- The Travel Button® fijo en Blogger
- The Travel Button® flotante en Blogger
- Múltiples Botones fijos en Blogger
The Travel Button® fijo en Blogger
Una vez hayas configurado Travelfinder® y The Travel Button®, sigue estos pasos para instalarlo en tu página web:
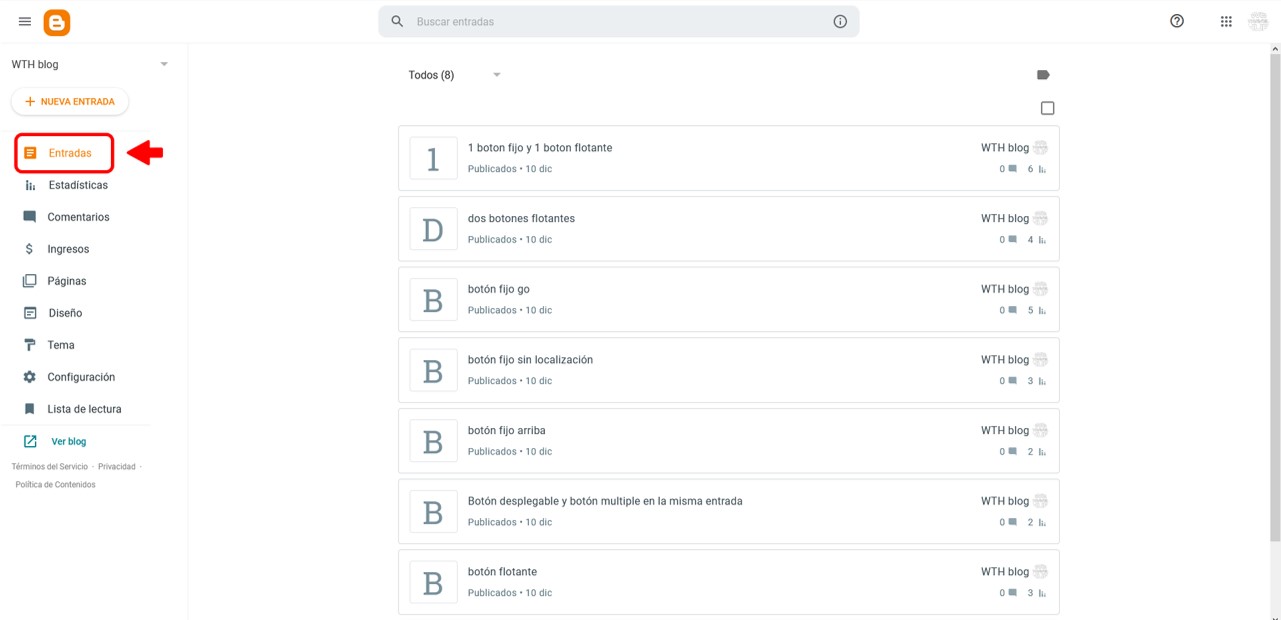
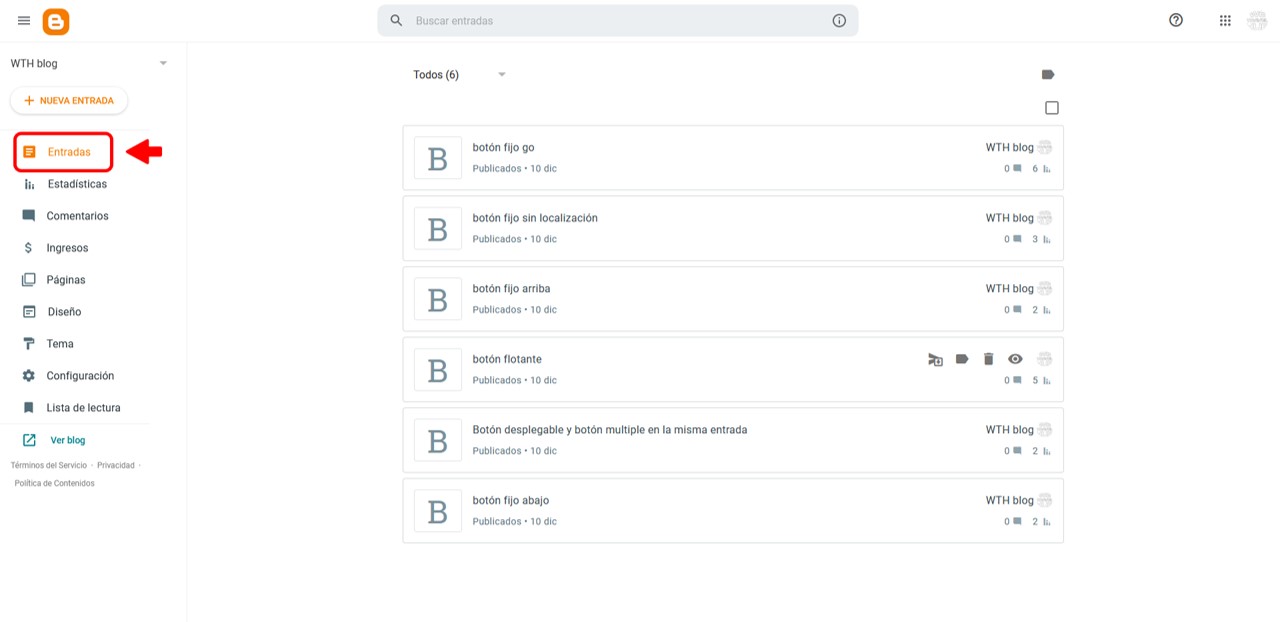
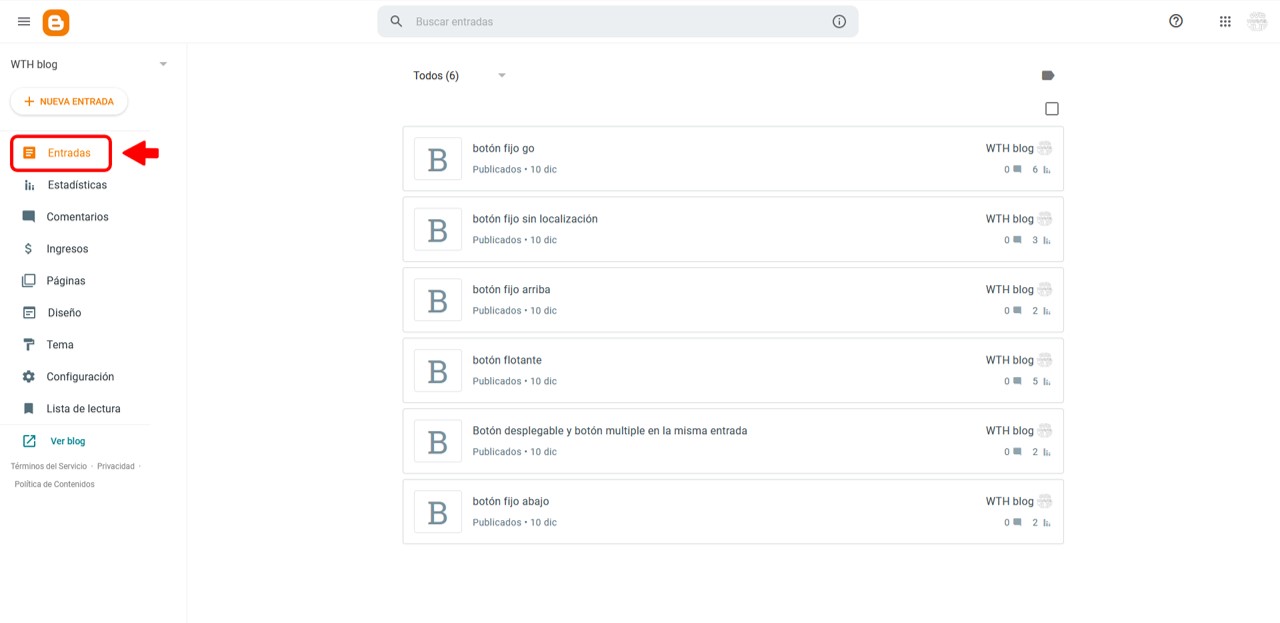
1) En el Escritorio de Blogger haz clic en la pestaña > Entradas.

