The Travel Button® fijo en Shopify
Una vez hayas configurado Travelfinder® y The Travel Button®, sigue estos pasos para instalarlo en tu página web:
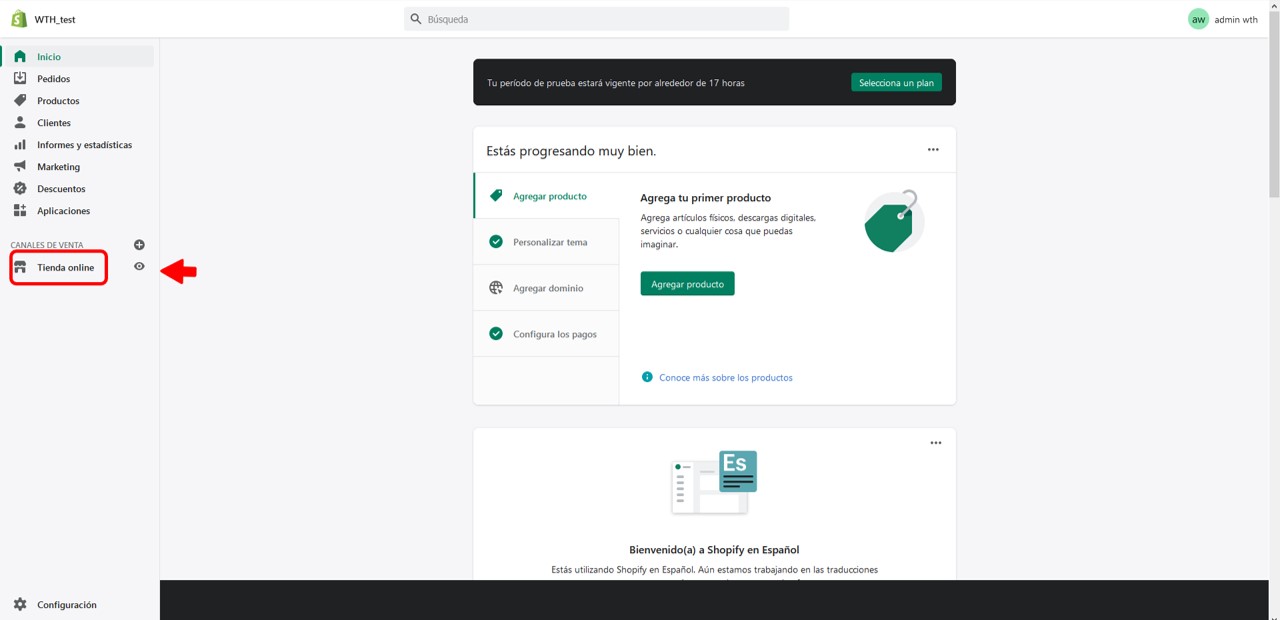
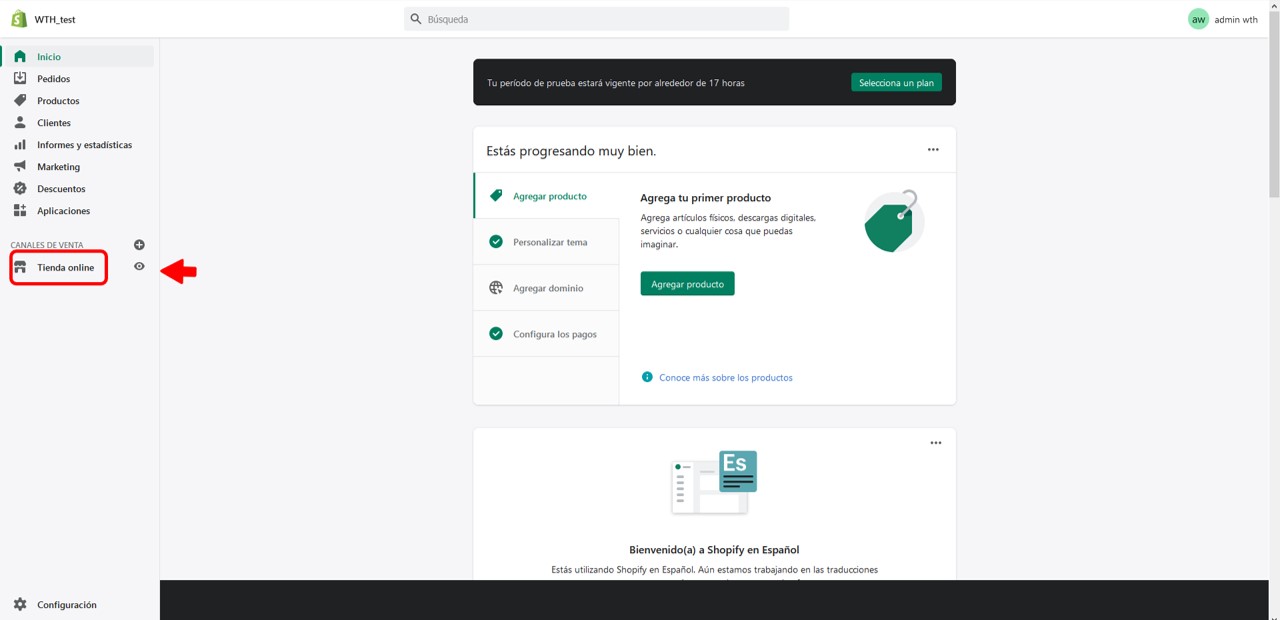
1) En el Panel de control de Shopify haz clic en la pestaña > Tienda online.

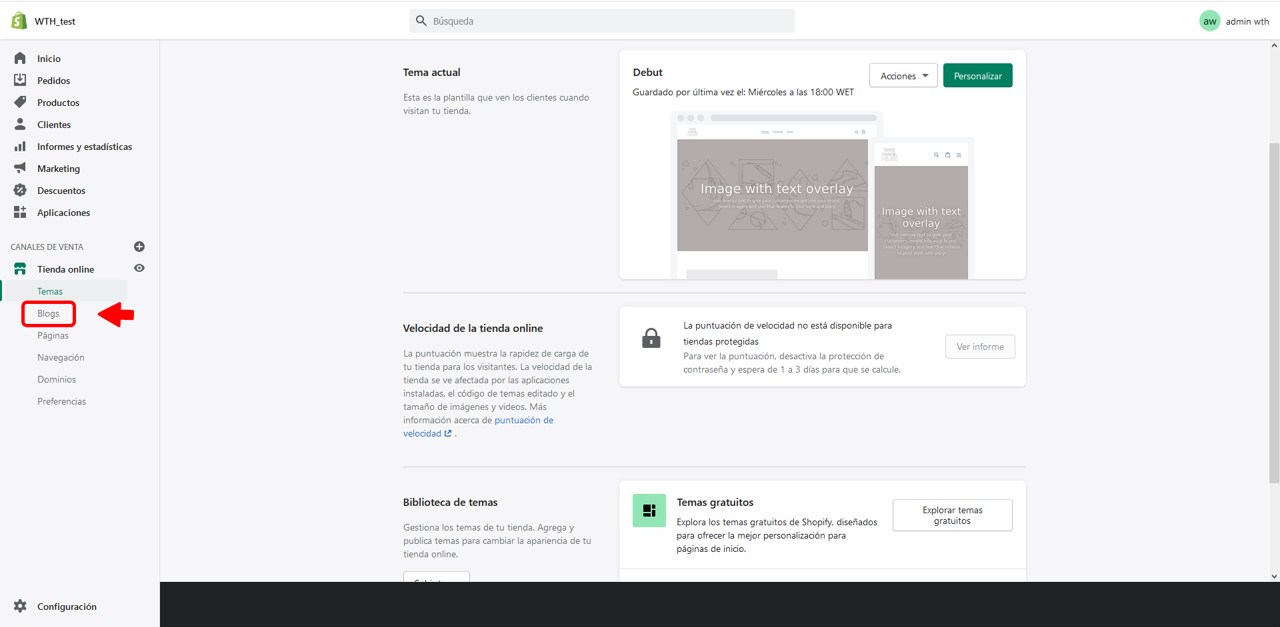
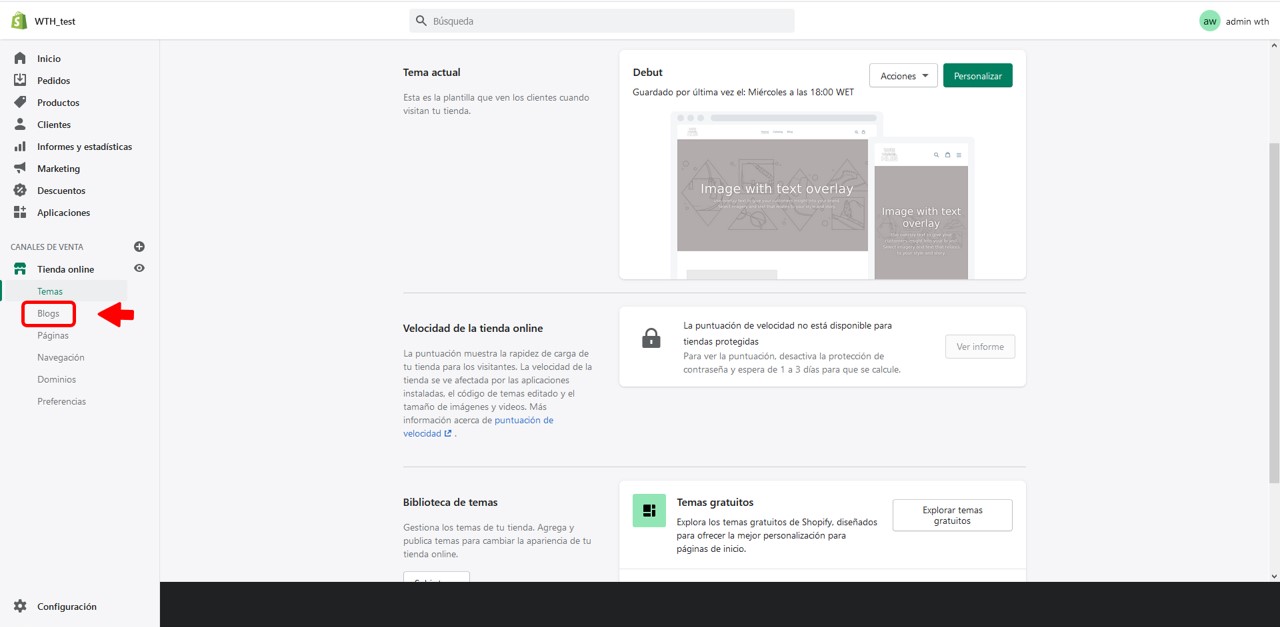
2) Luego, clica en la pestaña > Blogs

