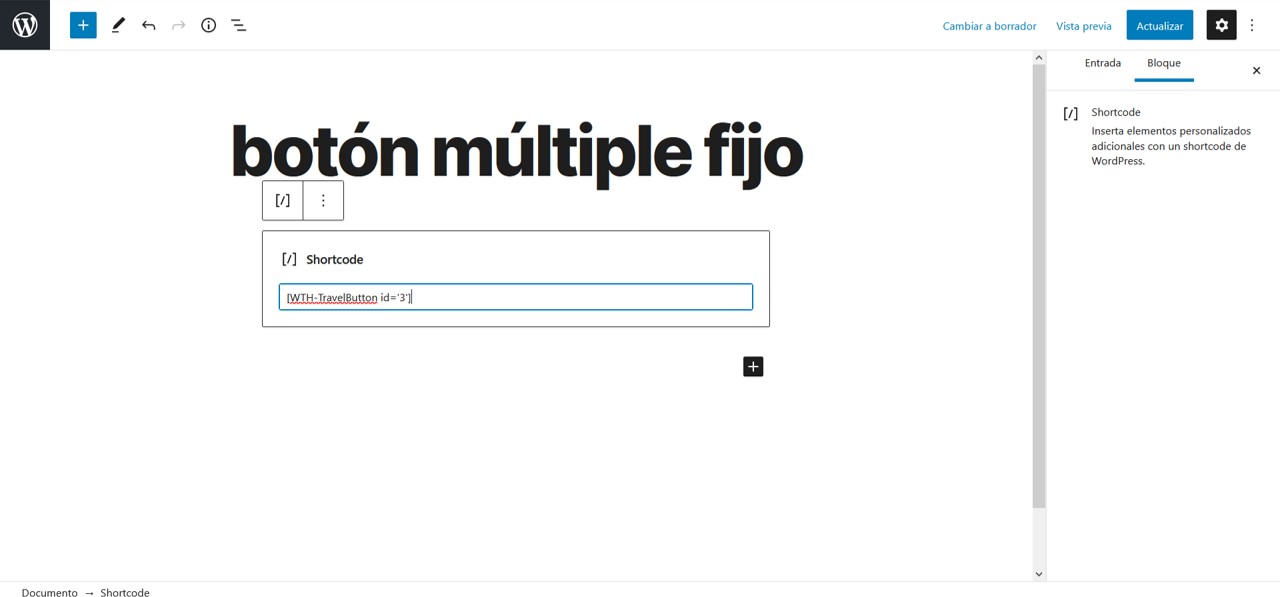
6) En el cuerpo de tu entrada aparecerá un bloque dedicado de shortcode.

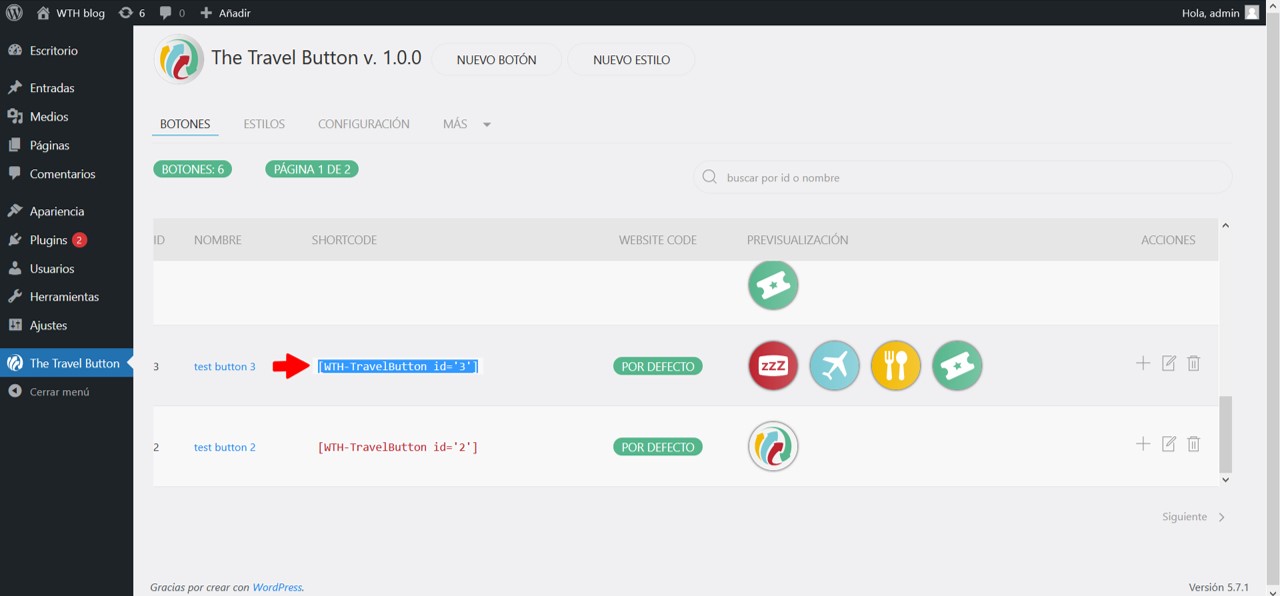
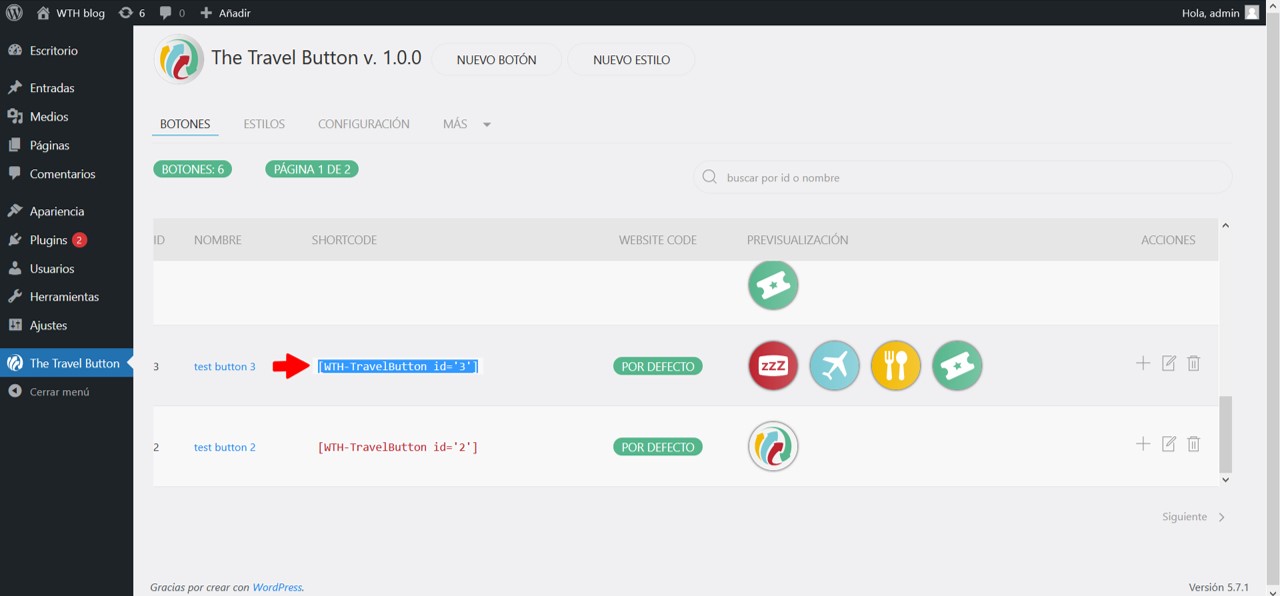
7) Vuelve al menú del plugin y copia el shortcode del botón que quieras instalar.