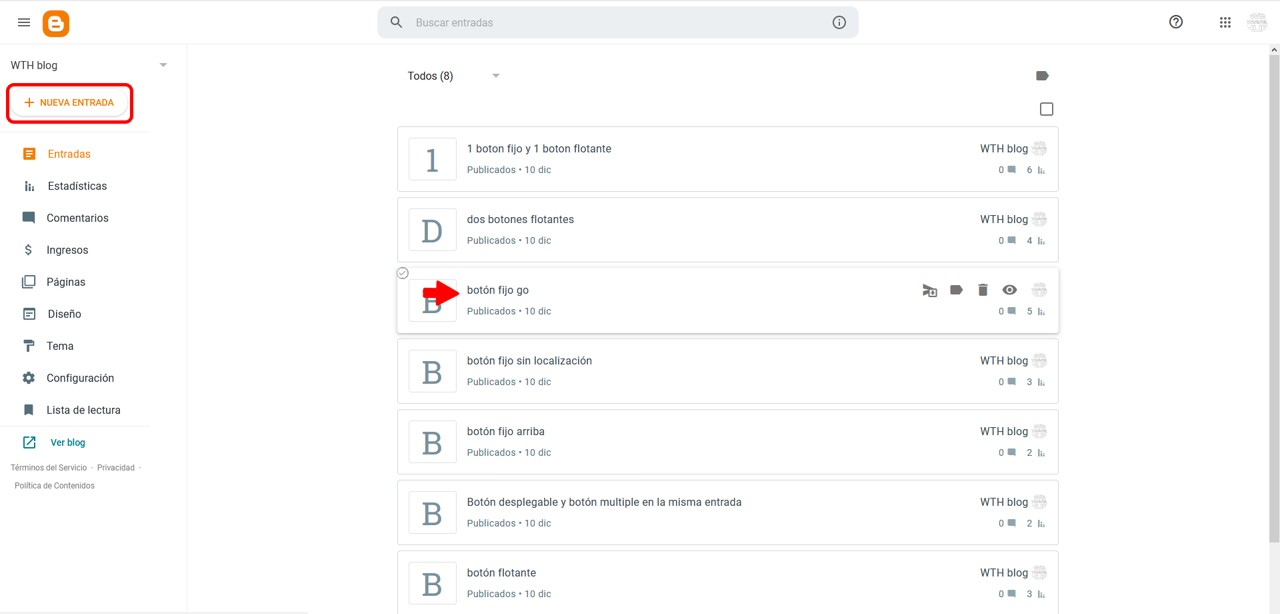
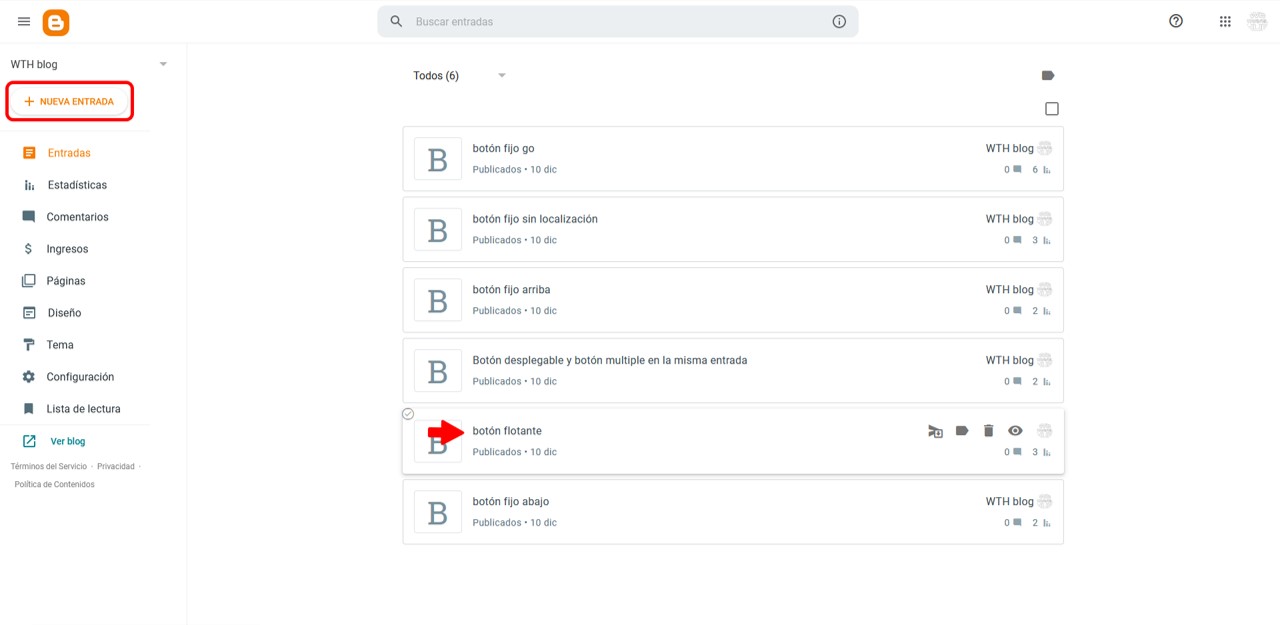
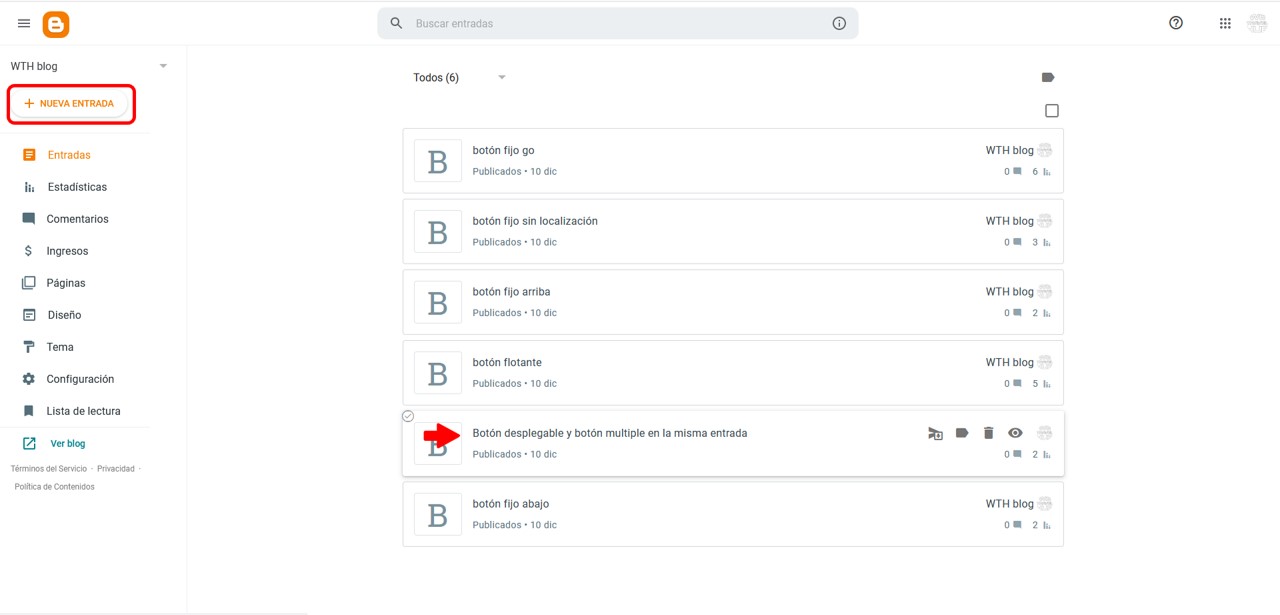
2) Puedes clicar en ‘Nueva Entrada’ e instalar The Travel Button® a la vez que publicas nuevos contenidos, o instalarlo en una entrada ya publicada. Para esto último, haz clic en el título de la entrada.