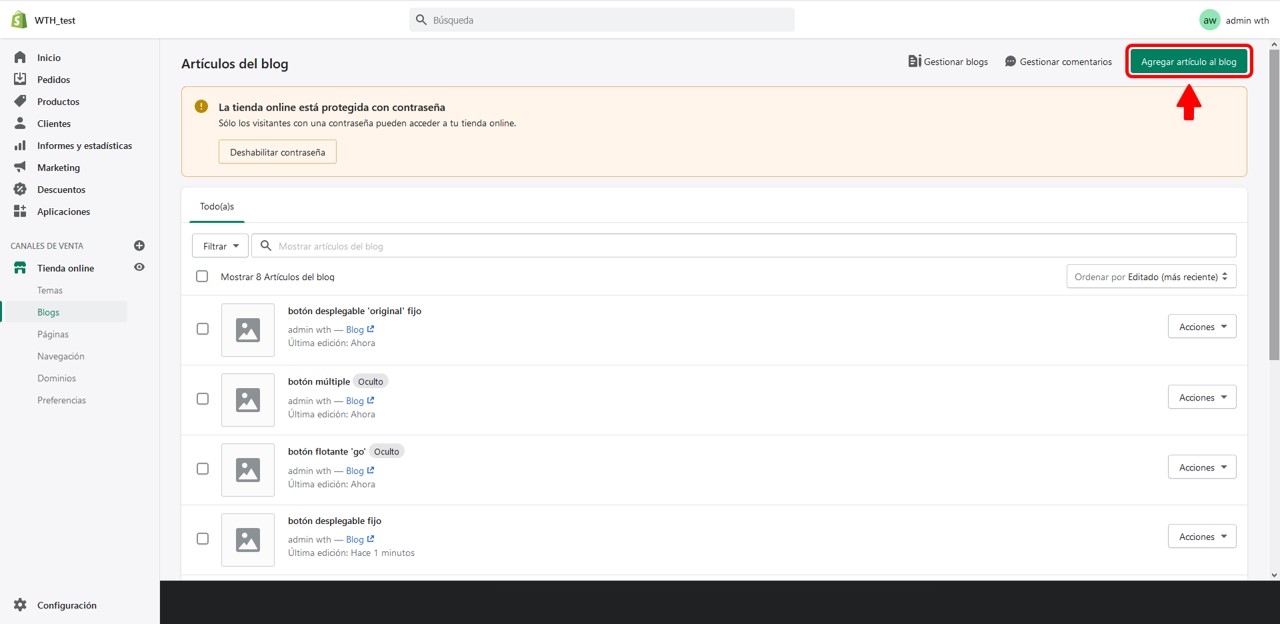
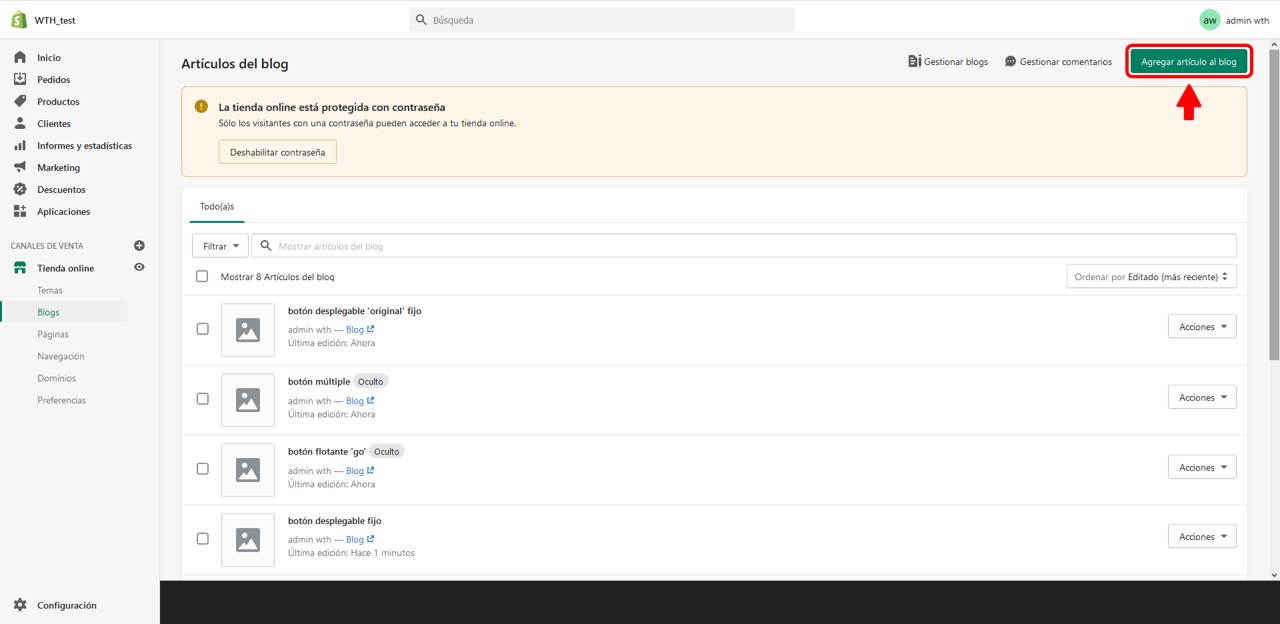
3) Puedes clicar en ‘Agregar artículo al blog’ e instalar el botón de viajes a la vez que publicas nuevos contenidos, o instalarlo en una entrada ya publicada. Para esto último, haz clic en el título de la entrada.