8) Pega el shortcode en el bloque dedicado en el editor de WordPress.

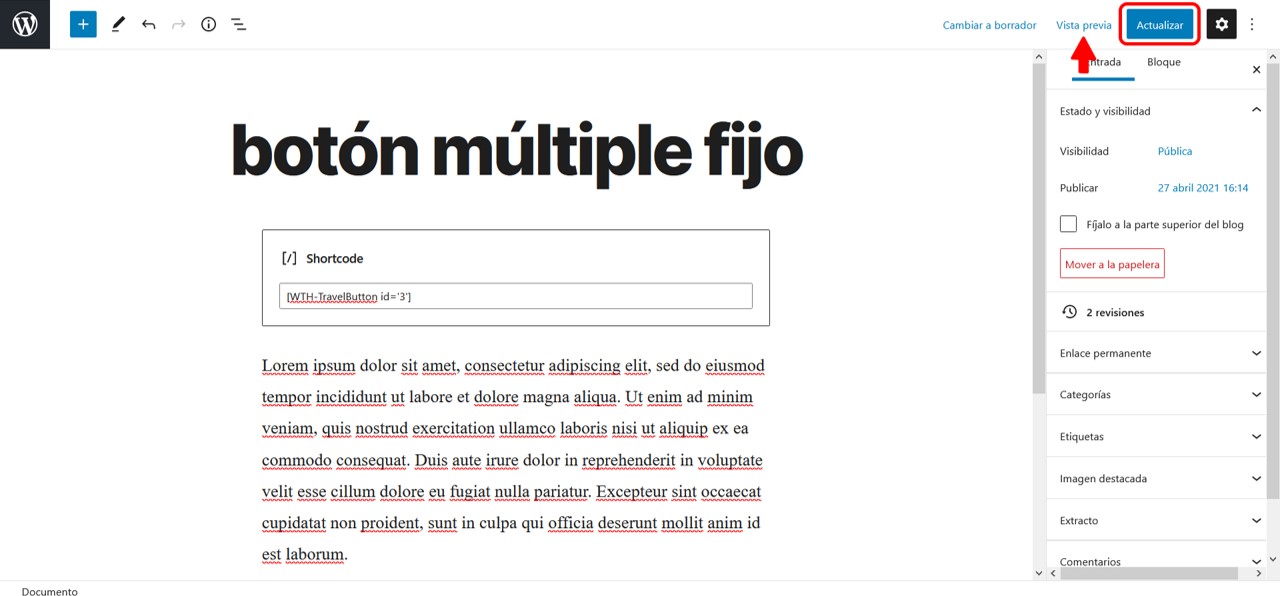
9) Si estás trabajando en una entrada que ya ha sido publicada, haz clic en ‘Actualizar’, en la parte superior derecha de tu pantalla. En una nueva entrada, el mismo botón pondrá ‘Publicar’. En cualquiera de los casos, antes de darle el visto bueno, puedes ver cómo queda el botón clicando en ‘Vista previa’.