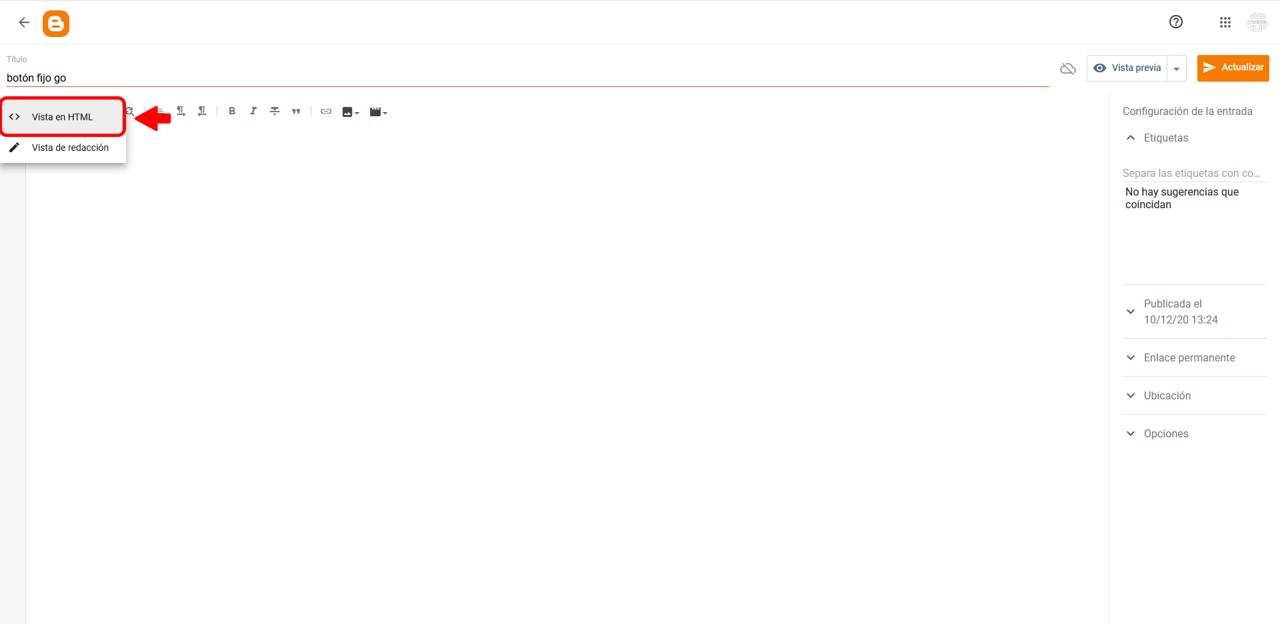
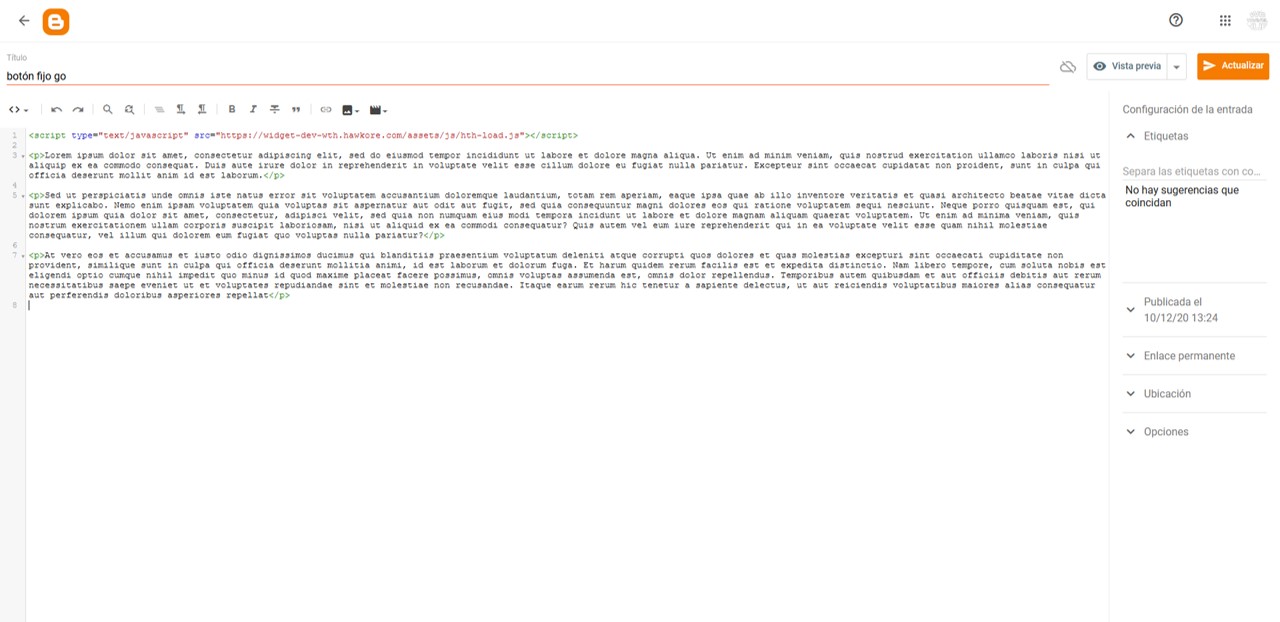
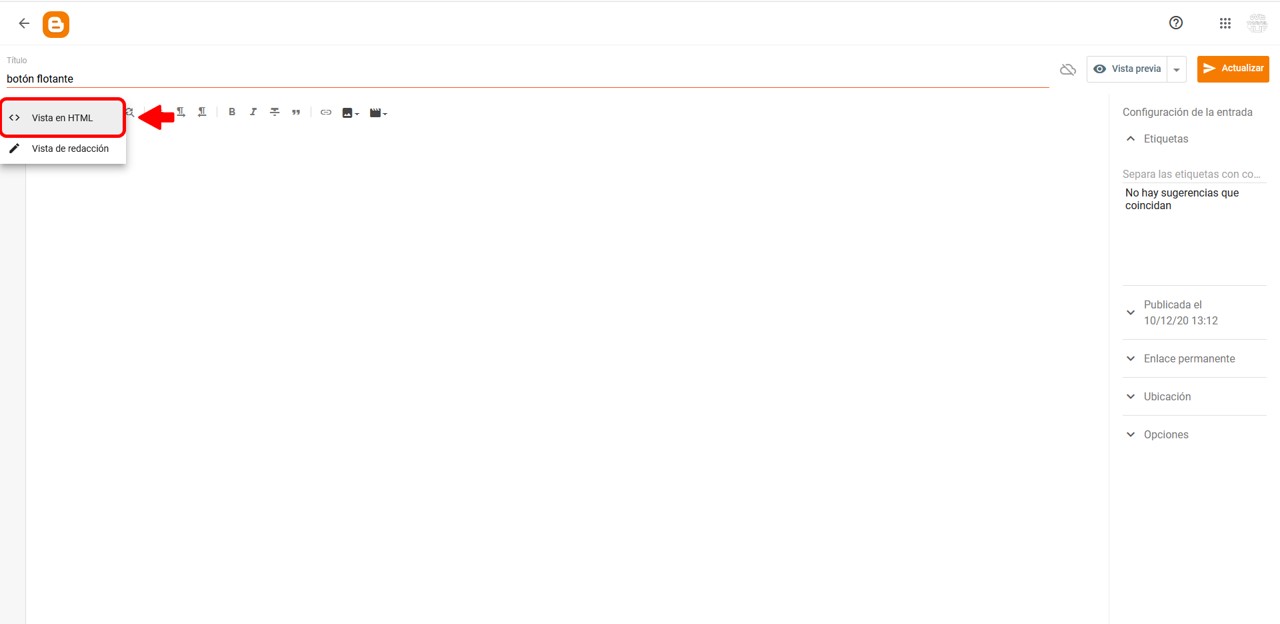
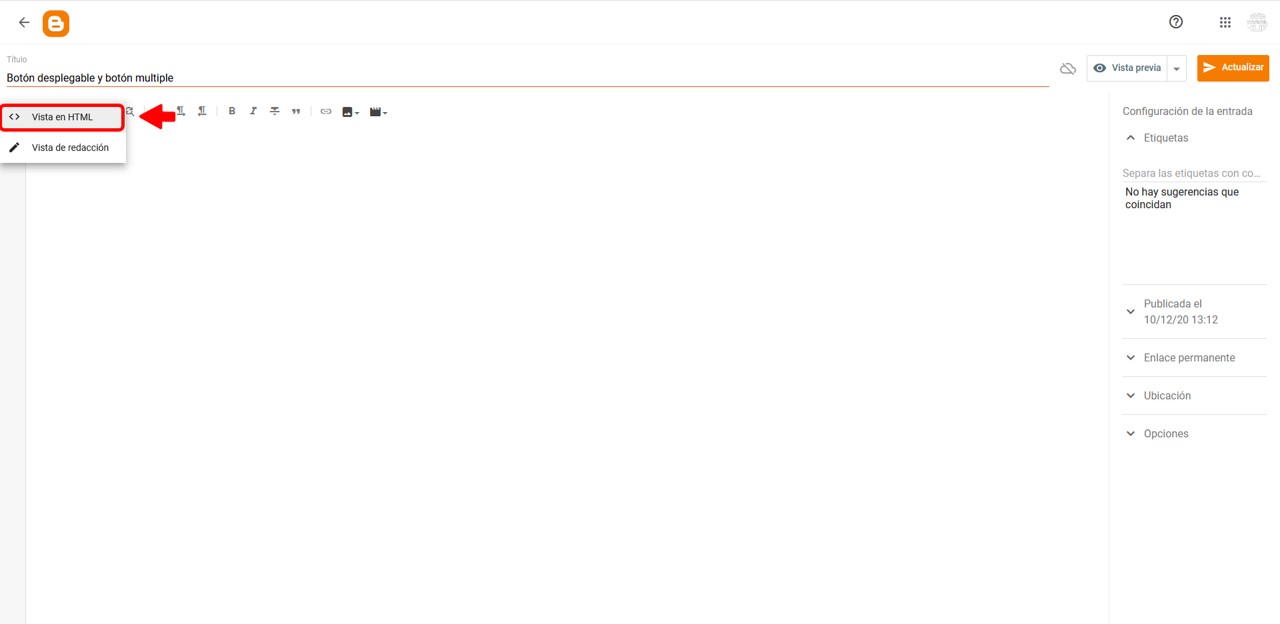
3) En nuestro ejemplo colocaremos el botón a la vez que publicamos nuevos contenidos. Para ello, una vez hayas clicado en ‘Nueva Entrada’ y hayas accedido al editor de contenidos, haz clic en el primer icono de la barra de herramientas y selecciona ‘vista en HTML’.