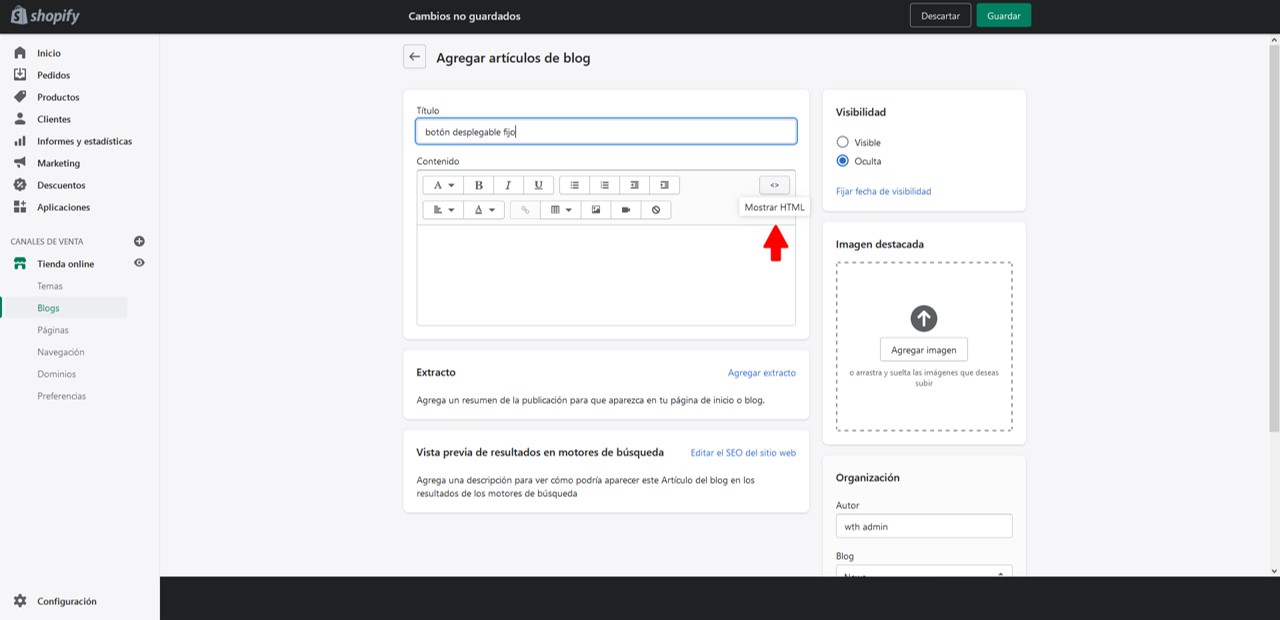
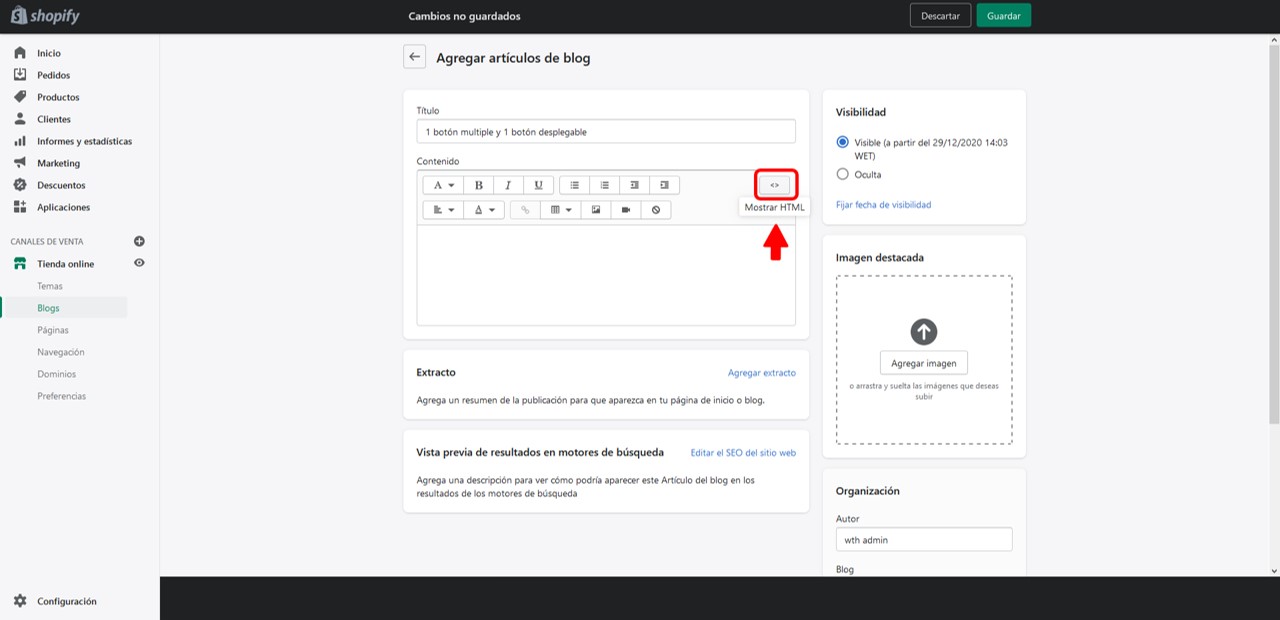
4) En nuestro ejemplo, colocaremos el botón a la vez que publicamos nuevos contenidos. Para ello, una vez hayas clicado en ‘Agregar artículo al blog’ y hayas accedido al editor de contenidos, haz clic en el botón ‘Mostrar HTML’ de la barra de herramientas.

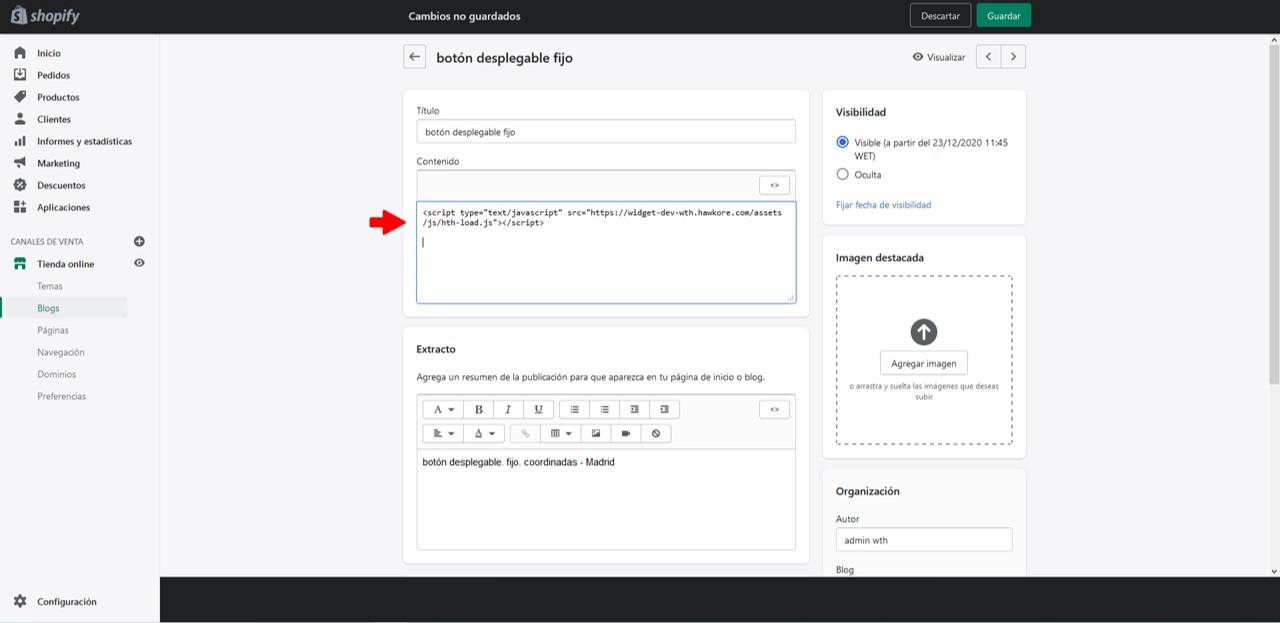
5) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el <script>
6) Pega el <script> en el cuerpo de tu entrada.

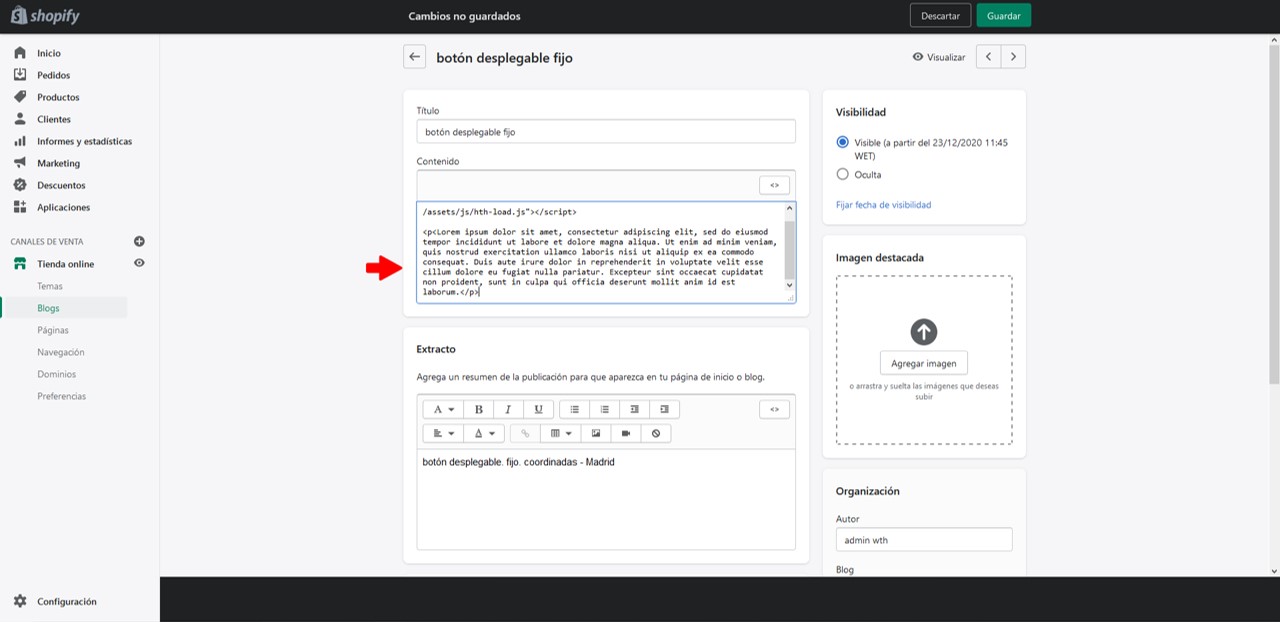
7) Redacta el texto de tu nueva entrada. Recuerda que como estás trabajando en modo HTML debes separar los párrafos con los elementos <p> y </p>.