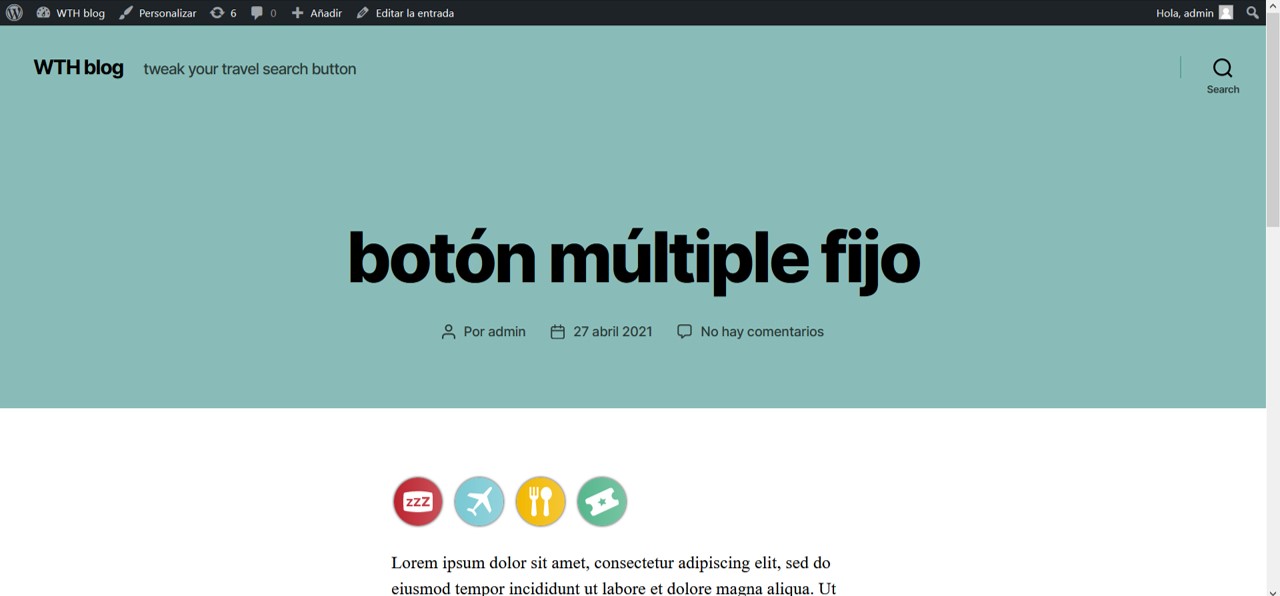
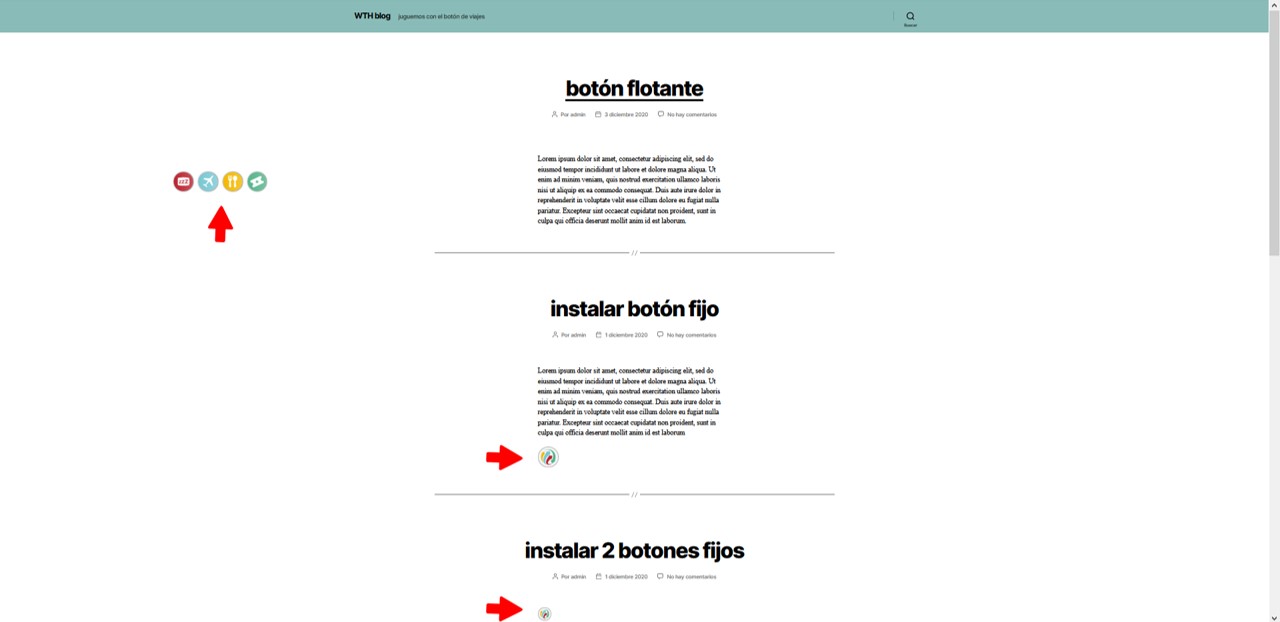
¡Tachán! He aquí el resultado.