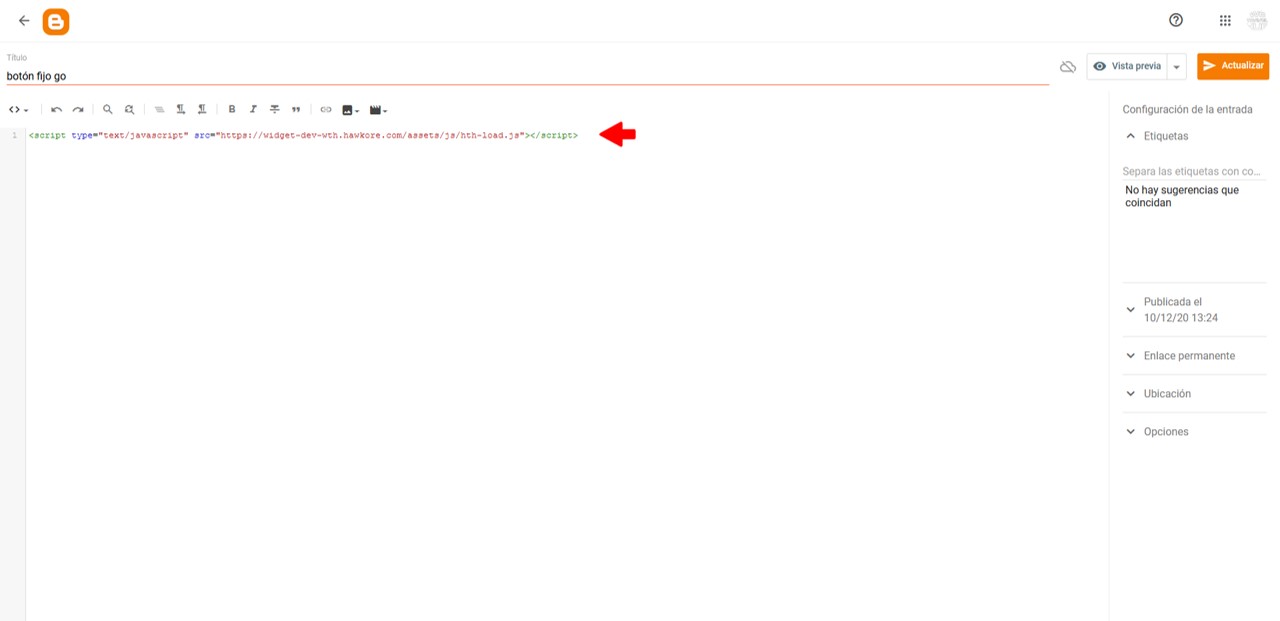
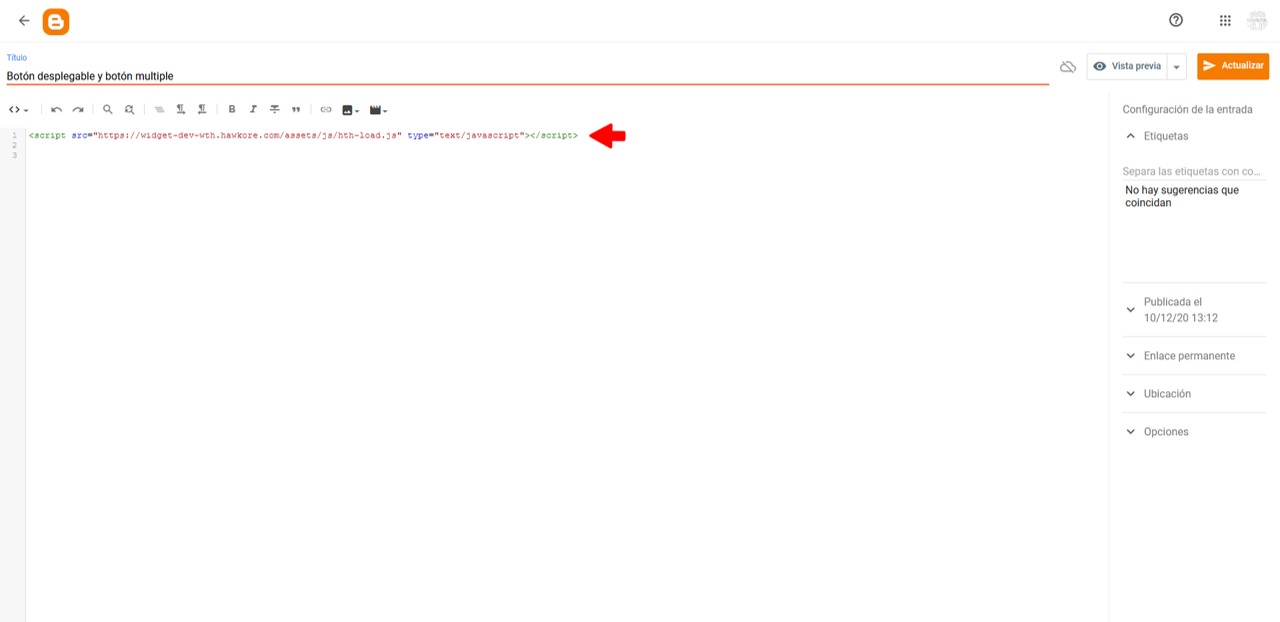
4) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el <script>.
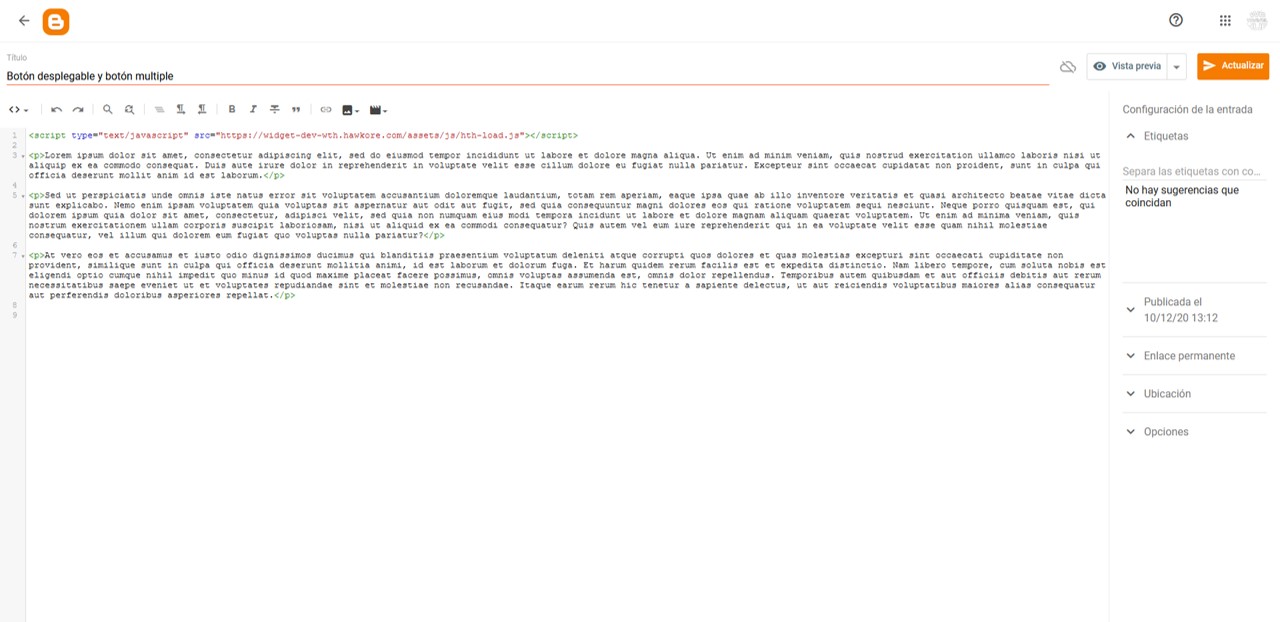
5) Pega el <script> en el cuerpo de tu entrada.

6) Redacta el texto de tu nueva entrada. Si lo haces en el modo ‘Vista en HTML’, los párrafos debes separarlos con los elementos <p> y </p>. Aunque puedes cambiar a ‘Vista de redacción’ para escribir tu texto sin preocuparte por el HTML.