8) ¿Sabes dónde quieres que se vea tu botón? En este ejemplo, colocaremos un botón desplegable al final de la página, pero puedes hacerlo al principio o entre párrafos.
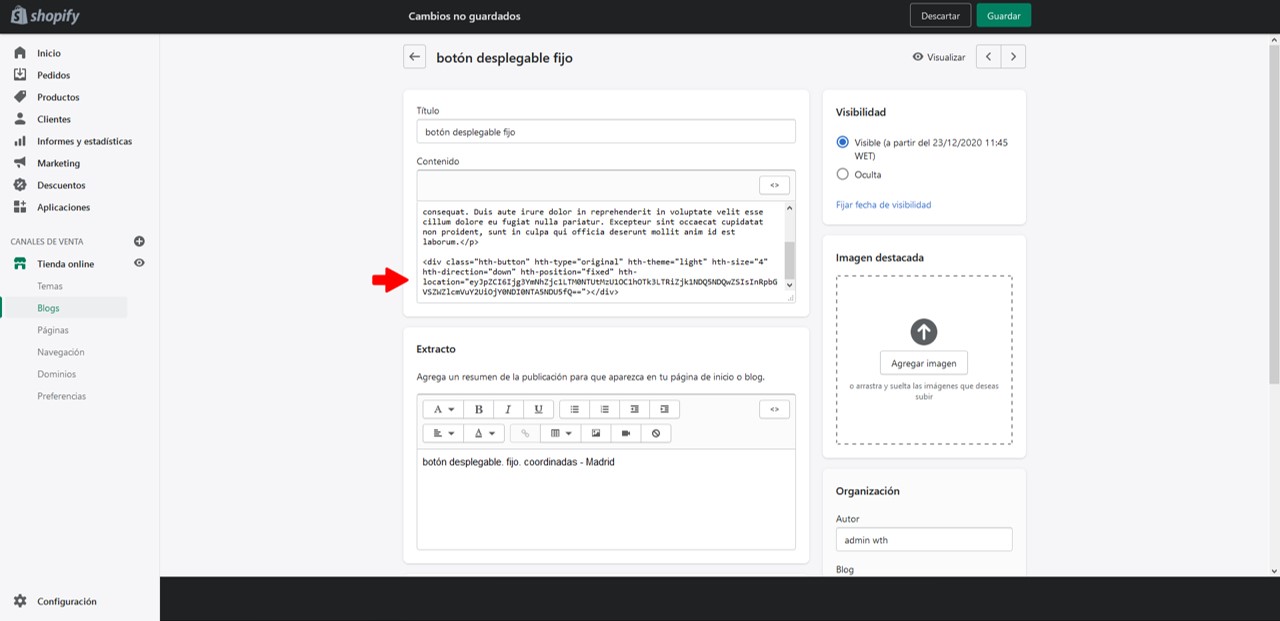
9) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el código de tu botón.
10) Pégalo al final de tu entrada.

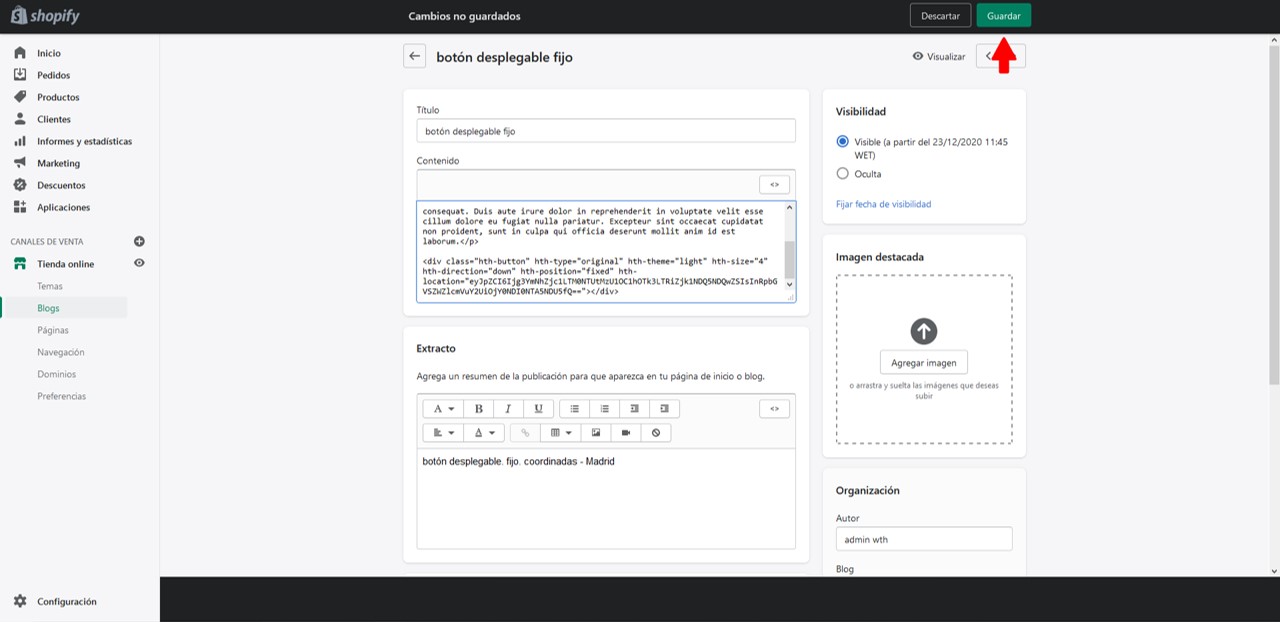
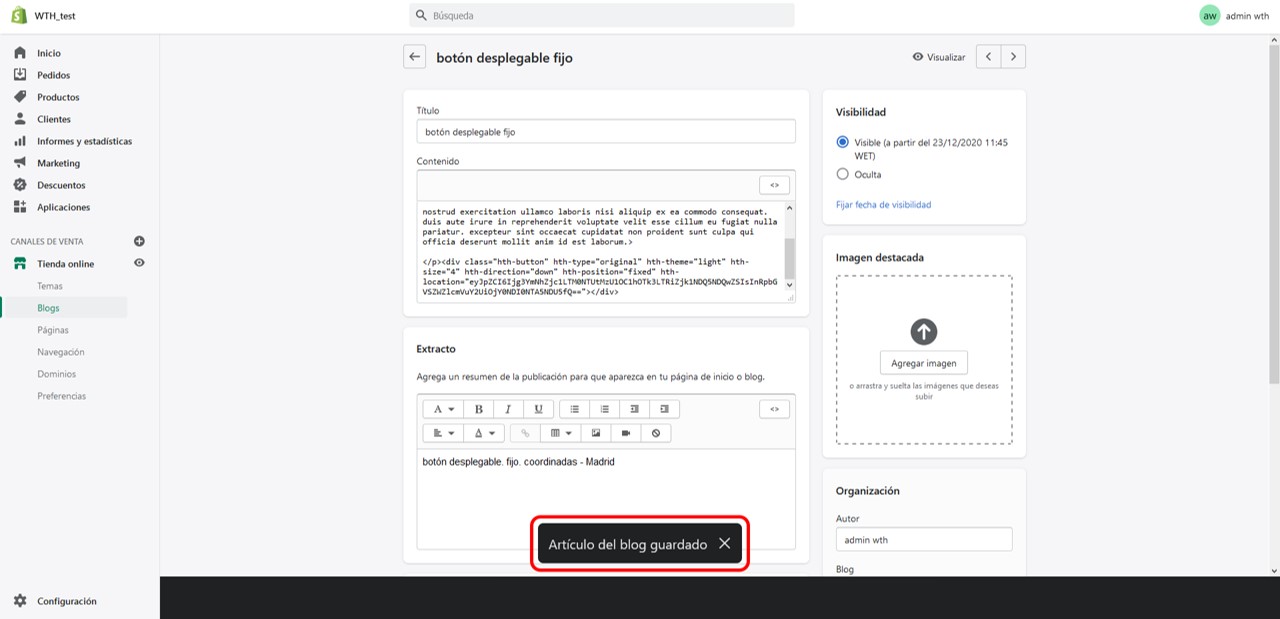
11) Cuando hayas terminado de editar tu entrada clica en ‘Guardar’, en la parte superior derecha de la pantalla.

12) Espera a que aparezca el mensaje ‘Artículo del blog guardado’ para asegurarte de que tu entrada se haya publicado correctamente.

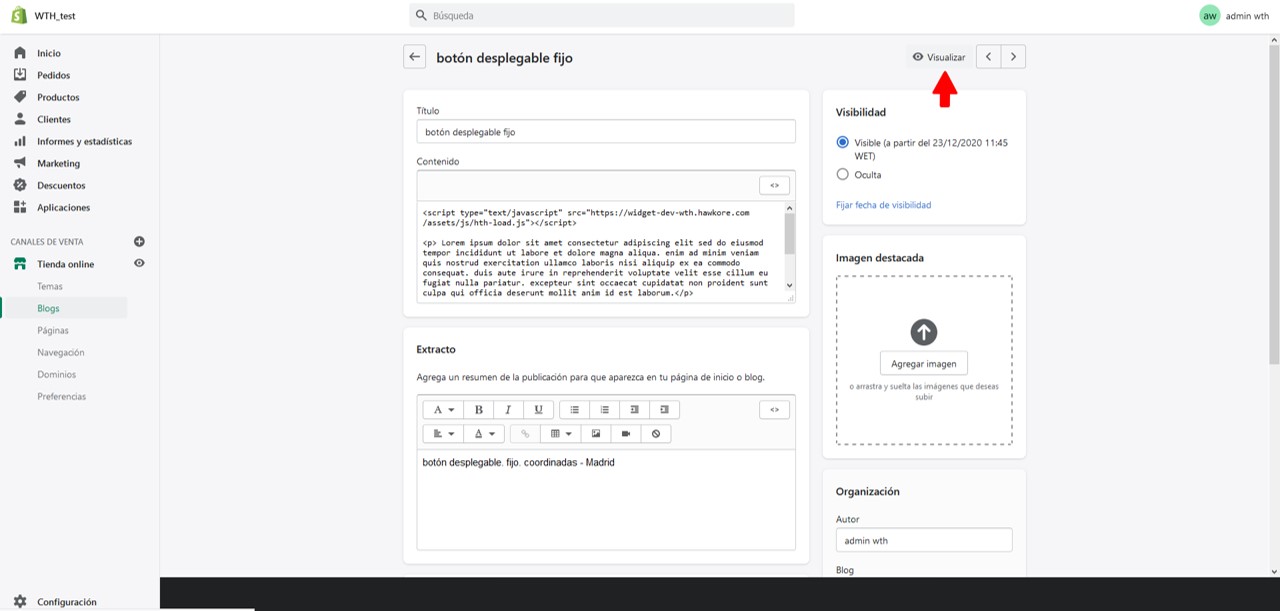
13) Para ver como ha quedado, haz clic en < Visualizar.