Información importante
Puedes instalar cuantos botones fijos quieras por entrada.
Pero ten en cuenta que cuando instalas un botón flotante, para que funcione correctamente no debes usar más botones.
Si añades a una entrada más de un botón flotante, no se verá ninguno de ellos.
En el caso de que coloques botones fijos, además de un botón flotante, solo se verán los botones fijos.
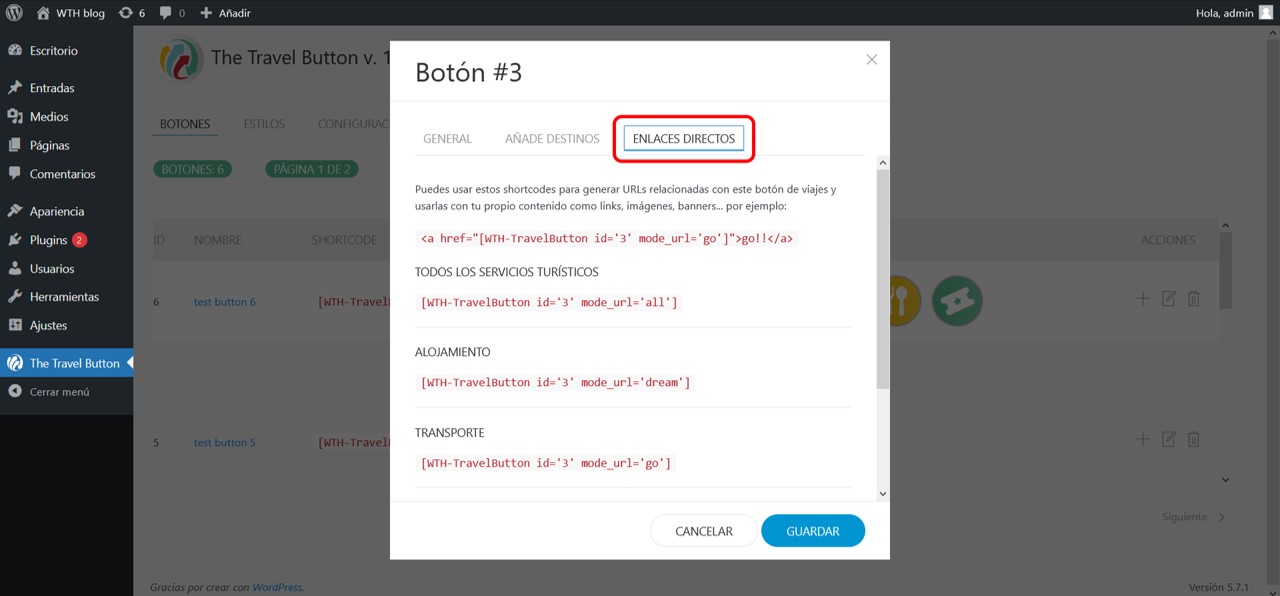
Si prefieres asociar nuestro buscador de viajes, a tus imágenes, banners, o texto, puedes hacerlo a través de enlaces directos. Los encontrarás en una pestaña dedicada, en el menú de personalización del botón. Los enlaces directos están asociados a tu tracking code y al destino que hayas seleccionado para ese botón en concreto.

Ocultar botones en página de inicio
Si no has establecido una portada personalizada con una página estática, lo más probable es que tu página de inicio muestre las entradas de tu blog.
Puede ocurrir que, a medida que vayas instalando botones de viajes de We Travel Hub en tus entradas, estos aparezcan en la portada.

Un inconveniente que tiene solución.
Sigue los siguientes pasos para que los botones no aparezcan en tu página de inicio:
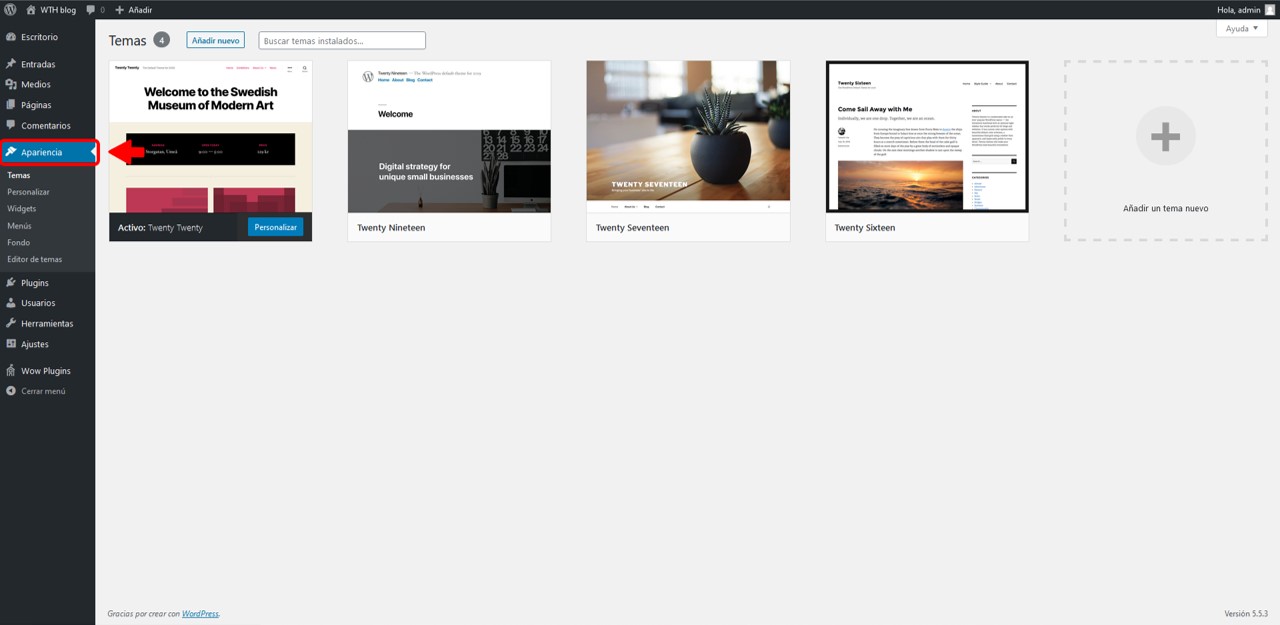
1) En el Escritorio de WordPress haz clic en la pestaña > Apariencia.