7) ¿Sabes dónde quieres que se vea tu botón? En este ejemplo, lo colocaremos al final de la página, pero puedes hacerlo al principio o entre párrafos.
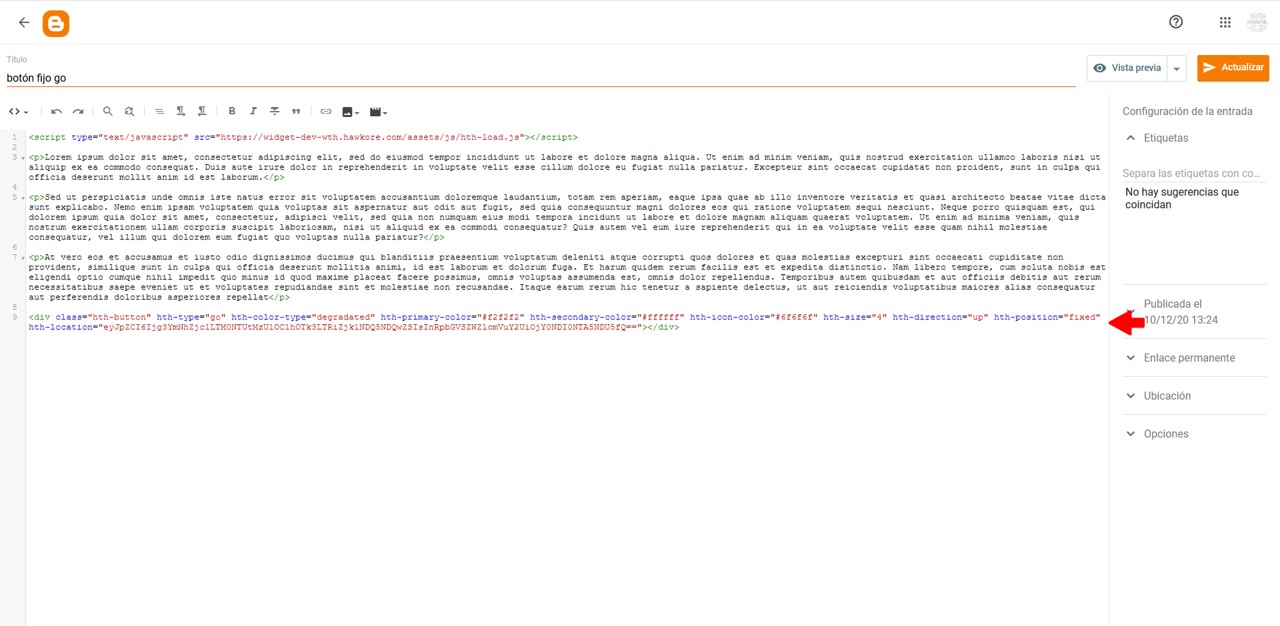
8) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el código de tu botón.
9) Pégalo al final de tu entrada, en modo ‘Vista en HTML’.

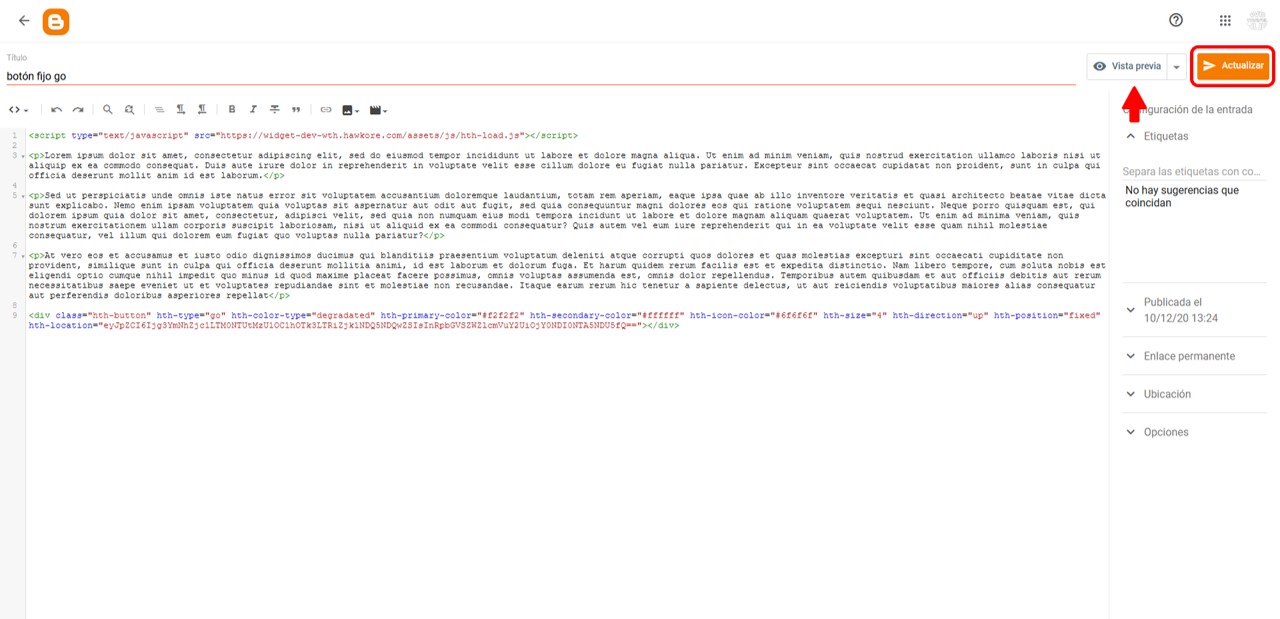
10) Si estás trabajando en una entrada que ya ha sido publicada, haz clic en > Actualizar, en la parte superior derecha de tu pantalla. En una nueva entrada, el mismo botón pondrá ‘Publicar’. En cualquiera de los casos, antes de darle el visto bueno, puedes ver cómo queda el botón clicando en > Vista previa.

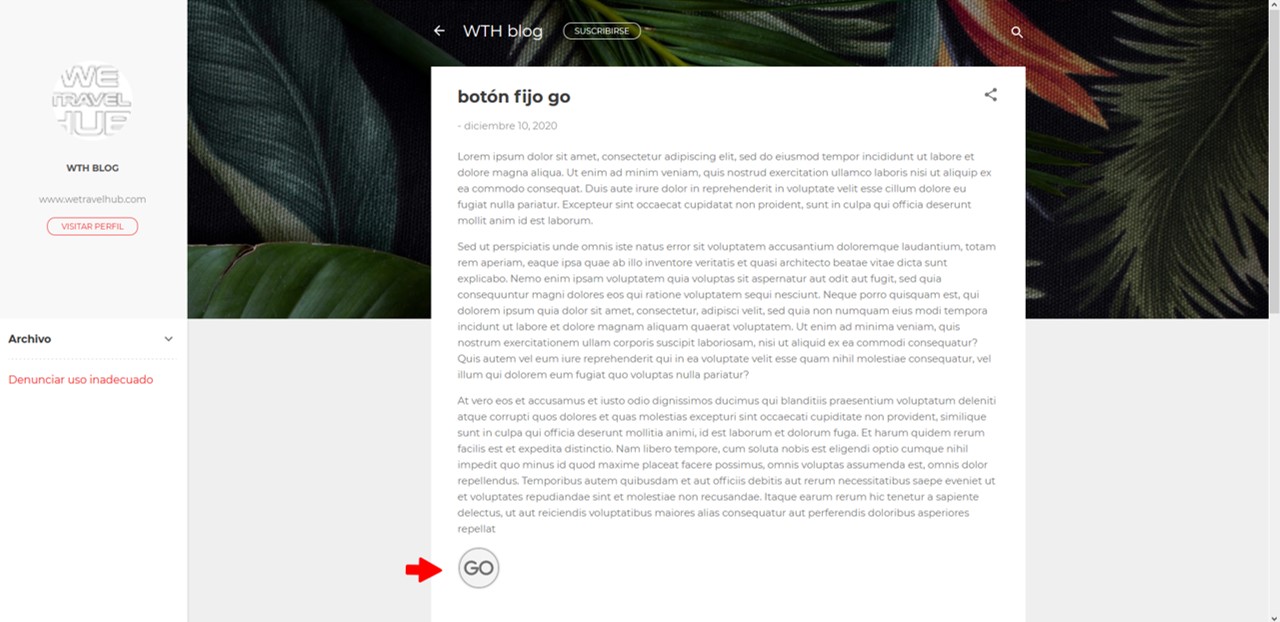
¡Tachán! He aquí el resultado.

Ten en cuenta que la posición del botón dependerá de la hoja de estilos de tu página web. En nuestro caso, utilizamos el tema Contempo y, por defecto, el botón se ve alineado a la izquierda. A nuestro <div> no se le puede quitar la clase hth.button pero se le pueden añadir estilos. Para cambiar la posición del botón debes aplicarle los estilos que consideres.
The Travel Button® flotante en Blogger
Una vez hayas configurado el botón a tu gusto, sigue estos pasos para instalarlo en tu página web:
1) En el Escritorio de Blogger haz clic en la pestaña > Entradas.

2) Puedes clicar en ‘Nueva Entrada’ e instalar The Travel Button® a la vez que publicas nuevos contenidos, o instalarlo en una entrada ya publicada. Para esto último, haz clic sobre el título de la entrada.

3) En nuestro ejemplo colocaremos el botón a la vez que publicamos nuevos contenidos. Para ello, una vez hayas clicado en ‘Nueva Entrada’ y hayas accedido al editor de contenidos, haz clic en el primer icono de la barra de herramientas y selecciona ‘vista en HTML’.