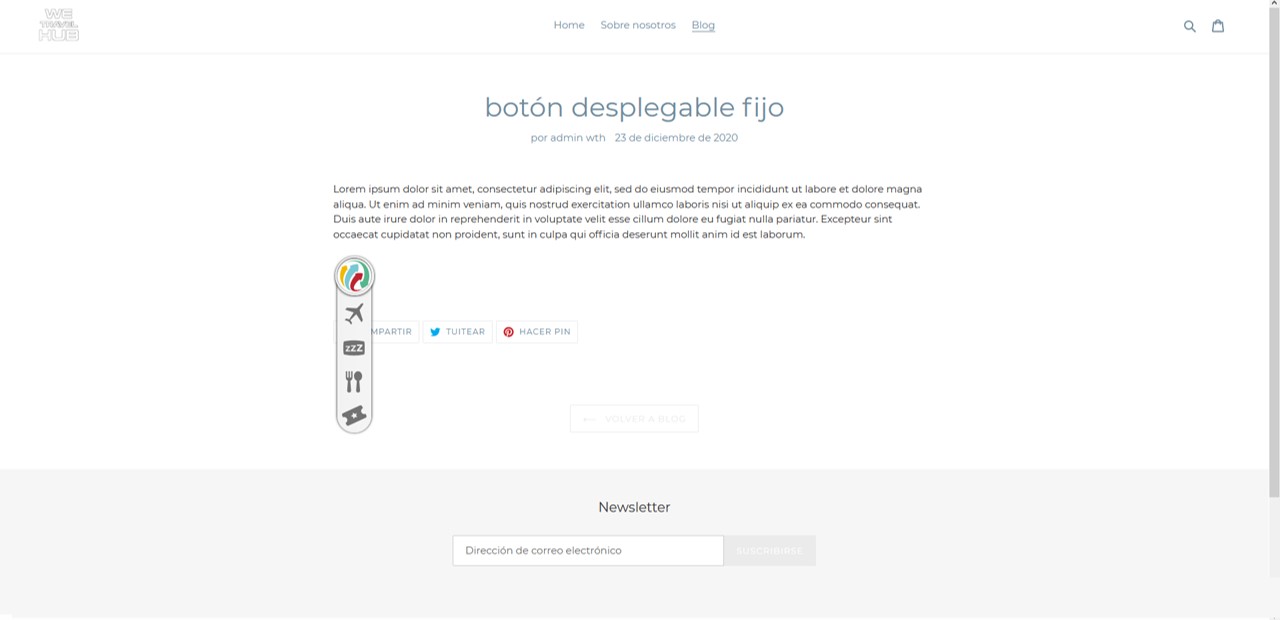
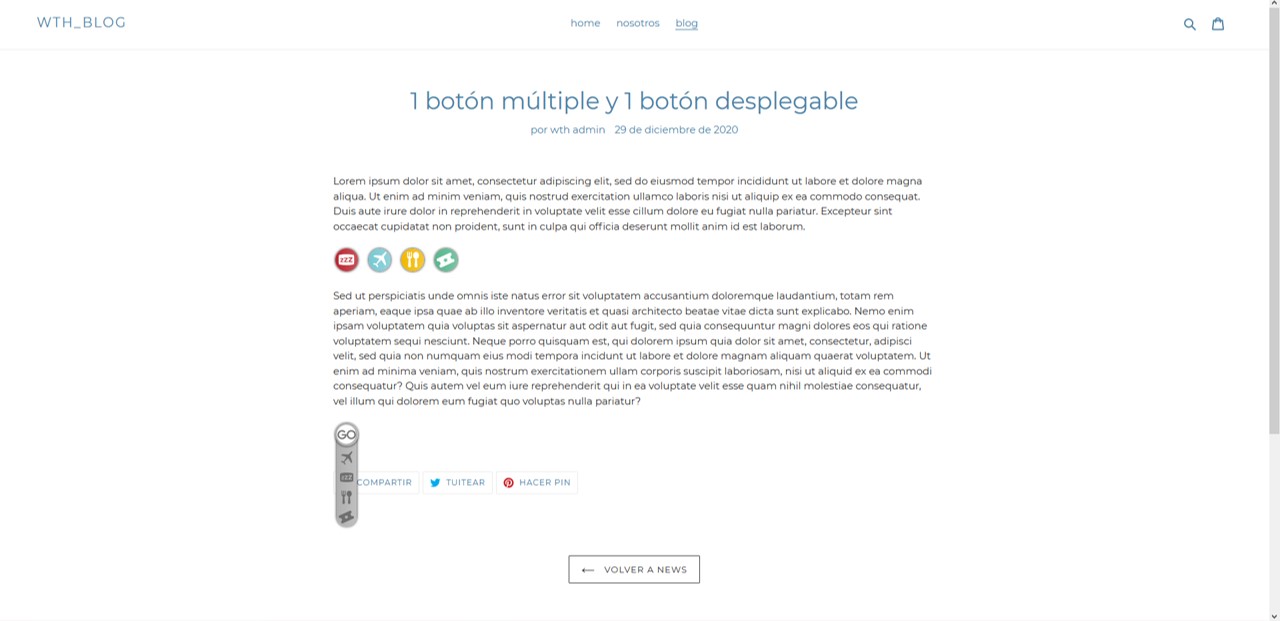
¡Tachán! He aquí el resultado.

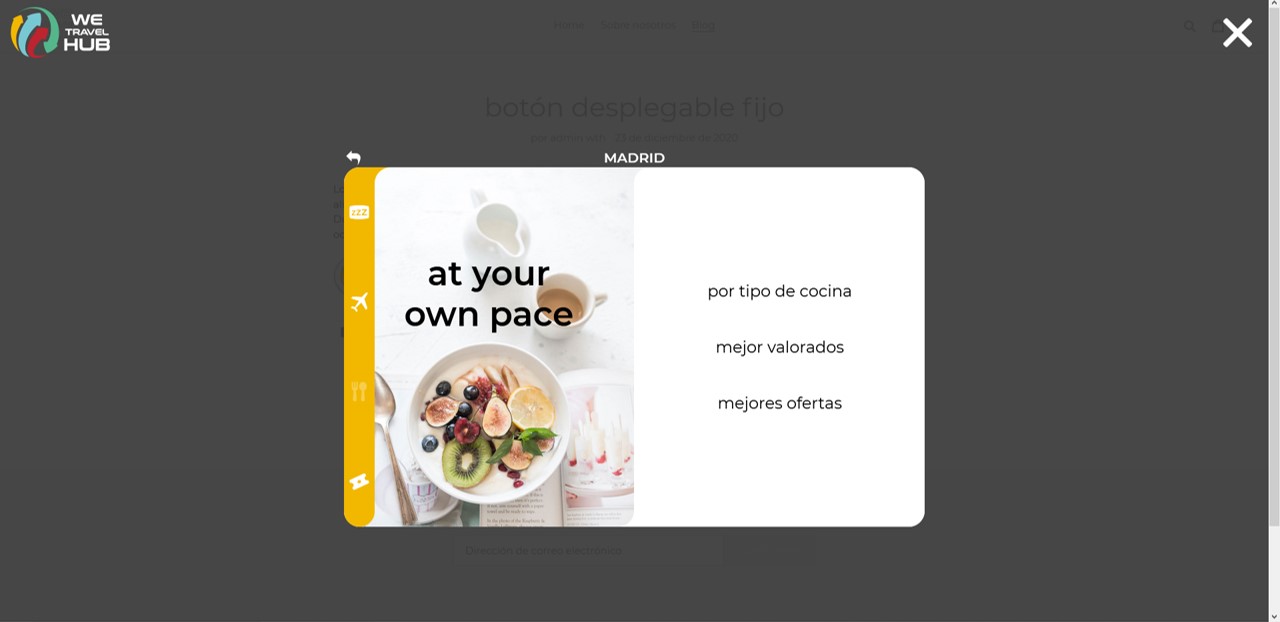
Y el buscador que verán tus lectores cuando hagan clic en el botón de viajes – en este ejemplo, en la opción ‘dónde comer’.

Ten en cuenta que, por defecto, el botón se ve alineado a la izquierda, pero su posición dependerá de la hoja de estilos de tu página web. A nuestro <div> no se le puede quitar la clase hth.button pero se le pueden añadir estilos. Para cambiar la posición del botón debes aplicarle los estilos que consideres.
Múltiples The Travel Button® fijos en Shopify
Una vez hayas configurado el primer botón a tu gusto, sigue estos pasos para instalarlo en tu página web:
1) En el Panel de control de Shopify haz clic en la pestaña > Tienda online.

2) Luego, haz clic en la pestaña > Blogs

3) Puedes clicar en ‘Agregar artículo al blog’ e instalar los botones de viajes a la vez que publicas nuevos contenidos, o instalarlos en una entrada ya publicada. Para esto último, haz clic en el título de la entrada.