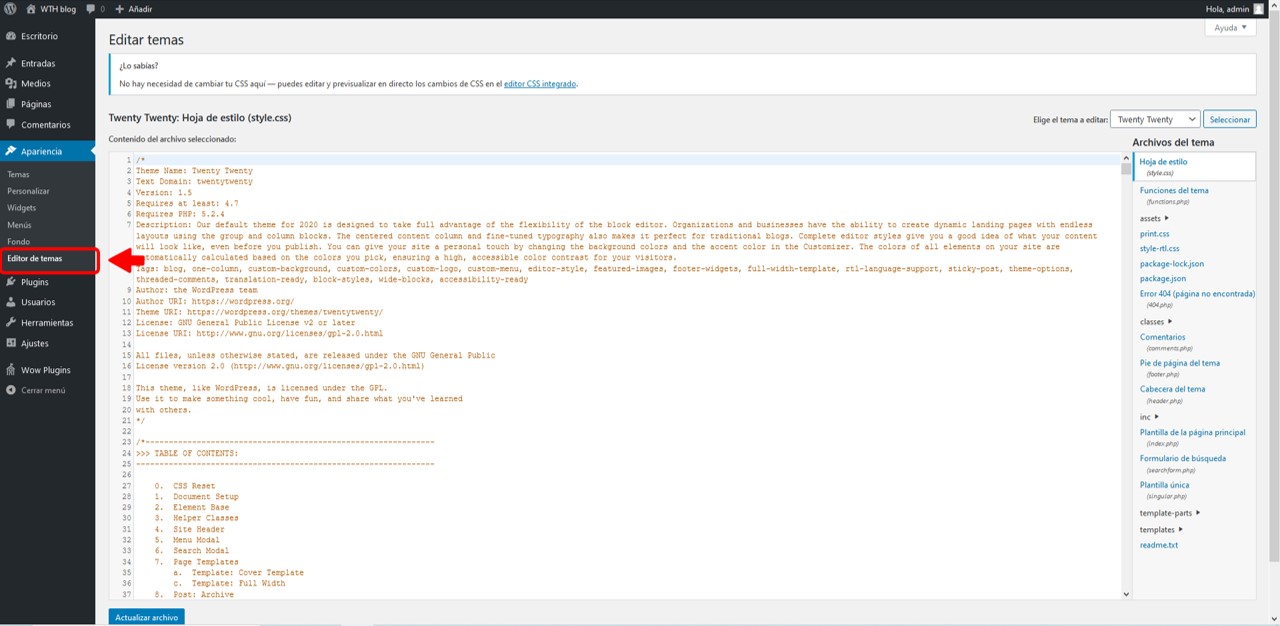
2) Haz clic en ‘Editor de temas’ para acceder a la hoja de estilos de tu tema. En este ejemplo usamos el tema twenty twenty.