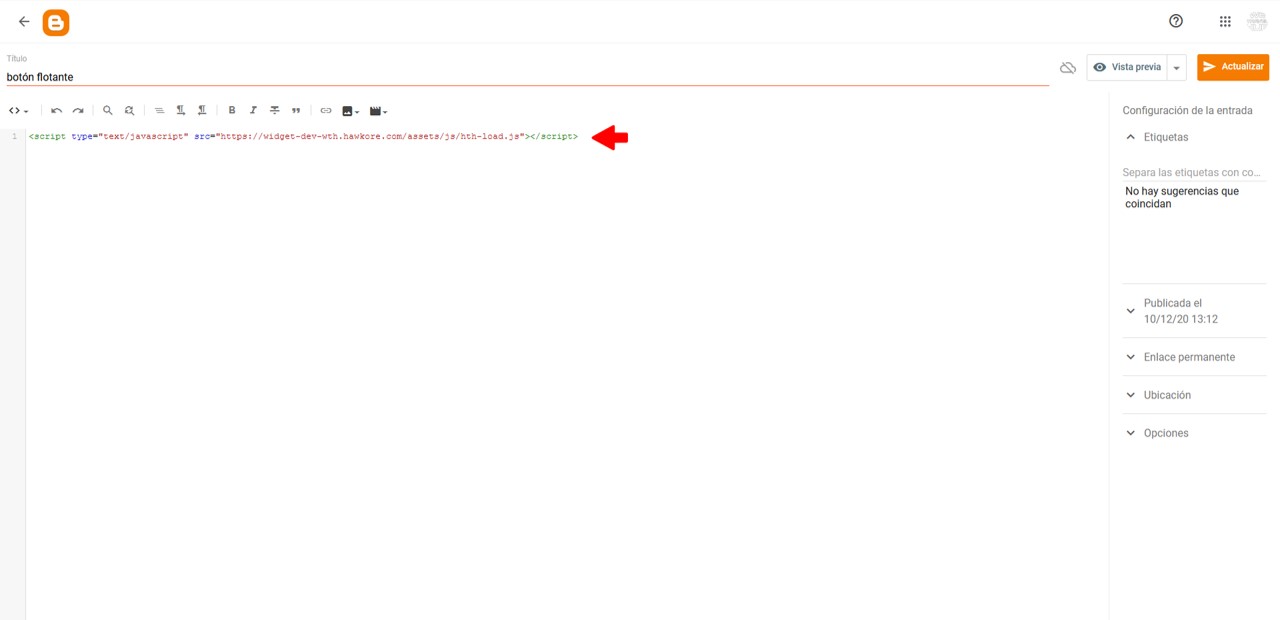
4) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el <script> permitirá que se cargue el botón en tu página web.
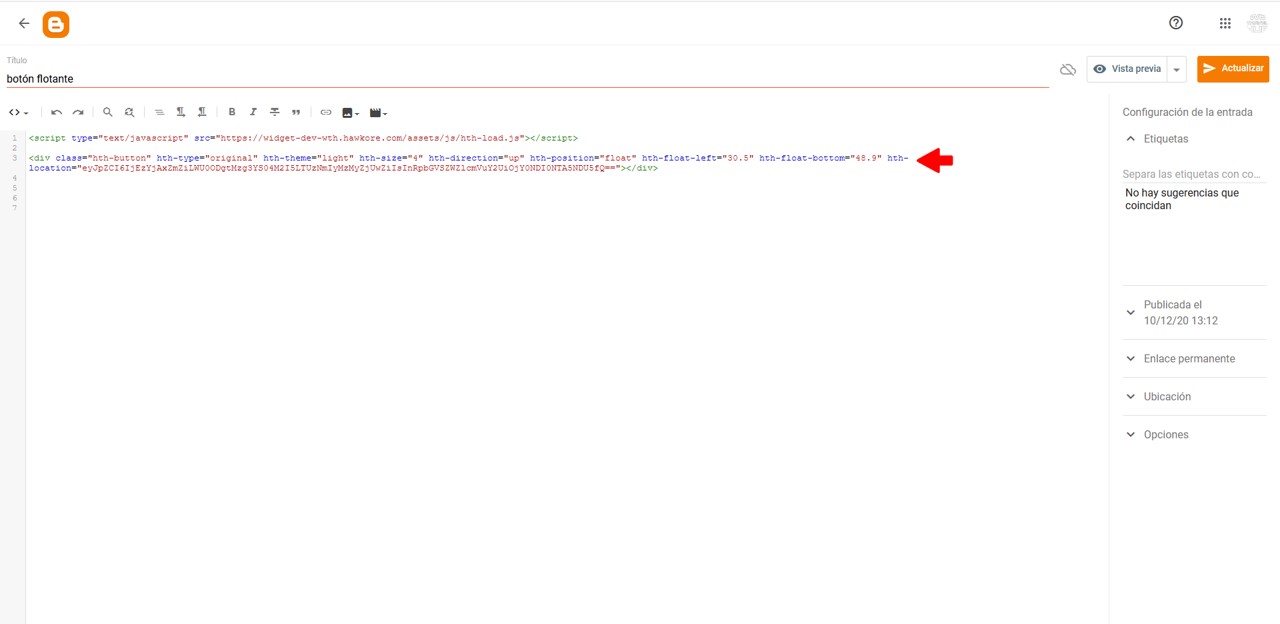
5) Pega el <script> en el cuerpo de tu entrada.

6) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el código de tu botón.
7) Al ser un botón flotante, has elegido su posición mientras lo personalizabas. Por ello, el lugar donde vas a pegar el código en el cuerpo de tu entrada es irrelevante. En este ejemplo vamos a pegarlo al principio, por debajo del <script> de carga del botón.

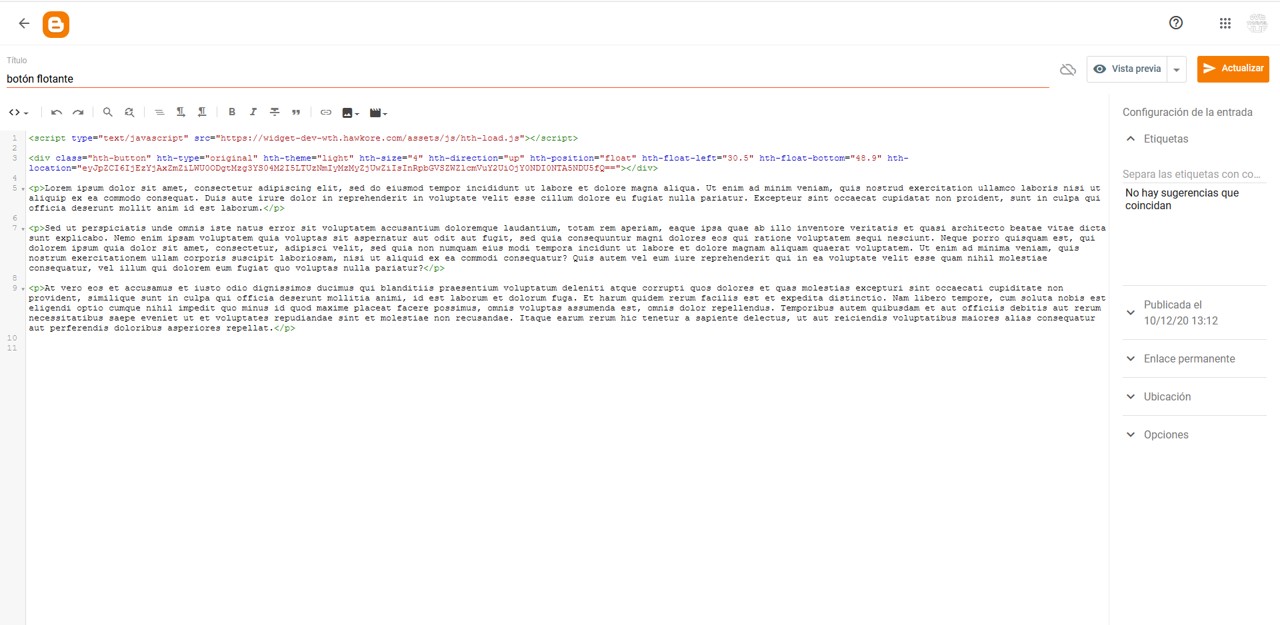
8) Añade los contenidos de tu nueva entrada. En este ejemplo, hemos añadido tres párrafos de texto. Si lo haces en el modo ‘Vista en HTML’, los párrafos debes separarlos con los elementos <p> y </p>. Aunque puedes cambiar a ‘Vista de redacción’ para escribir tu texto sin preocuparte por el HTML.