4) En nuestro ejemplo colocaremos los botones a la vez que publicamos nuevos contenidos. Para ello, una vez hayas clicado en ‘Agregar artículo al blog’ y hayas accedido al editor de contenidos, haz clic en el botón ‘Mostrar HTML’ de la barra de herramientas.

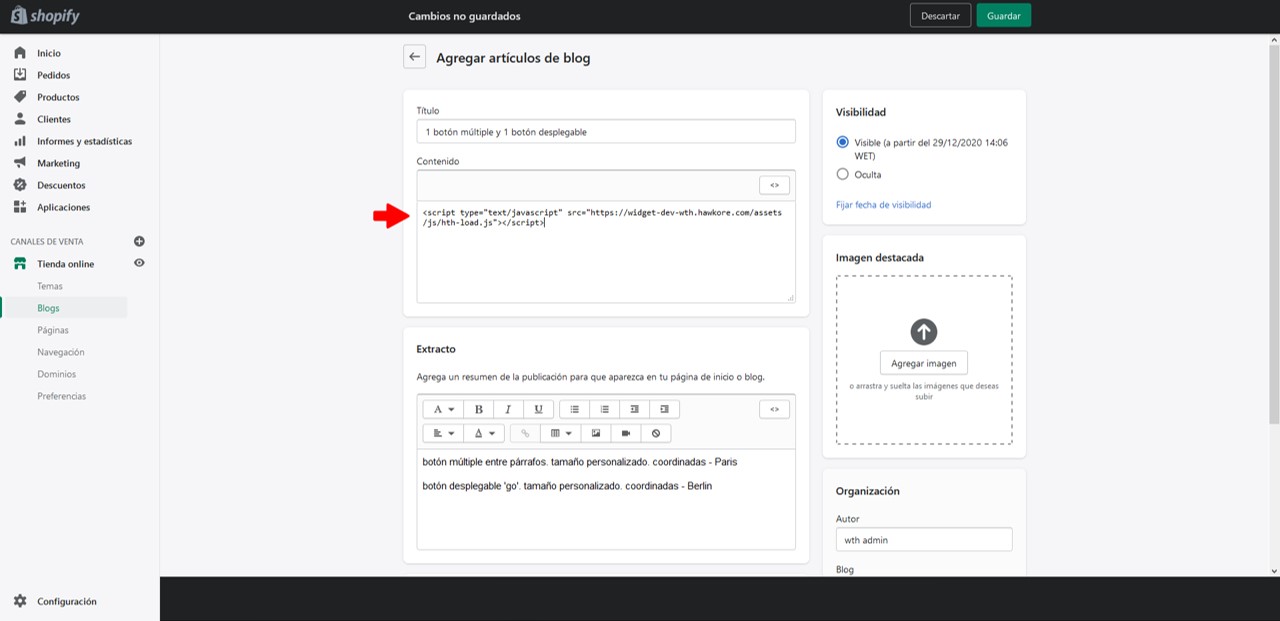
5) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el <script>.
6) Pega el <script> en el cuerpo de tu entrada.

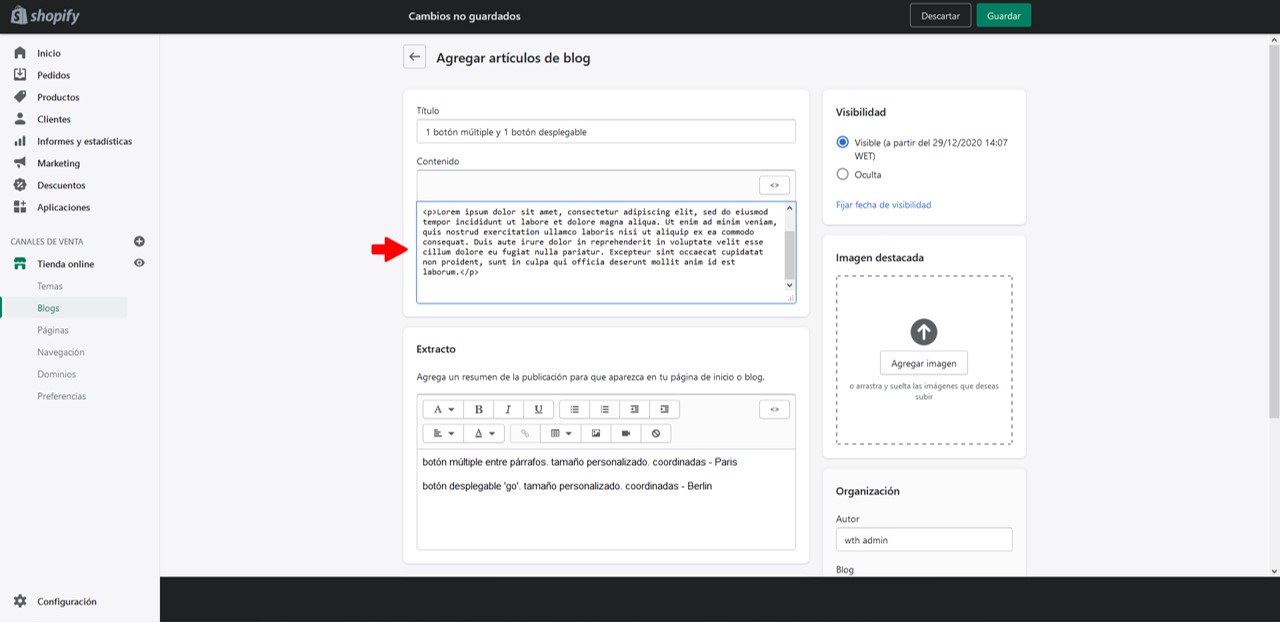
7) Redacta el primer párrafo del texto de tu nueva entrada. Recuerda que como estás trabajando en modo HTML debes separar los párrafos con los elementos <p> y </p>.

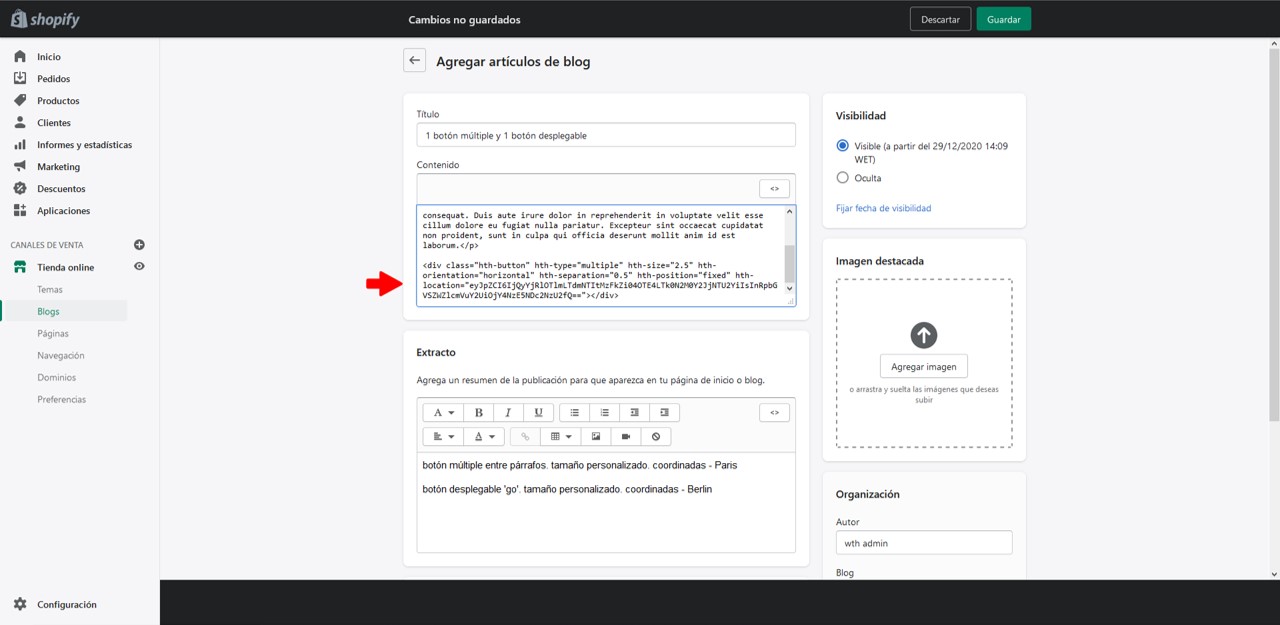
8) ¿Sabes dónde quieres que se vea tu primer botón? En este ejemplo, colocaremos un botón múltiple entre párrafos, personalizado con un tamaño más pequeño que el del original. Pero puedes colocarlo donde quieras, pegando el código en el lugar elegido.
9) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el código de tu primer botón.
10) Pégalo al final del bloque del texto que ya has redactado.