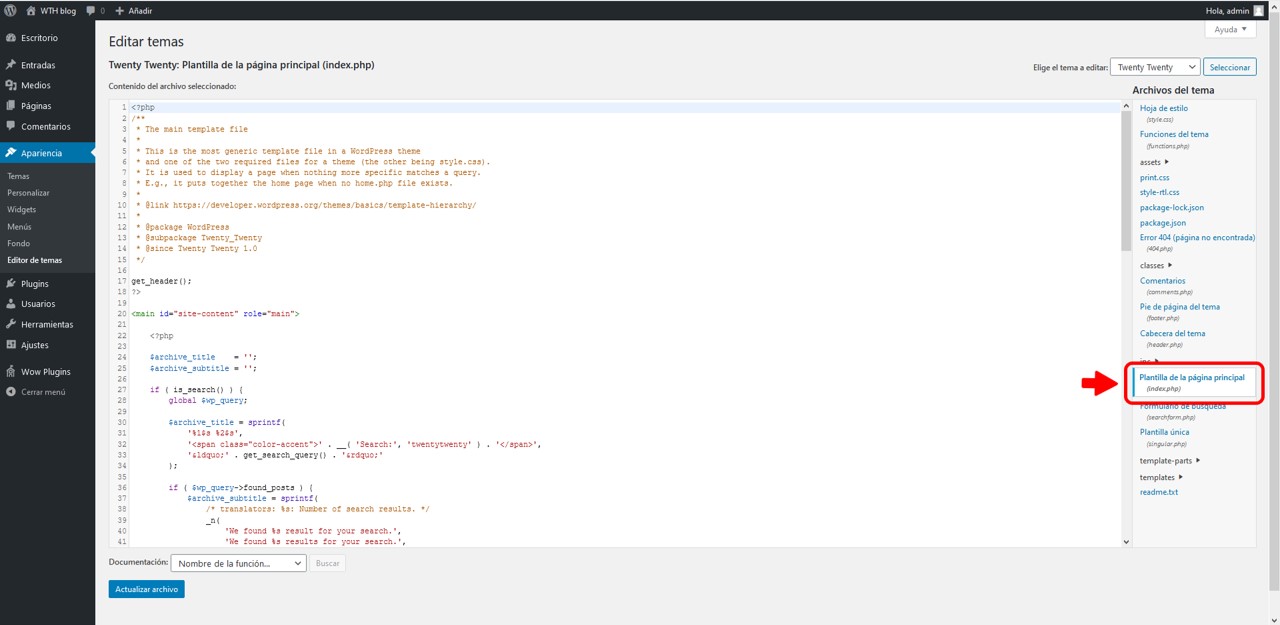
3) Haz clic en la pestaña index.php, la plantilla de la página principal.

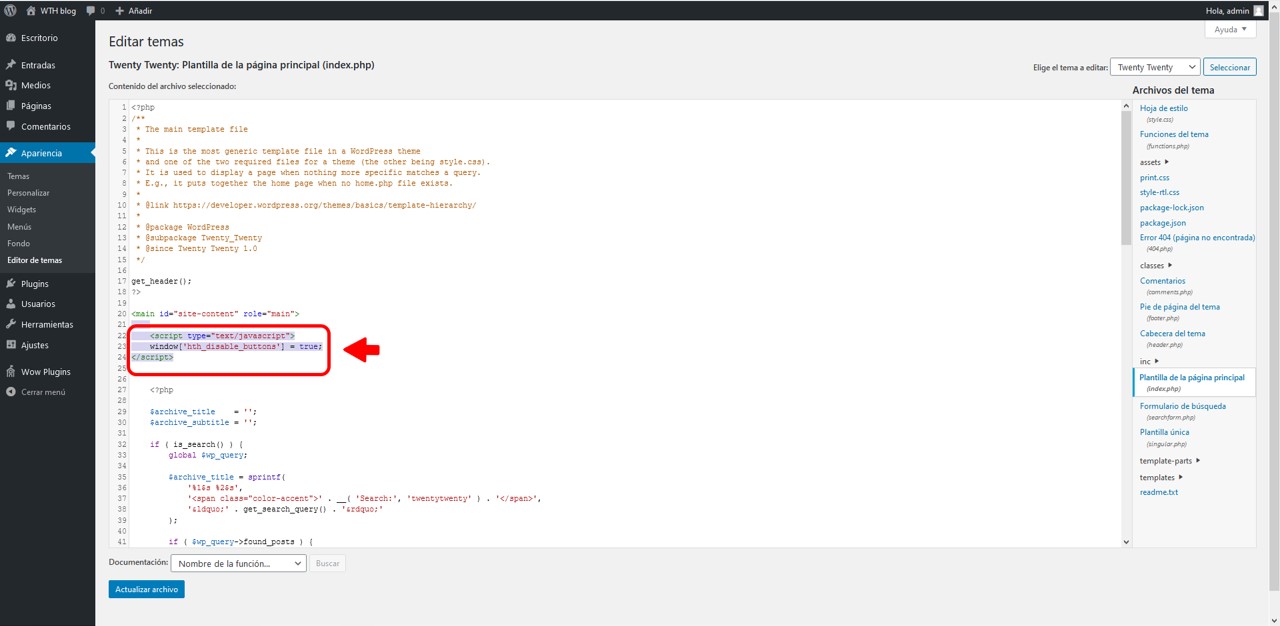
4) Por debajo de la primera línea de código (<main>), pega el siguiente script:
<script type="text/javascript">
window['hth_disable_buttons'] = true;
</script>