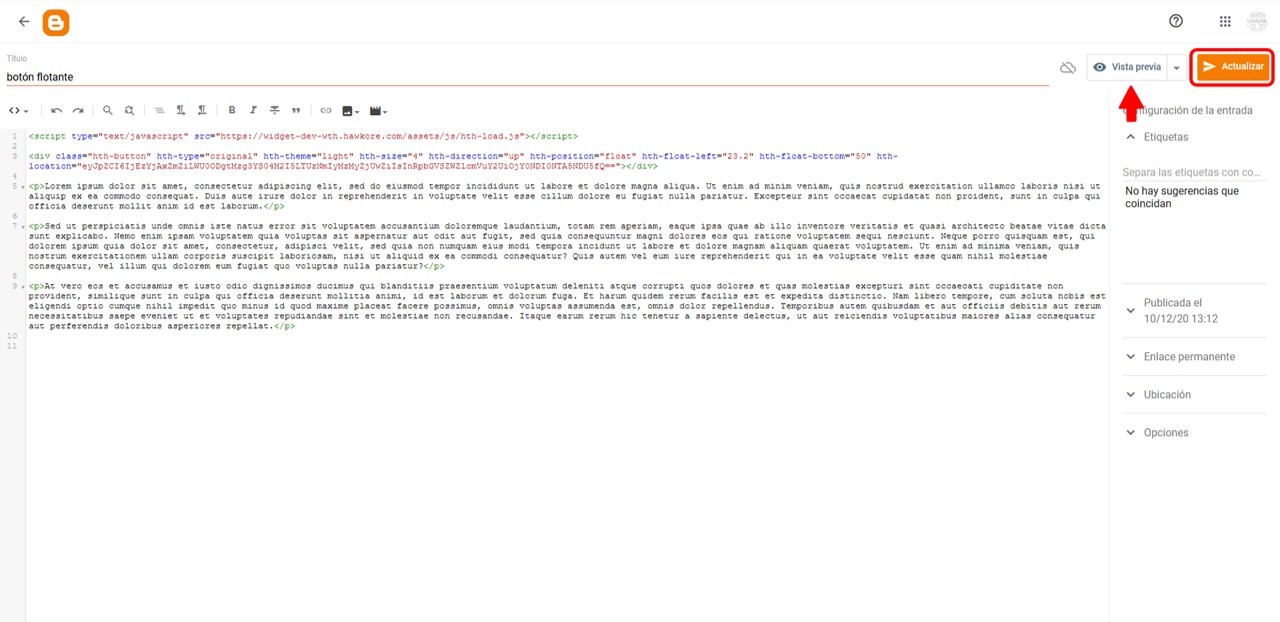
9) Si estás trabajando en una entrada que ya has publicado, haz clic en > Actualizar, en la parte superior derecha de tu pantalla. En una nueva entrada, el mismo botón pondrá ‘Publicar’. En cualquiera de los casos, antes de darle el visto bueno, puedes ver cómo queda el botón clicando en > Vista Previa.

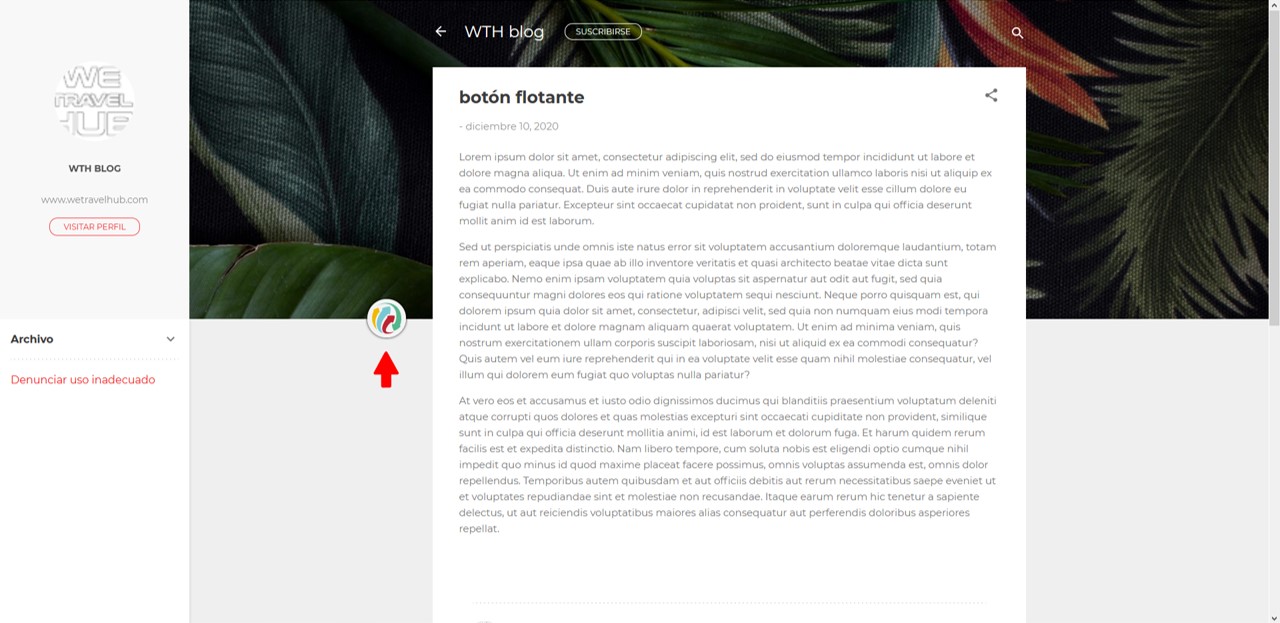
¡Tachán! He aquí el resultado.

Ten en cuenta que cuando instalas un botón flotante, para que funcione correctamente, no debes usar más botones.
Si añades a una entrada más de un botón flotante no se verá ninguno de ellos. En el caso de que coloques botones fijos, además de un botón flotante, solo se verán los botones fijos.
Múltiples Botones fijos en Blogger
Empieza por configurar el primer botón a tu gusto. En este ejemplo hemos elegido un botón múltiple fijo. Cuando lo hayas terminado, sigue estos pasos para instalarlo en tu página web:
1) En el Escritorio de Blogger haz clic en la pestaña > Entradas.

2) Puedes clicar en ‘Nueva Entrada’ e instalar The Travel Button® a la vez que publicas nuevos contenidos, o instalarlo en una entrada ya publicada. Para esto último, haz clic sobre el título de la entrada.

3) En nuestro ejemplo colocaremos los botones a la vez que publicamos nuevos contenidos. Para ello, una vez hayas clicado en ‘Nueva Entrada’ y hayas accedido al editor de contenidos, haz clic en el primer icono de la barra de herramientas y selecciona ‘vista en HTML’.

4) Vuelve al apartado de instalación en el panel de control en tu área privada de We Travel Hub y copia <script> permitirá que se cargue el botón en tu página web.
5) Pega el <script> en el cuerpo de tu entrada.

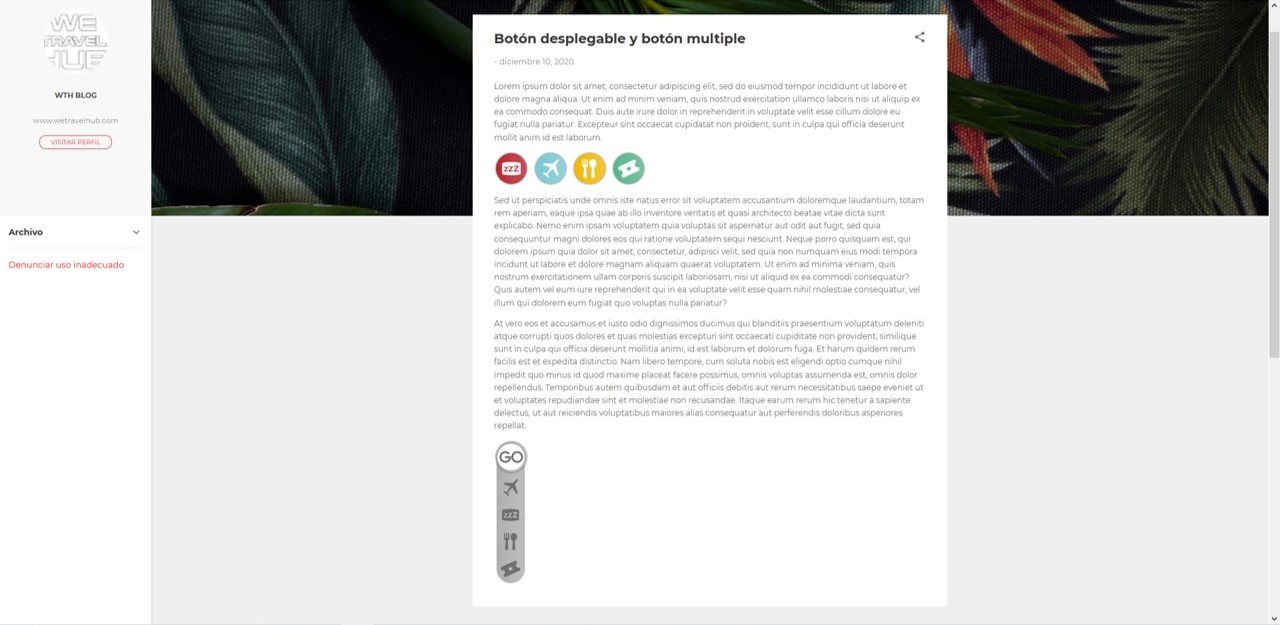
6) En este ejemplo vamos a colocar un botón múltiple entre párrafos, y un botón desplegable en la parte inferior del post.
7) Redacta el texto de tu nueva entrada. Si lo haces en el modo ‘Vista en HTML’, los párrafos debes separarlos con los elementos <p> y </p>. Aunque puedes cambiar a ‘Vista de redacción’ para redactar tu texto sin preocuparte por el HTML.

8) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia el código de tu primer botón.
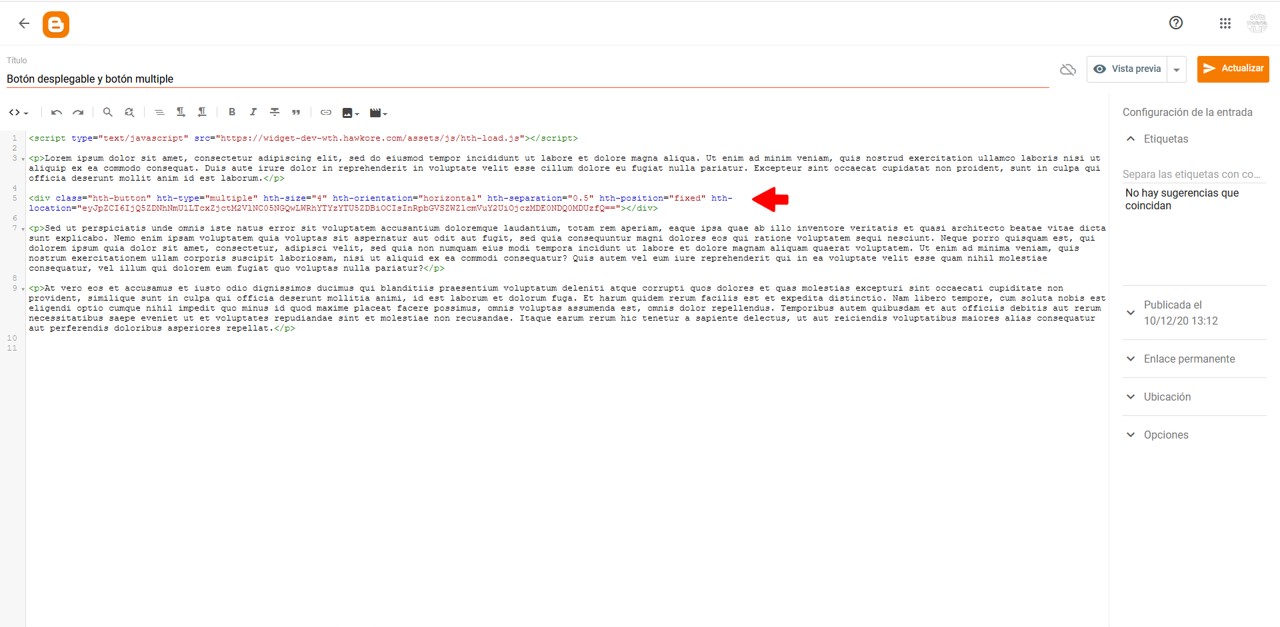
9) Pégalo entre dos párrafos, en modo ‘Vista en HTML’.

10) Vuelve al apartado de instalación en el panel de control tu área privada de We Travel Hub y copia segundo The Travel Button® y copia el código.
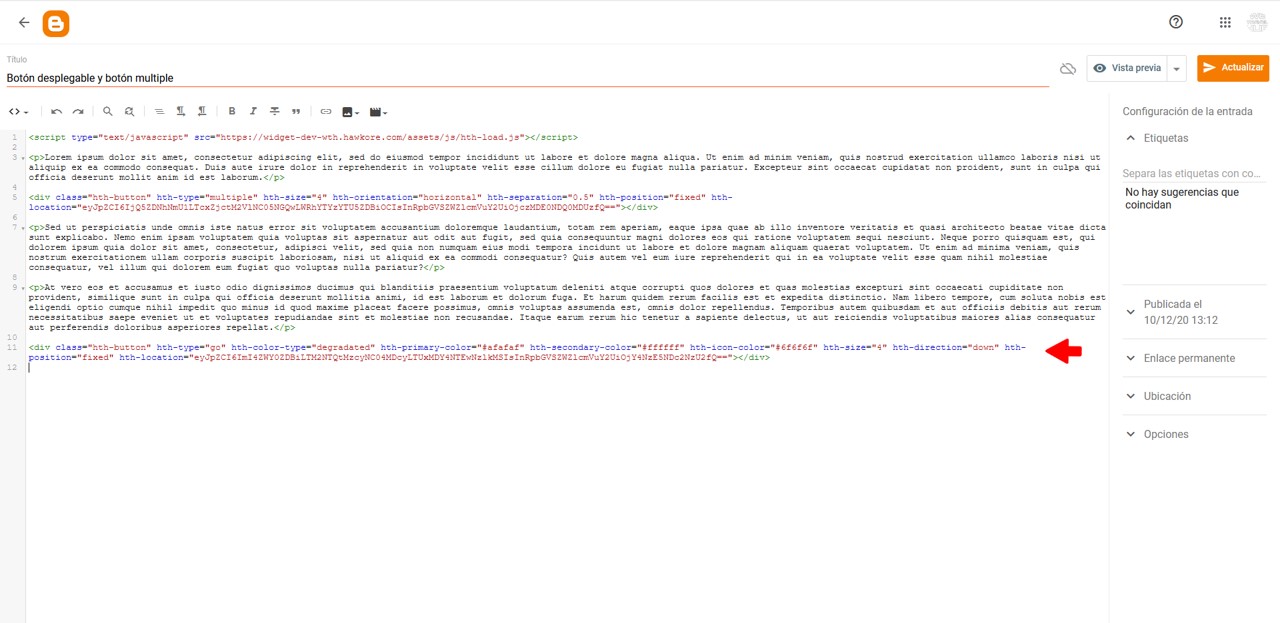
11) Pega el código del botón al final de tu entrada, en modo ‘Vista en HTML’.

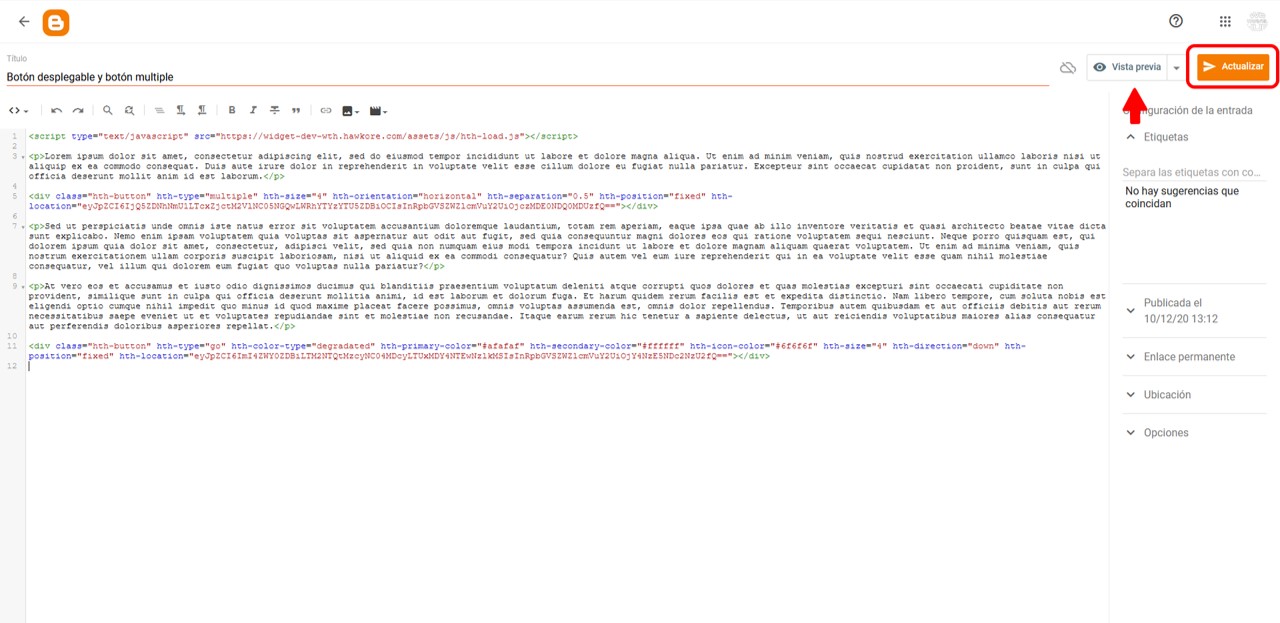
12) Si estás trabajando en una entrada que ya ha sido publicada, haz clic en > Actualizar, en la parte superior derecha de tu pantalla. En una nueva entrada, el mismo botón pondrá ‘Publicar’. En cualquiera de los casos, antes de darle el visto bueno, puedes ver cómo queda el botón clicando en > Vista previa.

¡Tachán! He aquí el resultado.

Puedes instalar cuantos botones fijos quieras.
Ten en cuenta que la posición de tus botones dependerá de la hoja de estilos de tu página web. En nuestro caso, utilizamos el tema Contempo y, por defecto, los botones se ven alineado a la izquierda. A nuestro <div> no se le puede quitar la clase hth.button pero se le pueden añadir estilos. Para cambiar la posición del botón debes aplicarle los estilos que consideres.