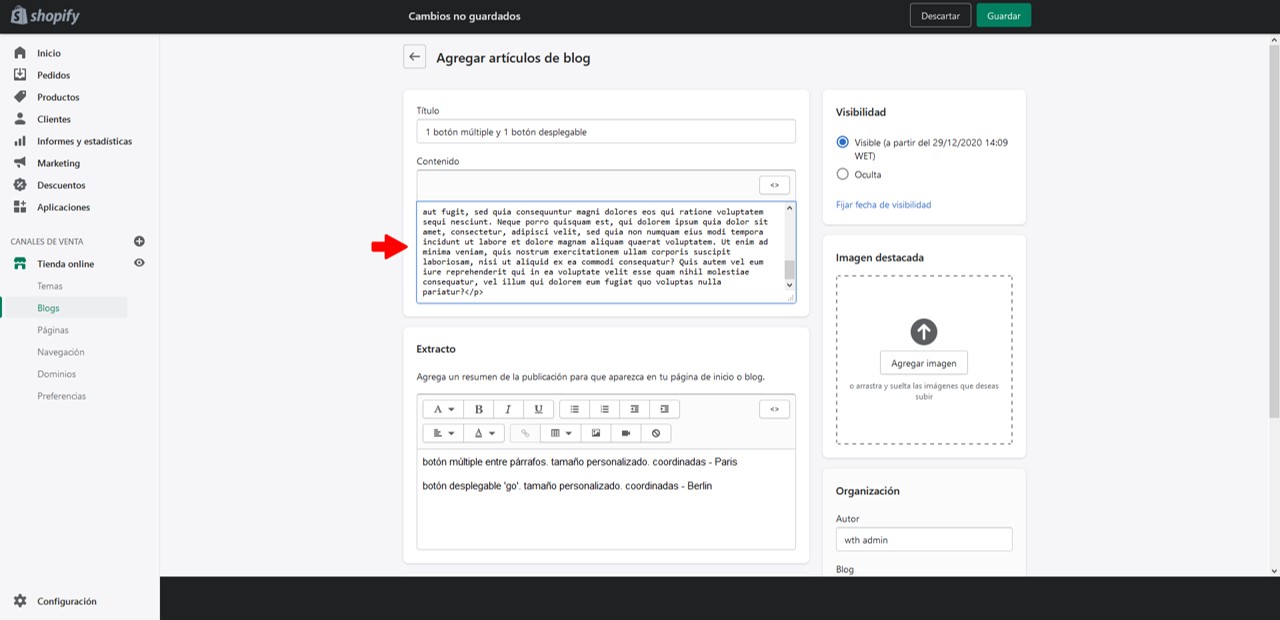
11) Termina de añadir contenidos a tu nueva entrada. En este ejemplo hemos añadido un par de párrafos.

12) Ahora vamos a colocar un botón desplegable ‘go’, en color plata, al final del texto.
13) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y configura tu segundo botón y copia el código que le corresponde.
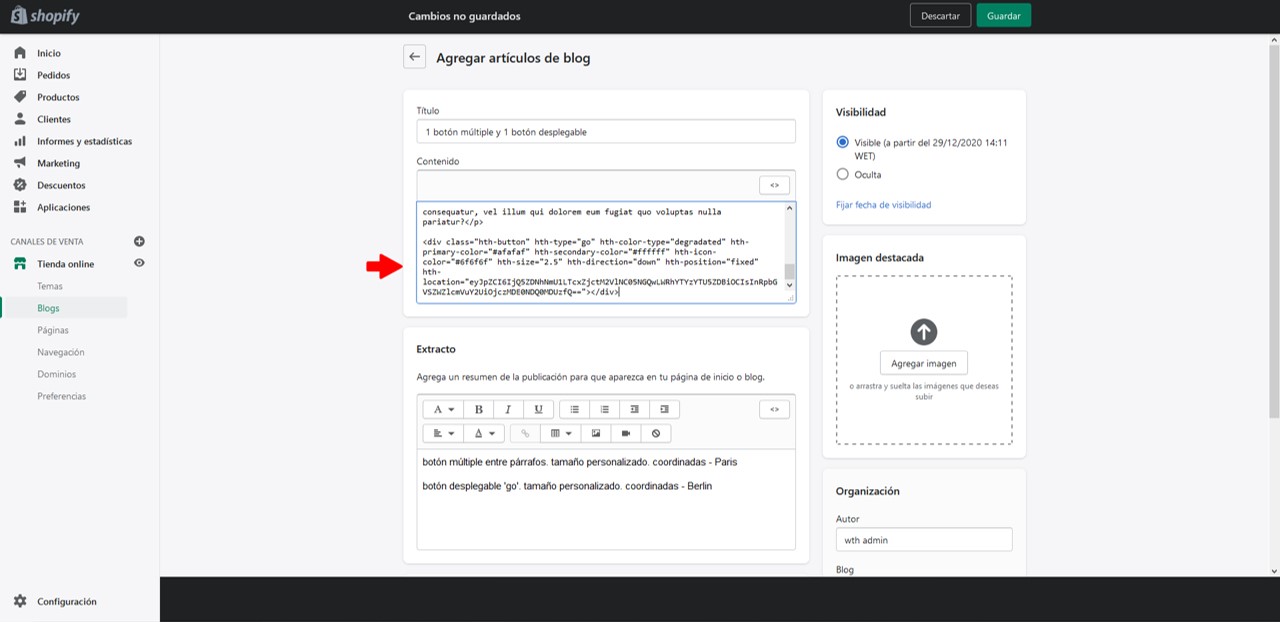
14) Pégalo en el editor de texto, por debajo de los contenidos de tu nueva entrada.

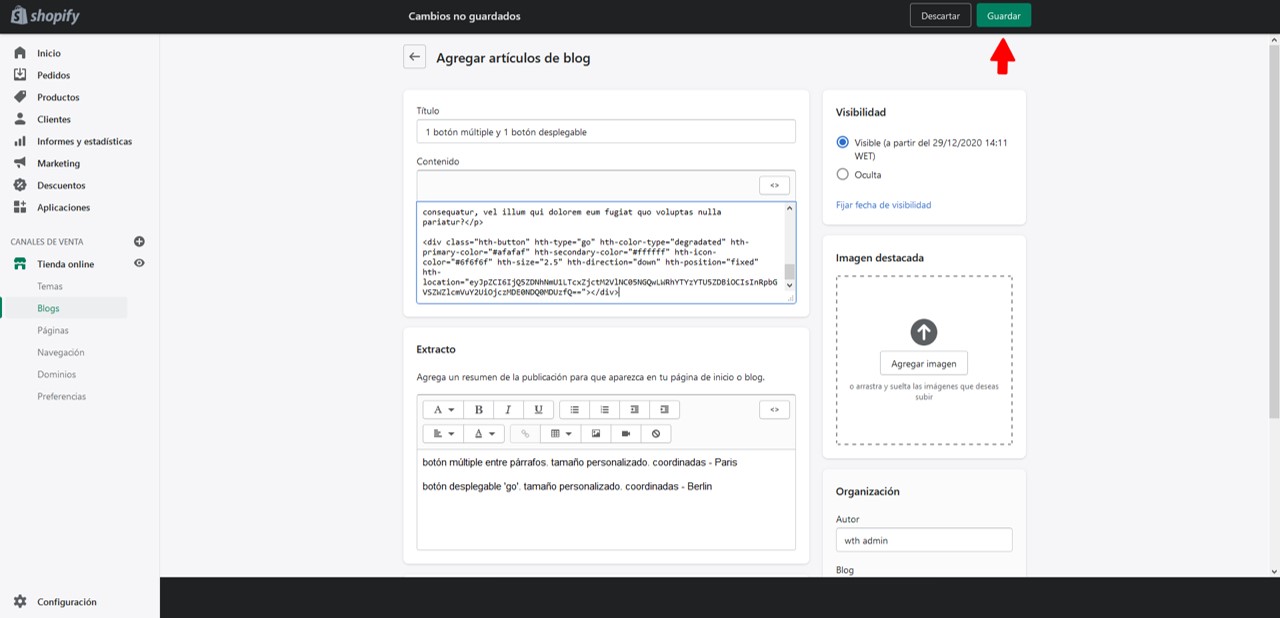
15) Cuando hayas terminado de editar tu entrada clica en ‘Guardar’, en la parte superior derecha de la pantalla.

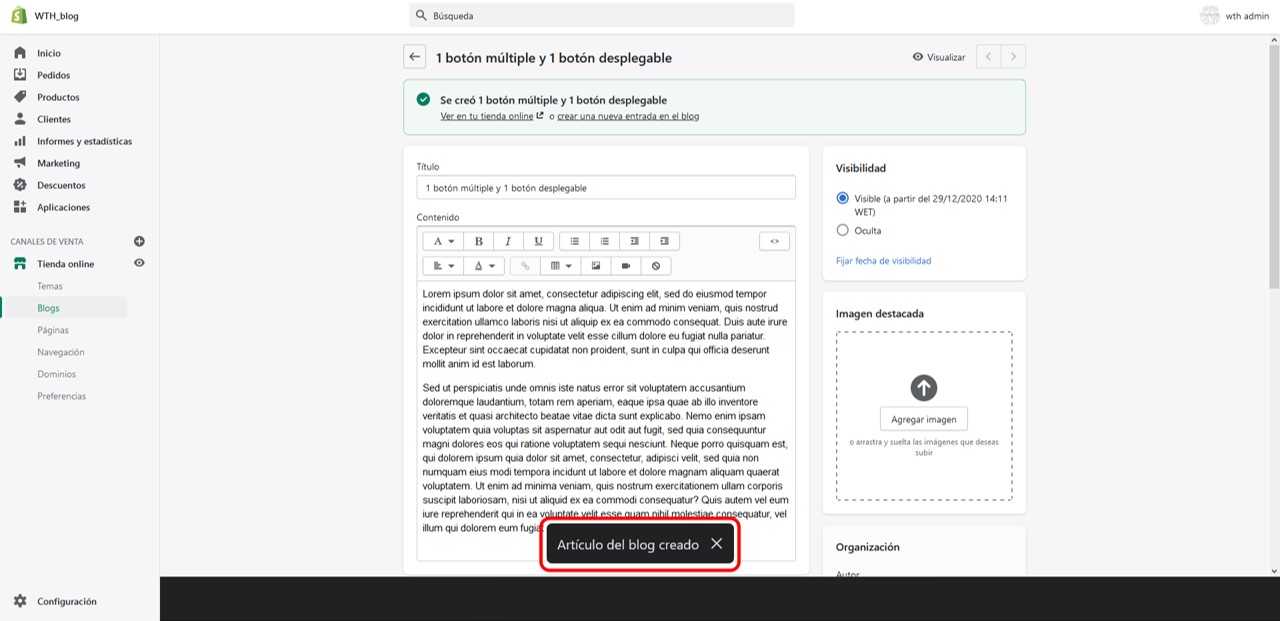
16) Espera a que aparezca el mensaje ‘Artículo del blog guardado’ para asegurarte de que tu entrada se haya publicado correctamente.