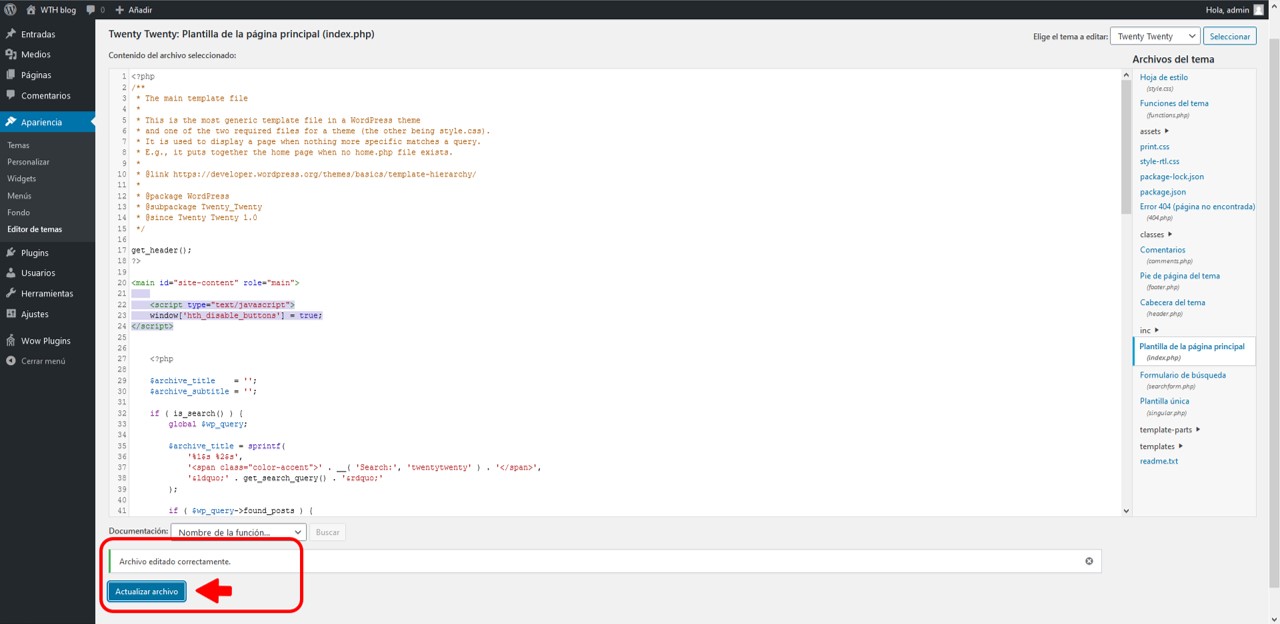
5) Haz clic en el botón ‘Actualizar archivo’ y espera hasta que aparezca, por encima del botón, el mensaje ‘Archivo editado correctamente’.

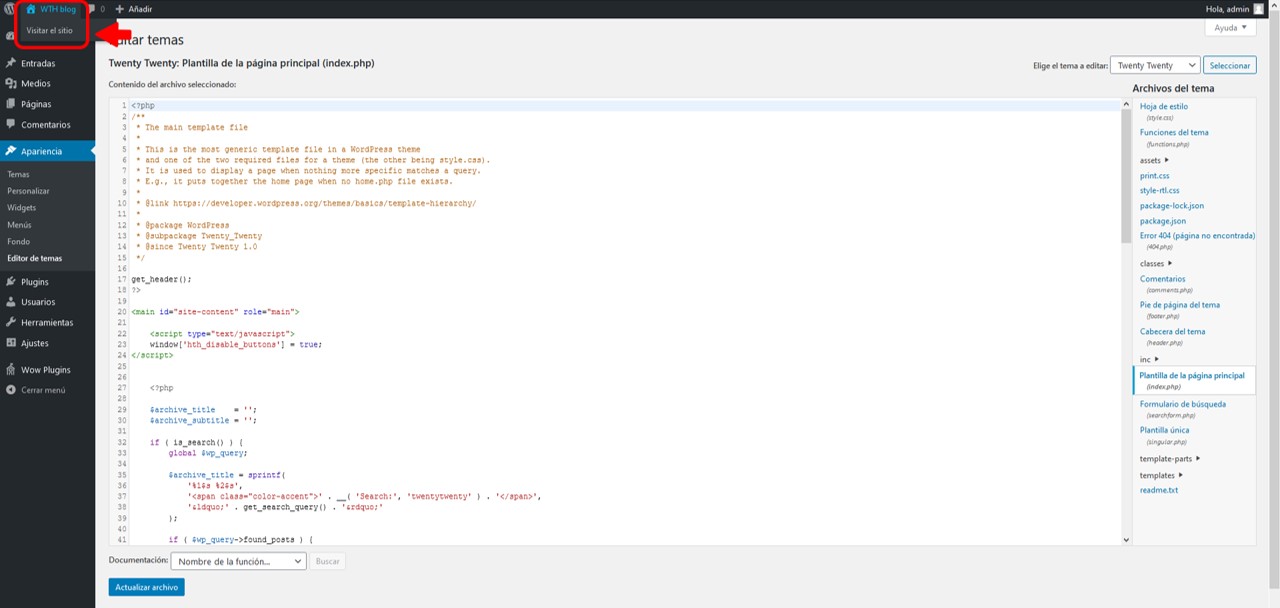
6) Haz clic en ‘Visitar el sitio’, para comprobar que los botones hayan desaparecido de tu página de inicio.

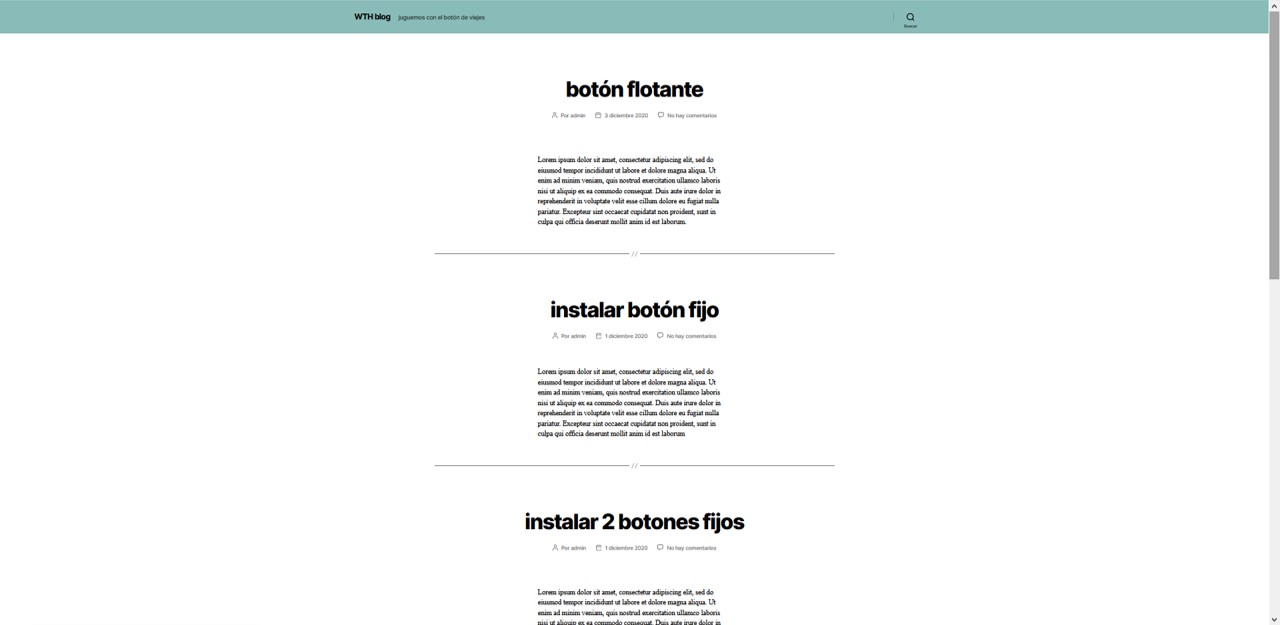
7) El resultado.

Las buenas prácticas de WordPress advierten que tengamos cuidado al editar los archivos centrales como el index.php en la carpeta de plantillas. Ten en cuenta que, si actualizas tu plantilla, estos cambios serán anulados y tendrás que volver a ejecutar los pasos descritos en este tutorial.
Seguridad
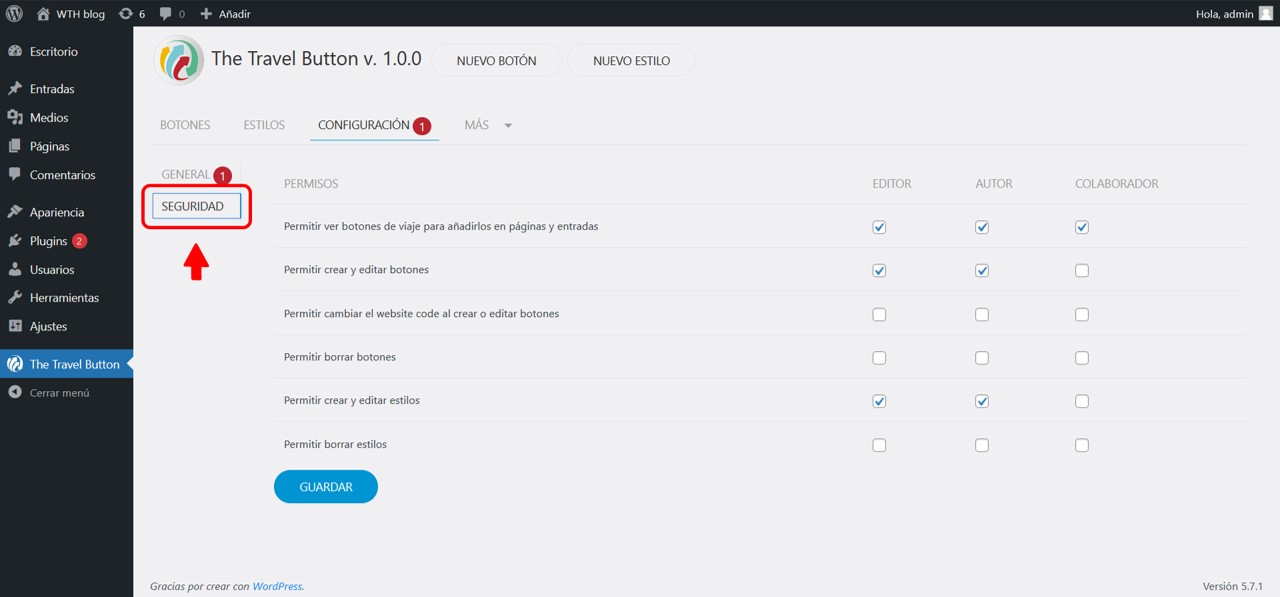
El plugin también te da la posibilidad de controlar quienes pueden gestionar los botones y los estilos que hayas creado, en base a su rol (editor, autor o colaborador).
Para acceder a las configuraciones de seguridad, haz clic en ‘configuración’.

En la pestaña ‘seguridad’ podrás manejar los permisos del plugin.