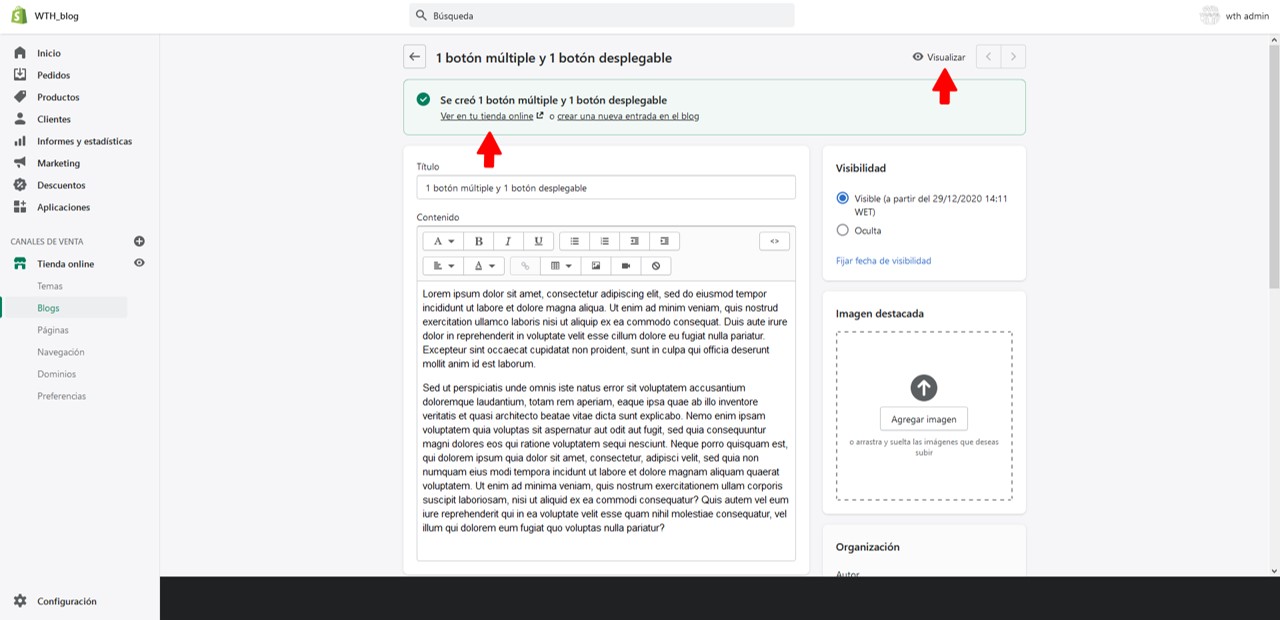
17) Para ver como ha quedado, haz clic en < Visualizar o en ‘Ver en tu tienda online’.

¡Tachán! He aquí el resultado.

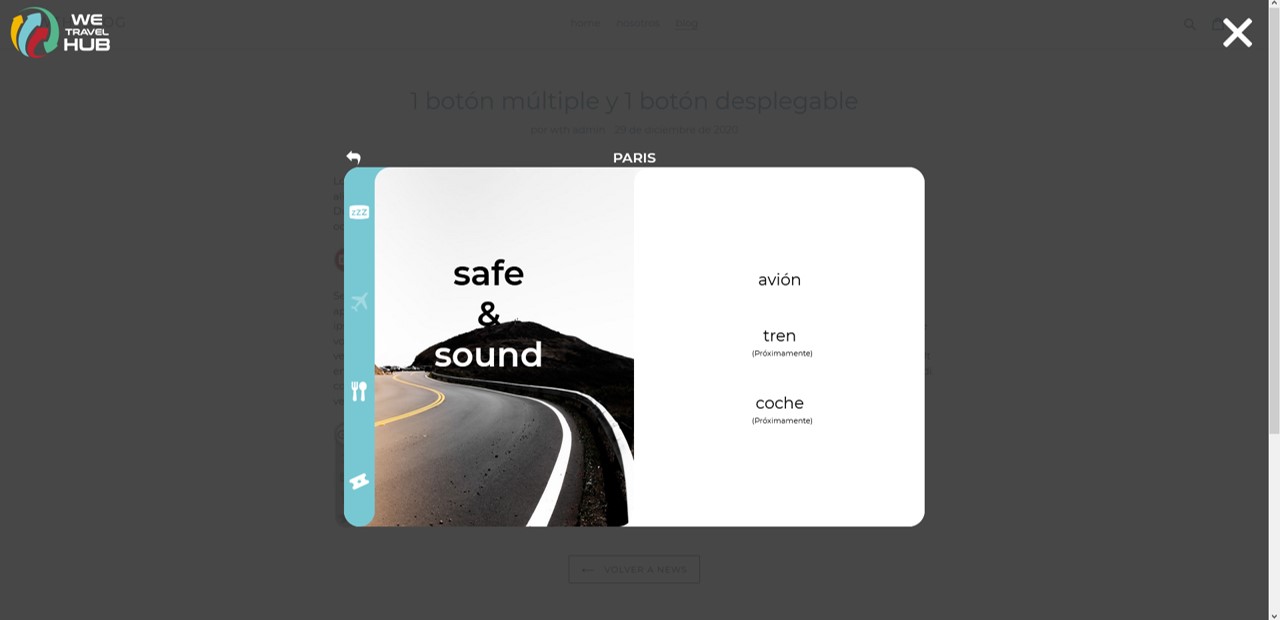
El buscador que verán tus lectores cuando hagan clic en el primer botón de viajes – en este ejemplo, en la opción ‘cómo llegar’.

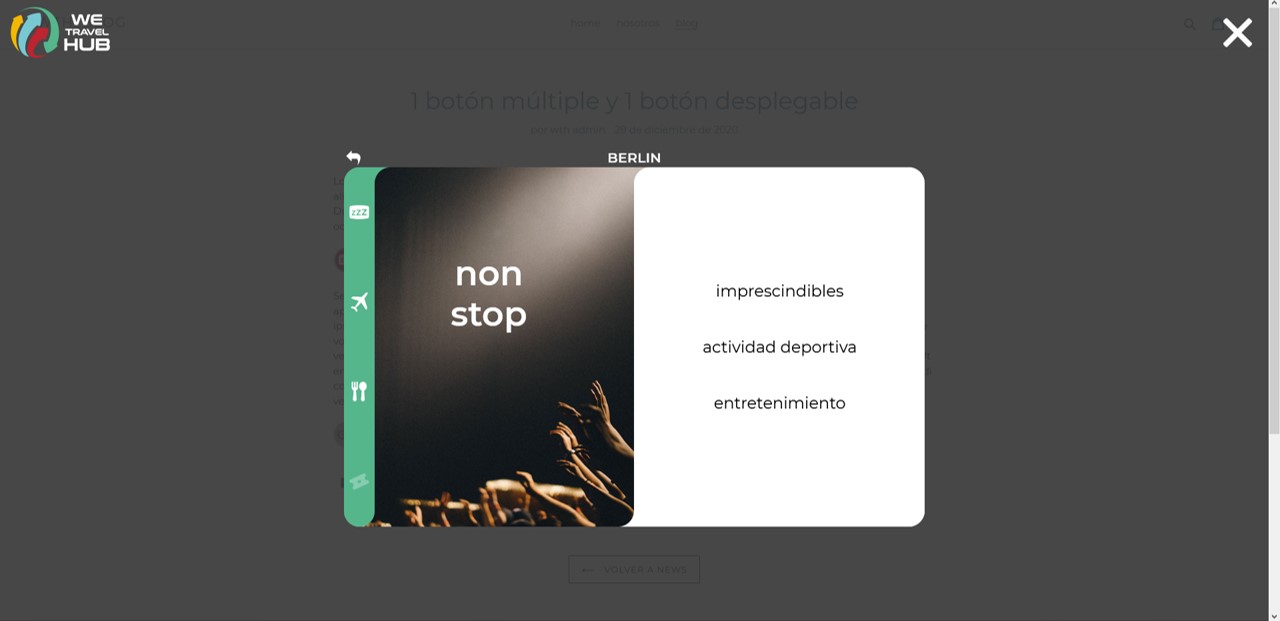
Y el buscador que verán si clican en el segundo The Travel Button® – en este ejemplo, en la opción ‘qué hacer’.

Ten en cuenta que, por defecto, los botones se ven alineados a la izquierda, pero su posición dependerá de la hoja de estilos de tu página web. A nuestro <div> no se le puede quitar la clase hth.button pero se le pueden añadir estilos. Para cambiar la posición de los botones debes aplicarle los estilos que consideres.